私の名前は渦真木(うずまき)。港区にあるIT企業、スパイラル株式会社に勤める27歳の会社員だ。「顧客接点DX調査班」という、社内外を問わずDXに関するギモンに答えるというプロジェクトに参画しており、毎日、さまざまな業界のDXについて調査をしている。
2025年4月某日、朝8:30。
ボス
渦真木くんおはよう!大阪万博に行ってきたのでお土産だ!
渦真木
おはようございます!先日、万博がはじまったのはニュースで見ましたが…。もう行かれたんですか?
ボス
うむ。
渦真木
へー。
ボス
うむ。
渦真木
そうですね、
ボス
おぉ。 “ウェブアクセシビリティ”の対応状況 について調べてみてくれ!
渦真木
ばたんっ
班長
渦真木さんおはよう!ボスは万博に行ってたんだね。相変わらず行動が早いね!今回のテーマは“ウェブアクセシビリティ”かぁ。
渦真木
はい。
班長
もぐもぐ…。
渦真木
ウェブアクセシビリティって?
渦真木
班長
渦真木
まずウェブアクセシビリティについて、どのようなものか簡単に説明します。ユーザビリティと似ていますが、ユーザビリティが使う対象者に対しての使いやすさを目指すものだとすれば、アクセシビリティはあらゆる人に対しての使いやすさを目指すもの 、と言えます。簡潔に言うと“あらゆる人がWebサイトで情報を取得できるようにする機能” といったところでしょうか。
ウェブアクセシビリティの重要性
渦真木
次になぜこのウェブアクセシビリティが義務化されたのか、なのですが、一昔前まではWebサイトは一部の人が使うものでしたよね。でも昨今ではこどもからお年寄りまですべての方が利用する一般的な情報源 になっています。“Webで見るのが当たりまえ”になっているものが多いですし、あらゆる方に対して、またすべてのデバイスに対して、使いやすさを向上させるため に義務化されています。
班長
Webでしか情報が取得できない、となると、Webでの情報取得が難しい方、または補助が必要な方も、大事な情報がすぐに取得できる必要がある ものね。またデバイスによって情報が取得できない、申込などの操作ができない…という状況にならないようにウェブアクセシビリティは必要なんだね。
ウェブアクセシビリティの具体的な対策とは?
渦真木
次に具体的に“何をすればよいのか?” を説明します。
ウェブアクセシビリティの4つの原則
知覚可能(Perceivable) 視覚や聴覚に障害がある方に対して代替手段を用意すること
操作可能(Operable) デバイスの操作が困難な人や、操作に時間を要する人に対して簡単に操作できるようにすること
理解可能(Understandable) 完結で理解しやすい言葉の使用、ナビゲーションを分かりやすくするリンク先などを分かりやすくする
堅牢(Robust) あらゆる環境からアクセスできること
※引用:ユニウェブ WCAGとは4つの原則に基づくアクセシビリティの国際基準 ※参照:ウェブコンテンツアクセシビリティガイドライン(WCAG)2.1
渦真木
具体的な対策は上記4つの原則 に基づいています。視覚や聴覚に対応するサポートの他にも、文章やリンク先などの分かりやすさ、ブラウザごとのレイアウト崩れの対策など、全体的なWebサイトの品質のような観点もあります。
班長
なるほど。 ウェブアクセシビリティの対策=Webサイトの品質の向上 になるとも言えそう。
渦真木
そうですね。 対応することでWebサイトを見ていただける人の増加にも つながりますよ!
班長
義務化と言われると大変に感じてしまうけれど、対応することでのメリットも大きい ので、その点でも対応を進めたほうが良いと言えるかもしれないね。
渦真木
そこで、次にウェブアクセシビリティの民間企業の対応状況 についても調べてみました。
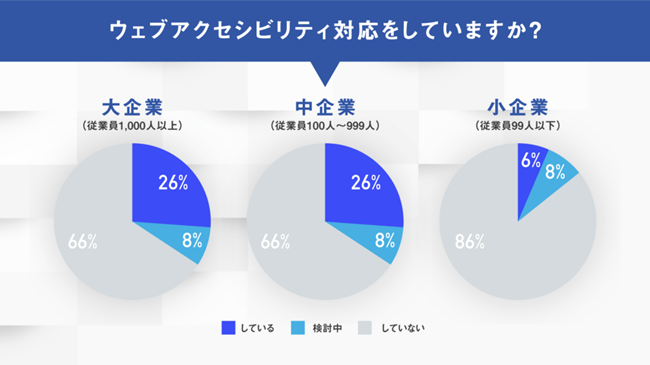
ウェブアクセシビリティの義務化から1年。企業の対応状況は?
(引用:株式会社Kiva調べ 調査期間 :2024年9⽉27⽇〜10⽉8⽇)
渦真木
去年の10月の調査になりますが、対応している企業は思ったより少ない ですね。
班長
大企業では対応したいけれど、Webサイトもページ数が多くてなかなか対応ができないのかもしれないね。中小企業でもリソース不足で手が回っていないということも考えられるかも?
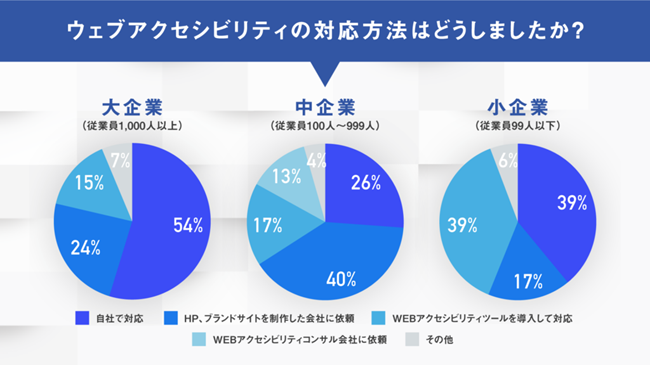
(引用:株式会社Kiva調べ 調査期間 :2024年9⽉27⽇〜10⽉8⽇)
渦真木
また対応方法についてですが、自社で対応や、制作会社に依頼するなどさまざまですね。中小企業ではWebアクセシビリティツールで対応も多い ですね。
班長
そうだね。
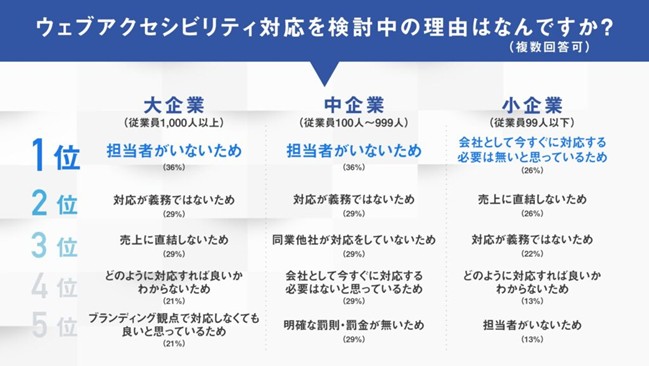
(引用:株式会社Kiva調べ 調査期間 :2024年9⽉27⽇〜10⽉8⽇)
渦真木
検討中の理由については“担当者がいないため”が多いです。対応したいけどリソースが避けないという状況 でしょうか。
班長
そうだね。
渦真木
そうですね。 まずは自社のWebサイトがウェブアクセシビリティにどのくらい対応できているのかチェックをする ところから始めると良いかと思います。
ウェブアクセシビリティの対応状況をチェックするには?
螺旋
オホンオホン!
班長
螺旋
まずウェブアクセシビリティにはWCAG(Web Content Accessibility Guidelines)という国際的な指針と、「JIS X 8341-3:2016」という日本の規格があるのはご存知でしょうか。2024年から義務化とされたのはこのJIS X 8341-3対しての準拠 です。
※参照:ウェブコンテンツアクセシビリティガイドライン(WCAG)2.1 ※参照:ウェブアクセシビリティ基盤委員会ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン
班長
この規格に準拠できていれば認定!となるのかな。そもそも準拠の意味も分からないけど…。
螺旋
はい。 WebページすべてをチェックしてOKであれば“適合”となり、Webページが100ページを超える場合などは25~40ページをランダムにチェックし、OKであれば“準拠” している、と表明できるのです。
班長
ふむふむ…。
螺旋
オホン! まずは「JIS X 8341-3:2016」の規格に沿って検証してくれるチェックツールを、利用するのが良い と思います!認定については簡単な準拠「A」であればチェックツールのみでも認定 できますが、より高度なレベルとなると専門家に依頼して認定するという手順になります。
班長
自動チェックツールかぁ。さっきの対応状況のアンケートでもチェックツールを導入しているところが多かったよね。チェックツールならリソースが厳しい場合でも簡単にチェックができるし、チェックをしながら、不足部分を対応していって適合、または準拠を目指していけばいいのね。
螺旋
班長
螺旋
はい。 ISSO® は「A」「AA」「AAA」の3段階の適合レベル別にチェックもできるので便利ですよ!まずは「A」の適合レベルを目指して対応していくと良いと思います!
班長
そうだね。
螺旋
はい。
班長
まとめると企業として自社サイトのウェブアクセシビリティ対応をチェックする必要があるが、Webサイトの検証作業は作業負荷が高くて大変。アクセシビリティの対応をしたいが担当者不在などでなかなか対応できない現状がある。そこでウェブアクセシビリティの対応状況も一括で検証できるツールを導入することを検討してみよう! というところかな。2人とも今回もありがとう! あとでポイントをしっかりまとめて調査報告書を提出してね!
というわけで、4月のテーマはウェブアクセシビリティ。この顧客接点DX調査班のコンテンツもこの対策を強化することで見ていただける人が増える…かも?…などと思いつつ、来月もがんばって調査していこう!
(※本コンテンツの登場人物、部署等はフィクションです。)