Webアクセシビリティ診断・
UI検証ツール
ISSO®


WebのUI検証を効率化、Webサイト開発における
「UI検証作業」の「品質」を高め、「工数」を大幅に削減することが可能に。
人が目視でしかできなかった作業を一掃(ISSO)します。
-

-
多岐にわたる検証項目を一括で自動実行
ISSO®ではWeb標準ともいえる検証項目をカバー。ツールごとで検証するしかなかったアクセシビリティ、コード、SEOの検証を一括で行えます。
ページ数が多い場合にもURLを登録して、1クリックで全てのページのエラーの抽出や表示をまとめて検証できます。エラーはページごとのリストで表示されるので、制作者とのコミニュケーションにも役立ちます。
-

-
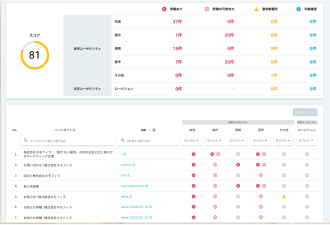
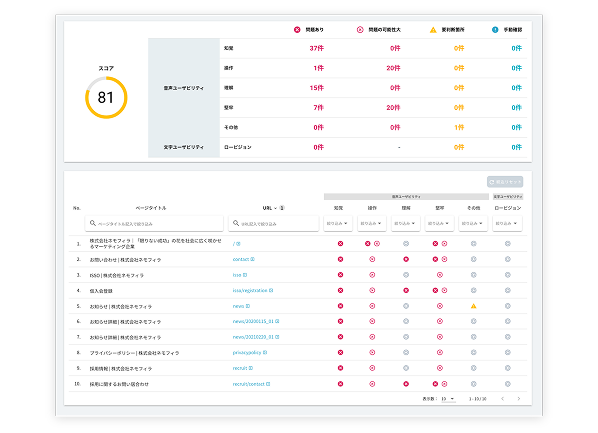
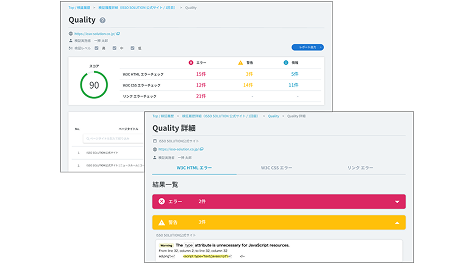
サイトの品質をスコアで見える化
検証結果は100点満点でのスコアを算出し、円グラフと点数で表示されます。ISSO®の5つの検証項目ごとにスコアが表示されますので、サイトの持つ問題点を大まかに把握し、重点的に対策することができます。
また、エラー箇所の詳しい情報はページ単位で確認することができるので、修正するべき箇所の把握に役立ちます。
-

-
WebアクセシビリティJIS規格(JIS X 8341-3:2016)の適合チェック
障がい者差別解消法の改正でニーズが高まっている、Webアクセシビリティへの対応ができているかをチェックすることができます。
JIS X 8341-3:2016に適合できているかを自動でチェックし改ざんが必要な箇所を可視化します。音声ユーザビリティチェックと文字ユーザビリティチェックのどちらも対応可能です。
さまざまなシーンで
活用いただけています
事業会社
Webアクセシビリティの
対応状況を把握したい
代理店からの納品物の品質を
確認したい

代理店
制作会社の品質管理を
楽にしたい
事業会社との納品前の
やりとりをスムーズに行いたい

制作会社
UI検証に時間をかけずに
納品したい
品質を高めたい

サービス内容
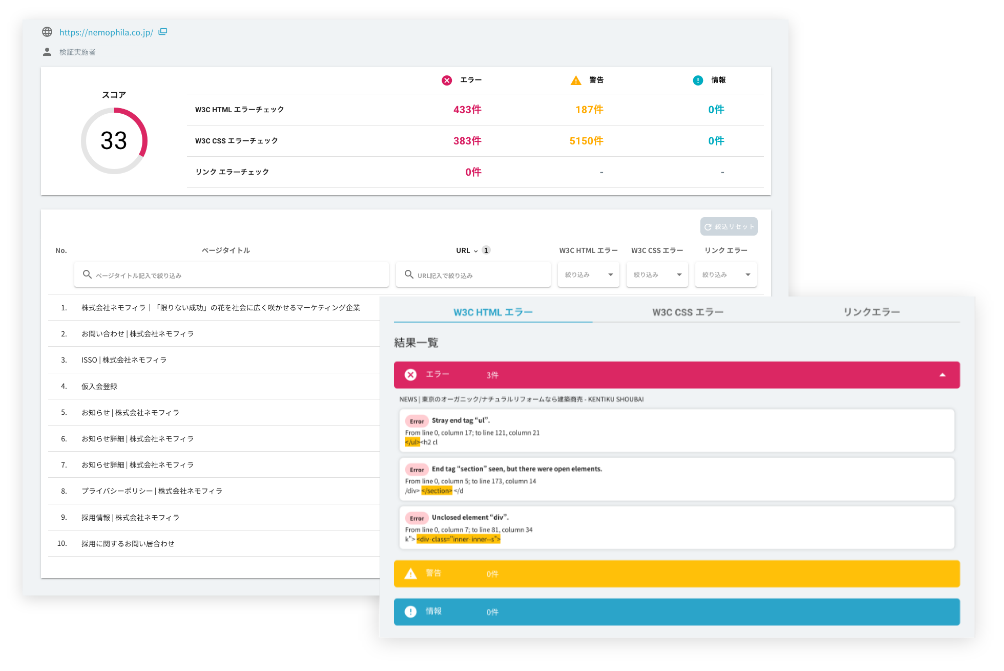
01 Quality
Web検証の基礎であるHTML、CSSの文法チェック、リンクチェックを一括で実施します。
ISSO®で検証する項目

HTML
W3C HTMLエラーチェック

CSS
W3C HTMLエラーチェック

リンクエラー
W3C HTMLエラーチェック

検証結果の表示
各検証項目で検知されたエラーの発生箇所や原因を特定し、ページごとにご確認いただけます。
スコア
Accessibilityの検証結果から算出します。
エラー
問題がある箇所です。
警告
修正の必要性が高い箇所です。
要判断箇所
確認の上、検討するべき箇所です。
手動確認
確認の上、検討すべき箇所です。
02 Accessibility
あらゆるユーザーが使いやすいサイトにするために。
JIS X 8341-3:2016に適合できているかをチェックできます。
ISSO®で検証する項目

音声ブラウザを使ってコンテンツを正しく読み上げることができるかをはじめ、知覚、操作、理解などのユーザビリティガイドラインに沿った検証を行います。

色覚の多様性、視覚バリアフリーの観点で、サイトのコントラスト、フォントサイズを検証します。

検証結果の表示
各検証項目で検知されたエラーの発生箇所や原因を特定し、ページごとにご確認いただけます。
スコア
Accessibilityの検証結果から算出します。
エラー
問題がある箇所です。
警告
修正の必要性が高い箇所です。
要判断箇所
確認の上、検討するべき箇所です。
手動確認
確認の上、検討すべき箇所です。
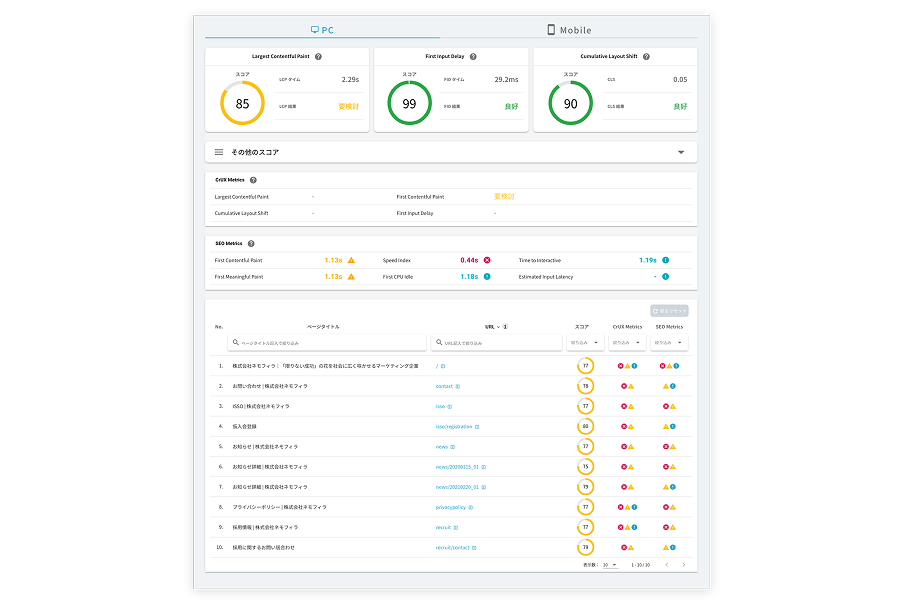
03 SEO
Google Page Speed Insight、Lighthouseの8つの指標で、
ページの読み込み時間やサイトの品質などを診断します。
ISSO®で検証する項目
Largest Contentful Pain
ページ内の最も大きなコンテンツが表示されるまでの時間。
First Input
Delay
ユーザーが最初にページ内で操作してブラウザが反応するまでの時間。
Cumulative Layout Shift
ページ読み込み時に画像がずれるなどのページレイアウトの移動量。
テキストや背景色の見やすさ、HTML構造などアクセスのしやすさ。
推奨されている技術を使い、信頼できる安全なサイトかの診断。
ページ読み込み速度、ユーザーの操作に対する反応の速さなど。
PWAサイト※をGoogle Lighthouseのチェックリストに基づき検証。
検索エンジンの表示順への影響する要素の検証

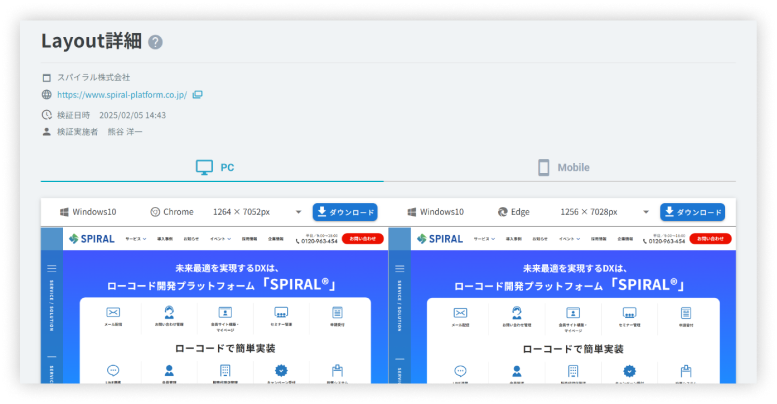
04 Layout
ブラウザごとの画面キャプチャを取得して、表示のチェックができます。
表示検証の負荷軽減に。

キャプチャの取得
PC、SPの各種ブラウザでの検証とともにキャプチャの取得も可能です。
スマホの実機がない場合も、ISSO®で同等のキャプチャの取得ができるため、古いモバイル機種の確保や管理が不要になります。
キャプチャ機能対応ブラウザ
Windows10:対応ブラウザ(Chrome、Firefox、Edge、IE 11)
MacOS:対応ブラウザ(Chrome、Firefox、Safari)
Android:Chrome
iOS:Safari
05 Contents
Webサイトに記載されているテキストの誤字、脱字、表記ゆれをチェック

Webサイト内に記載されたテキストを一覧化。
指定のテキストで表記ゆれのチェックや、誤字脱字、対象ワードのリストアップができます。
06 Other
サイトマップ生成
ISSO®で検証したサイトのサイトマップを自動的に生成、CSVファイルでダウンロードができます。
検証結果の保管
過去にISSO®で検証した検証結果を保存。
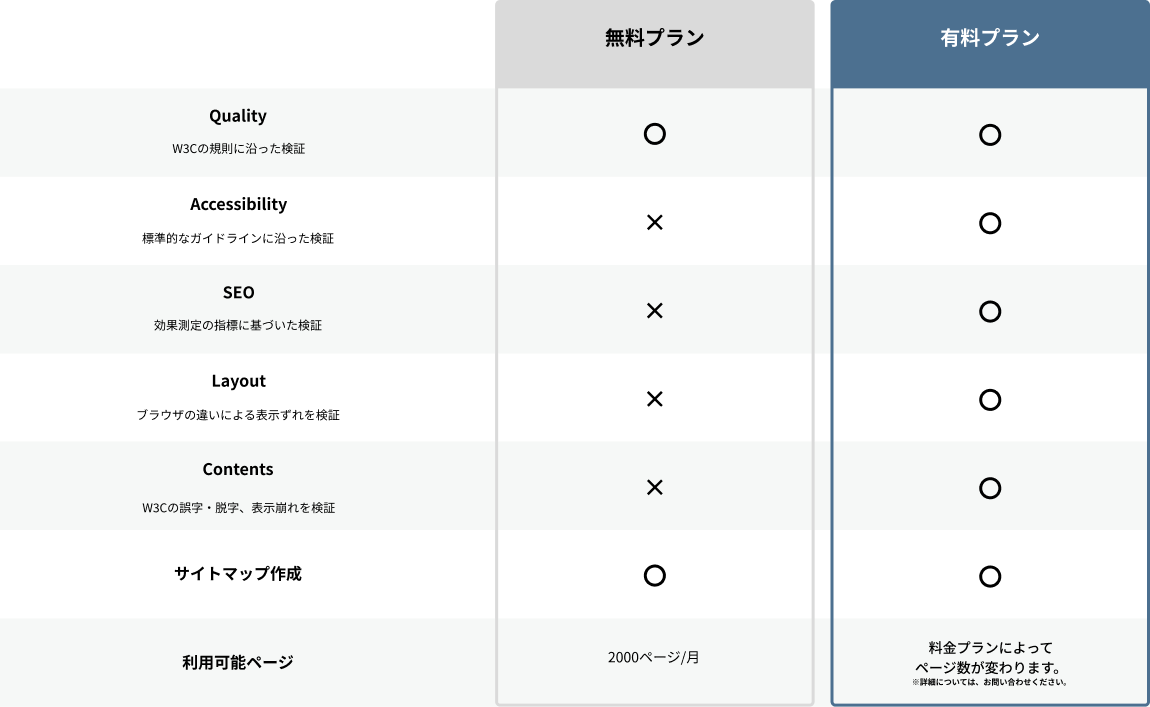
無料プランでできること
一部機能を無料で使えるプランもご用意しております。
Qualityチェック
- W3C HTMLエラーチェック
- W3C CSSエラーチェック
- リンクエラーチェック
- 上記をCSV形式のレポートでダウンロード
サイトマップ生成・出力
- サイトをクロールしサイトマップを生成
- CSV形式のサイトマップのダウンロード
- 対象ページ数は月間2000ページ

各プランのサービス内容


導入事例
-

-
ISSOによるWebサイト運営のUI検証作業効率化
Webサイト内の問題箇所を検知、スピーディーな修正を実施し、Webサイト運営の効率化を推進 積水化学工業株式会社
-

-
まずはお問い合わせください!
具体的にやりたいことが決まっていなくても大丈夫です。まずは気軽にご相談ください。事例紹介、情報提供などを通して、解決策の明確化のお手伝いをいたします。
