会員管理WordPressプラグインの記事
ARTICLEWP-Membersとは?導入する必要性やカスタマイズ方法を解説
WP-Membersは、専門知識がなくてもWordPressで会員制サイトがかんたんに作れるプラグインです。「新規登録ページ」「ログインページ」「マイページ」など会員制サイトを運営するために欠かせないページがショートコードの挿入やウィジェットの選択という操作によって作れるようになっています。
目次
WP-Membersとは?

WordPressでは、サイトをカスタマイズするための拡張機能としてプラグインというソフトウェアが利用できます。「WP-Members」は、その数あるプラグインツールの中で会員制サイトをPHPなどの専門知識がなくてもかんたんに作ることができるツールです。
WP-MembersはWordPressが持つユーザー管理機能を強化して、ユーザー登録やログイン機能の仕組みを提供しています。投稿記事や固定ページなどのコンテンツを制限付き表示にすることで登録ユーザーのみが閲覧できるようになります。
WP-Membersを導入するメリットとデメリット

メリット
WP-Memberを導入するメリットは、本来会員制サイトを作るために必要なPHPなどの専門知識を身に付けるための時間を省略できることです。
- アクセス制限したいページをワンクリックで設定できる
- 登録フォームやログインフォームがかんたんな設定をするだけで作れる
- reCAPTCHAでログイン時のセキュリティを強化できる
- 有料会員ページのようなさらに閲覧ユーザーを絞ったページも作れる
WP-Memberでは上記のようなページ作成が、設定フォームを編集するだけでかんたんに作ることができます。本来このような機能やページを作成するためには知識を身につけるための時間が必要です。その時間を大幅に省略できるのがWP-Membersを導入する大きなメリットです。
デメリット
デメリットとしては、大きく分けて2つあります。
一つは、正常に動作されなかったり、不具合が発生する場合があることです。
お使いのサーバーや併用しているプラグインなどのご利用環境によって正常に動作されなかったり、不具合が発生する場合があります。また、プラグインをバージョンアップした際に表示が崩れてしまう可能性もあります。あらかじめ、テストサイトで動作チェックを行なってから本サイトへ導入することをおすすめします。
もう一つは、完全非公開のWebサイトを作る場合は、WP-Memberでは対応していないところです。
WP-Membersでユーザー制限をかけられるコンテンツは、投稿ページと固定ページの2つです。サイト全体にユーザー制限をかけることはできませんので、サイトのトップページや記事一覧などはユーザー登録をしていない人でも見ることができてしまいます。もし完全非公開のWebサイトを作りたい場合は、別のプラグインを導入する必要があります。
WP-Membersの導入方法

ここでは、WP-Membersをインストールする方法を画像付きで解説していきます。まずは、WordPressダッシュボードを開いてご準備ください。
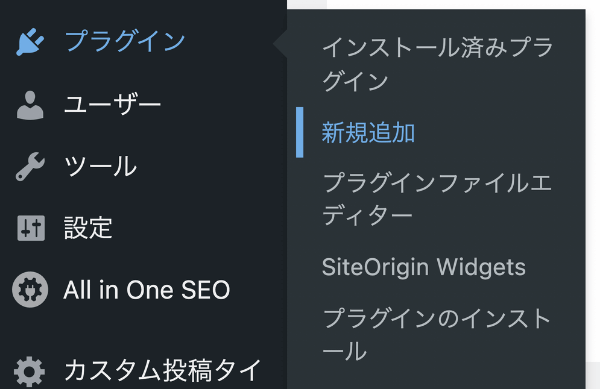
1.「ダッシュボード」→「プラグイン」→「新規追加」を選択します

WordPressダッシュボード画面左側にあるメニュー一覧からプラグインにカーソルを合わせます。プラグインの項目の中に「新規追加」がありますので、そちらをクリックしてください。
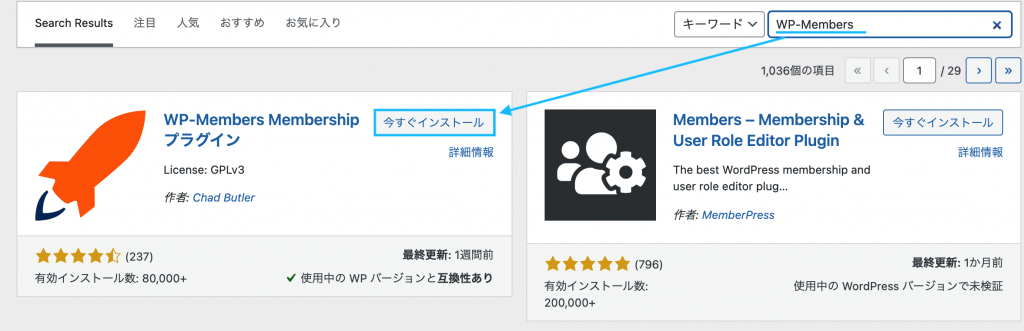
2. 「WP-Members」と入力→「今すぐインストール」をクリック

画面右側にある検索ボックスに「WP-Members」と入力し、「WP-Members Membership プラグイン」をインストールします。
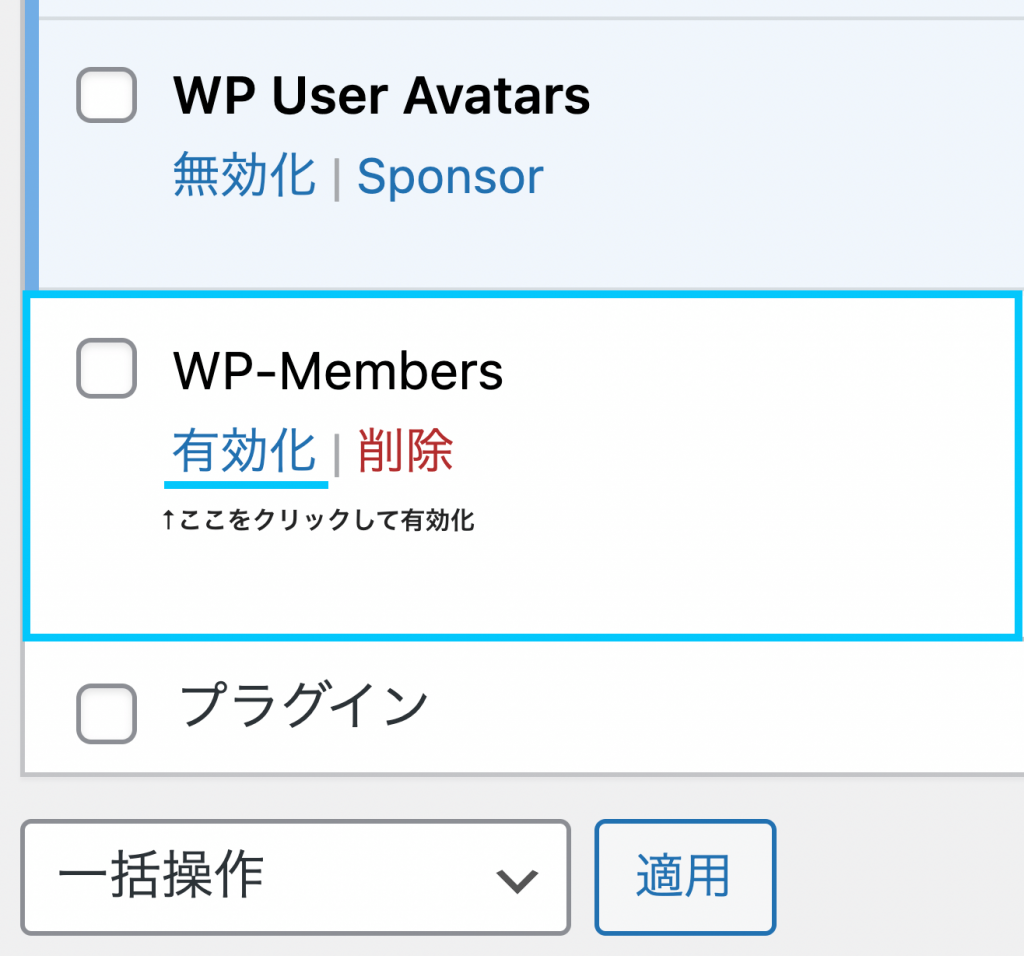
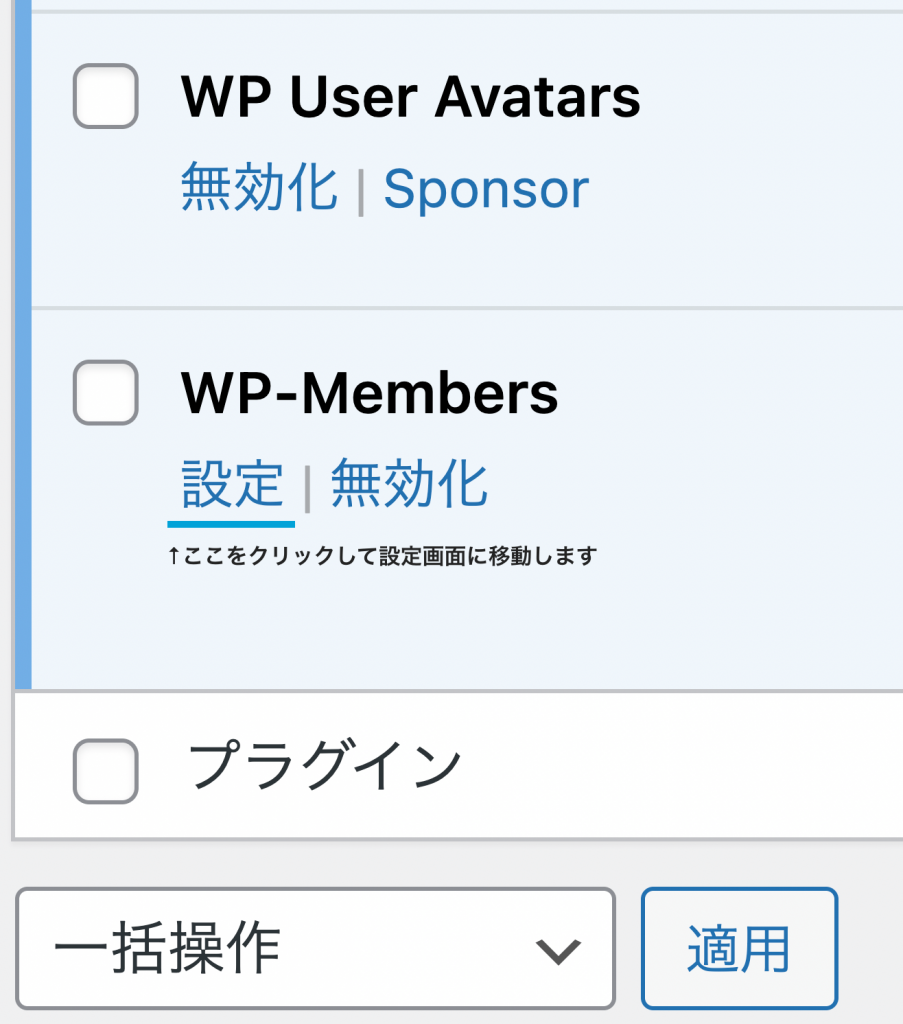
3. 正常にインストールされているか確認し「有効化」する

これでWP-Membersの導入が完了です。インストール済みプラグイン一覧にWP-Membersが追加されていれば問題なくインストールされています。
WP-Members初期に行っておくべき設定

ここではWP-Membersインストール後に行うべき設定についてお伝えします。まずは、WP-Membersの設定画面を開いてご準備ください。

設定の開き方は、先ほどWP-Membersを有効化した際に、有効化と書かれていた部分が「設定」という表記に変わりますのでクリックすれば設定画面を開くことができます。

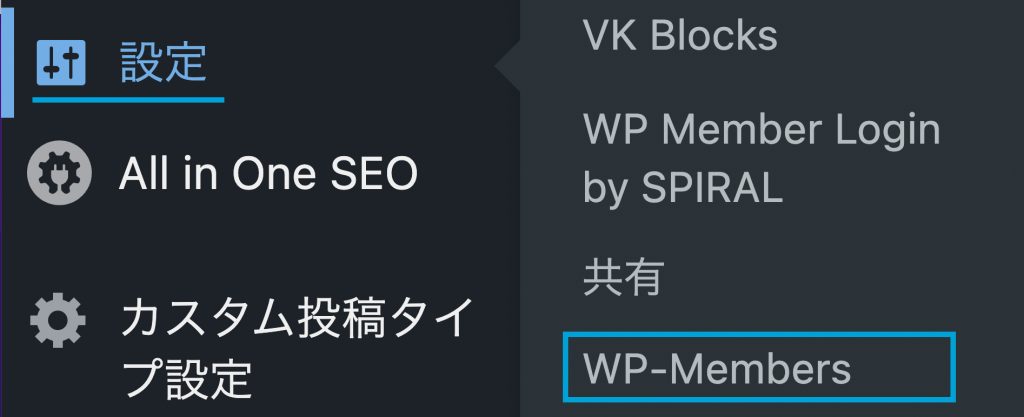
もしくは、ダッシュボード左側の設定一覧の中から開くこともできます。その場合は、「設定」→「WP-Members」をクリックすると設定画面を開きます。
WP-Members設定ページの警告文に対処する
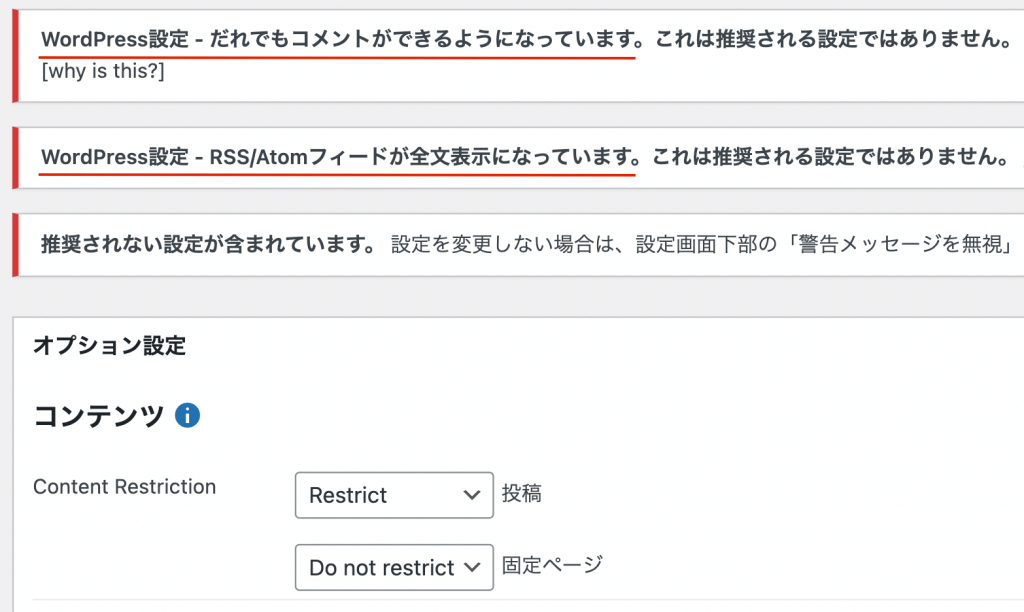
WP-Membersは、ページにアクセス制限を持たせて登録ユーザーにのみページを表示させるツールです。ですから、WordPressの基本設定がWP-Membersを使用するにあたって非推奨の設定がされていると設定画面上部に警告文が表示される場合があります。
警告文の内容は次のようなことが書かれています。

- だれでもコメントができるようになっています。
- RSS/Atomフィードが全文表示になっています。
WordPressの設定を変更することでこの警告文に対処することができます。その手順をご紹介します。
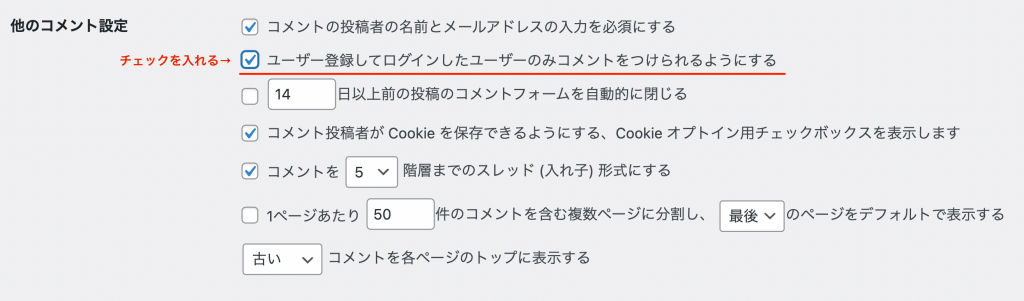
ディスカッションの設定を変更する

「他のコメント設定」の二つ目チェックボックス「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」の部分にチェックを入れます。これで一つ目の警告文が消えます。
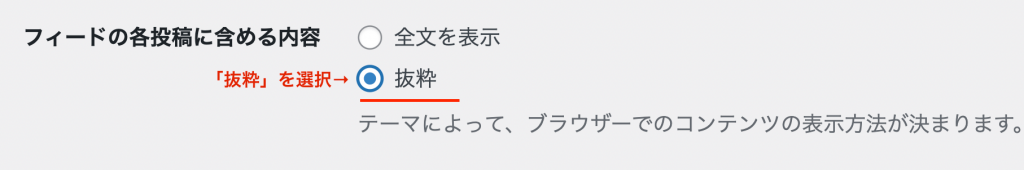
表示設定を変更する

「フィードの各投稿に含める内容」の項目を「抜粋」に変更する。これで二つ目の警告文も消えます。
これで警告文に対する対処が完了です。
WP-Membersの設定方法

WP-Membersには4つの設定項目があります。
- WP-Members オプション
- フィールド
- ダイアログ
- メール
ここではこの4つの項目の設定方法についてお伝えします。
「WP-Members オプション」タブを編集する

まずは設定画面上部にある「WP-Members オプション」タブをクリックしてください。
オプション設定では、非登録ユーザーに対するコンテンツの表示方法を設定します。ここでは基本的に必要となる設定についてお伝えしていきます。

Contents Restriction
非登録ユーザーに対するページの表示/非表示を設定することができます。
- Restrict → 非表示
- Do not restrict → 表示
抜粋を表示
非登録ユーザーが非公開ページにアクセスした場合の抜粋文の表示/非表示を設定することができます。チェックを入れると表示する設定となります。抜粋文は、<!–more–>(moreタグ)が設置された場所までの文章が表示されます。
※<!–more–>タグが設定されていないと、全文表示され閲覧可能な状態となってしまいますので注意が必要です。<!–more–>タグを設置していない場合は、チェックをはずすか、後で紹介する「自動抜粋」の設定を行なってください。
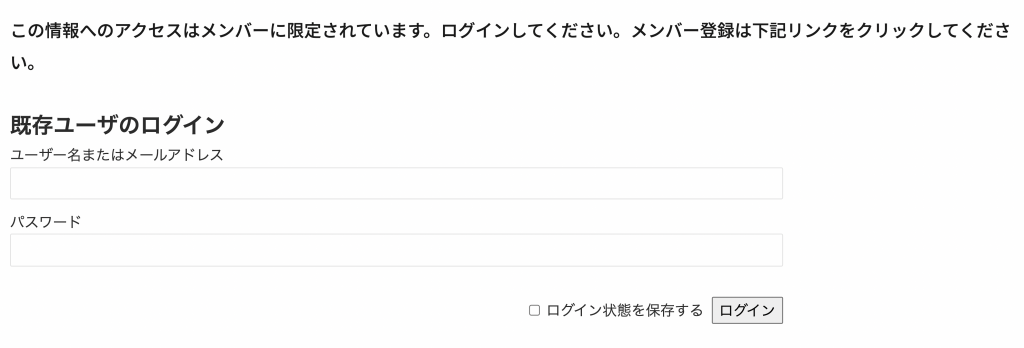
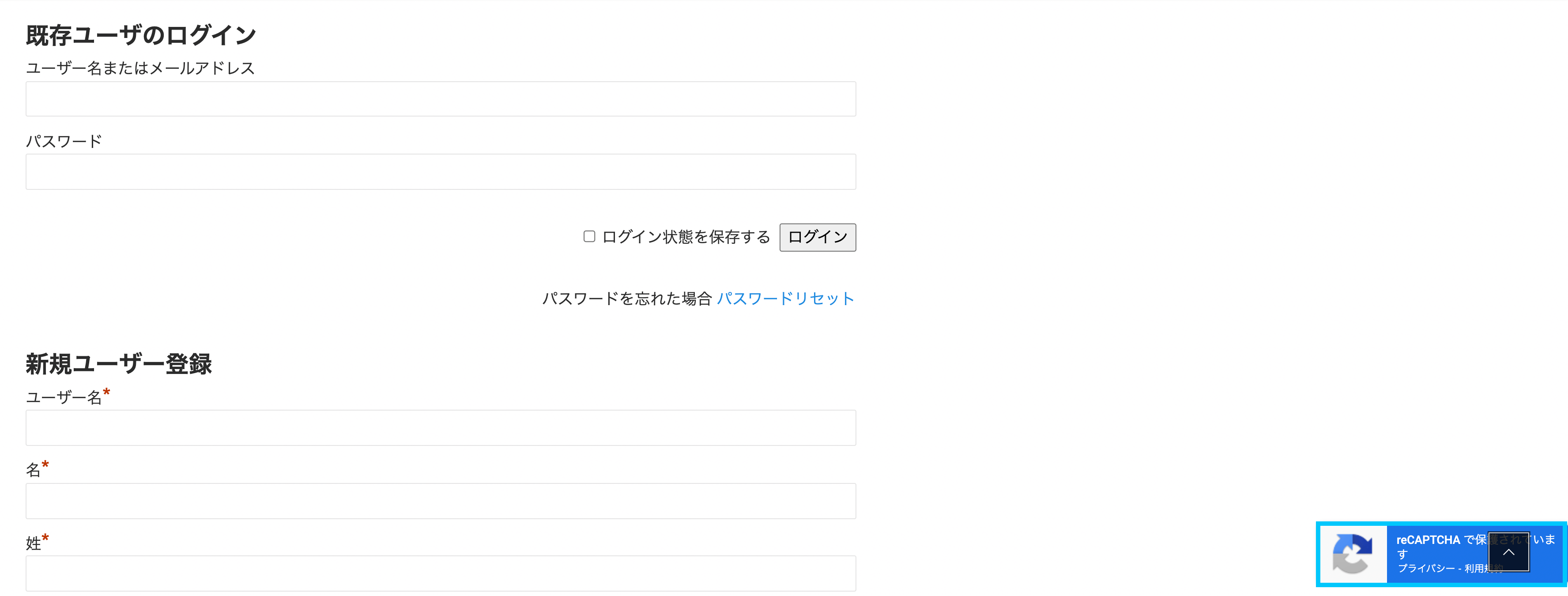
ログインフォームを表示
非登録ユーザーが非公開ページにアクセスした場合のログインフォームの表示/非表示を設定することができます。

↑このように表示されます。
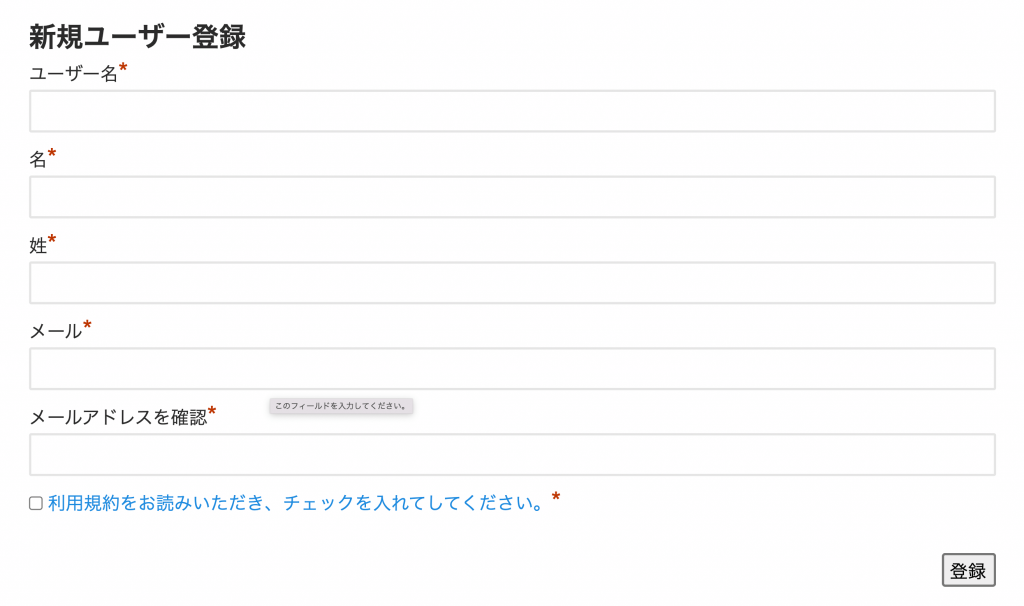
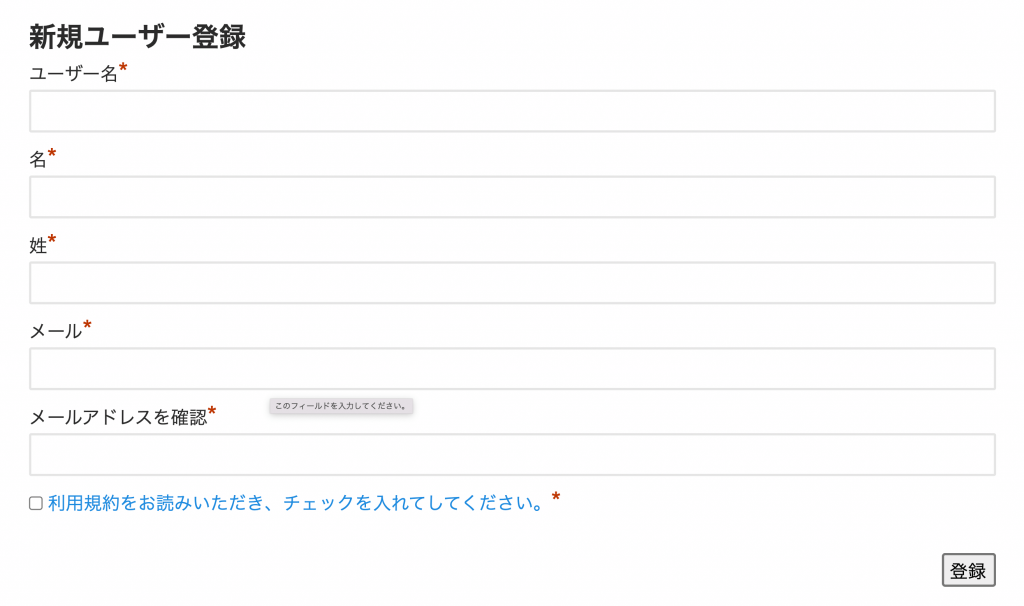
登録フォームを表示
非登録ユーザーが非公開ページにアクセスした場合の新規登録フォームの表示/非表示を設定することができます。

↑このように表示されます。上記の登録フォームは「ユーザー名」・「名」・「姓」・「メール」・「メールアドレスを確認(Confirm email)」・「利用規約への同意(Term of service)」が表示されるようにカスタマイズしてあります。
自動抜粋
非登録ユーザーが非公開ページにアクセスした場合の抜粋表示の設定ができます。ここで抜粋文の設定を行えば記事内に<!–more–>タグを入れる必要はありません。
※「抜粋」の項目でチェックを入れていないと抜粋文が表示されないので注意が必要です。

「抜粋文字数」は、冒頭から何文字目までを抜粋文として表示するかを設定できます。(ここでは120文字に設定しています)
「続きを読む」へのカスタムリンク(オプション)では、”the_excerpt()”や”get_the_excerpt()”で抜粋文を表示させている箇所の「続きを読む」という文言を編集することができます。ただしこの方法を実行するためにはWP Multibyte Patchというプラグインを設定する必要がありますのでここでは割愛させていただきます。
「フィールド」タブの設定

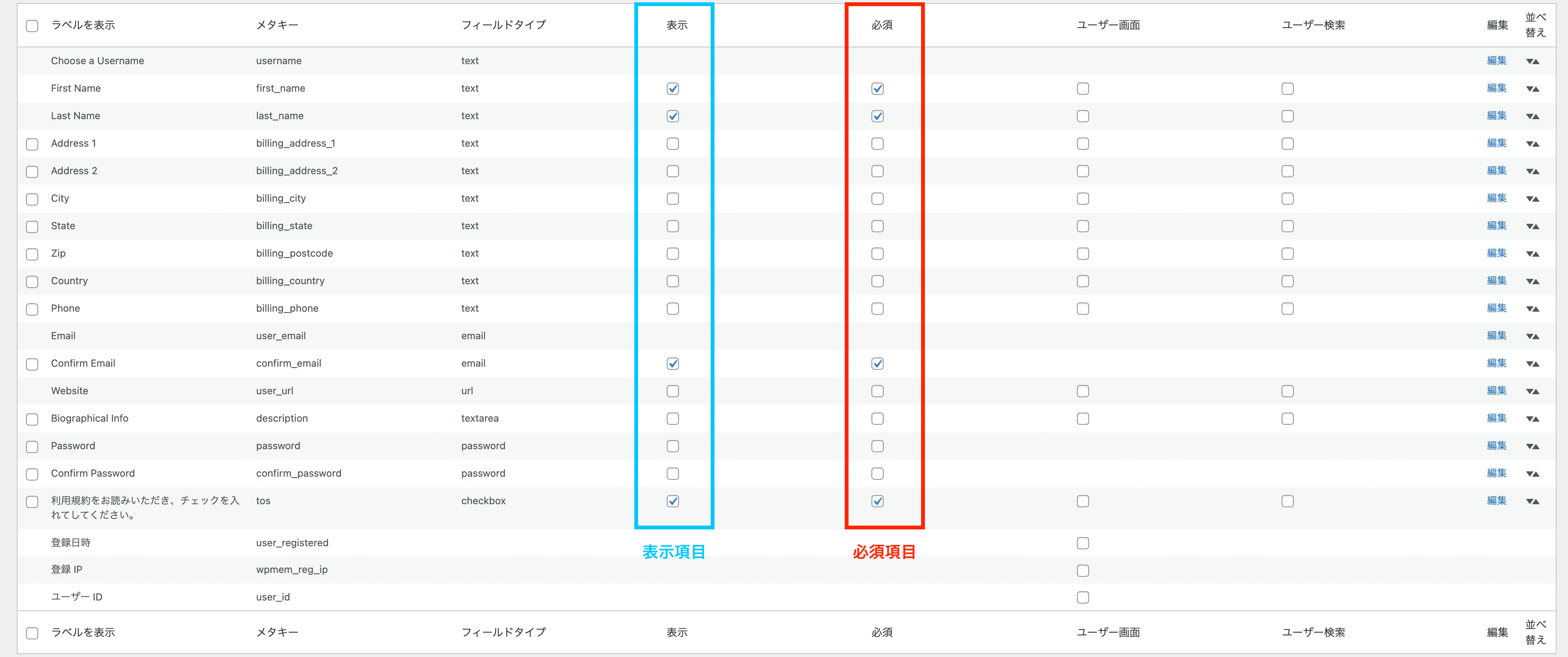
「フィールド」タブでは、新規登録ページの項目を編集することができます。表示の列にチェックが入っている項目が表示されます。そして、必須の列にチェックが入っている項目が必須項目として表示されます。この項目は使用目的に合わせてチェックを入れて編集してください。

ここでは「ユーザー名」・「名」・「姓」・「メール」・「メールアドレスを確認(Confirm email)」・「利用規約に同意(Term of service)」にチェックを入れて設定しています。
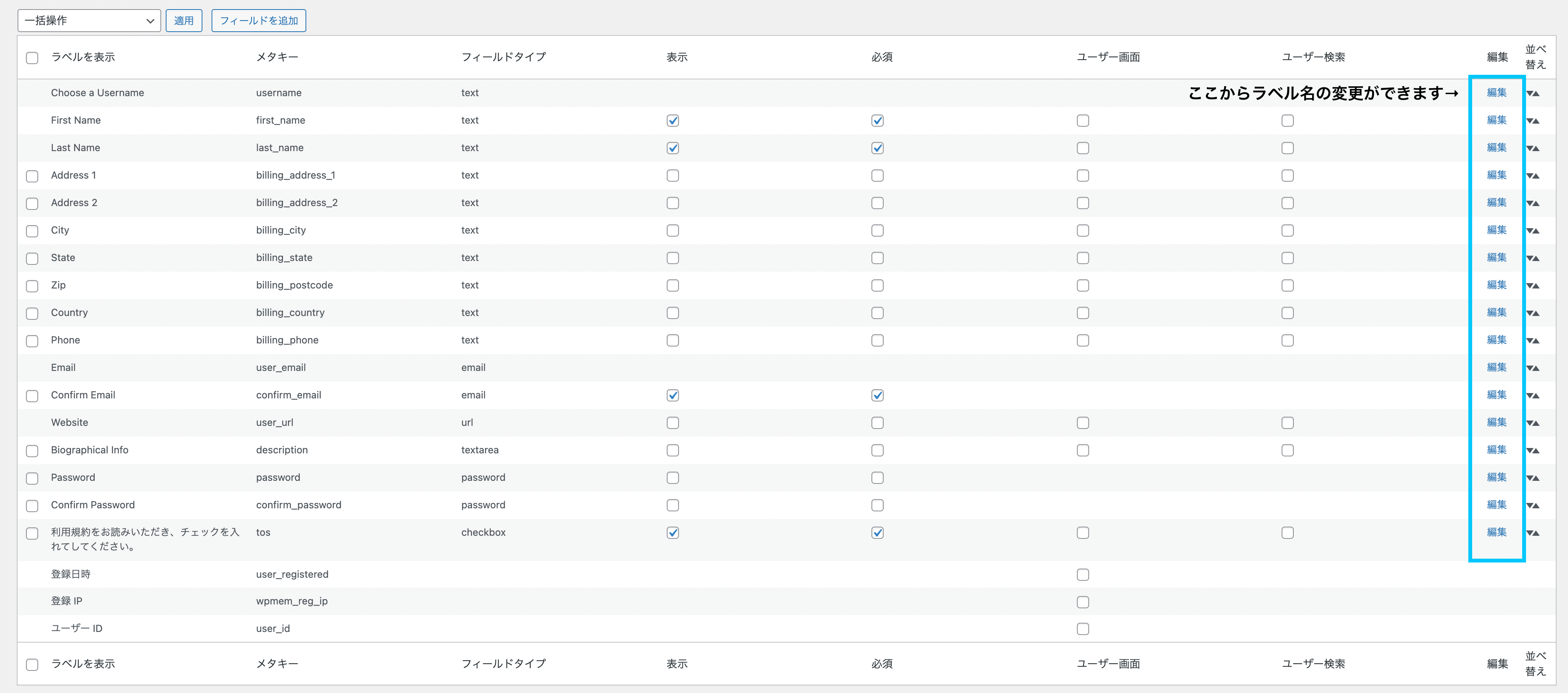
表示されるラベル名を変更する方法
新規登録ページで表示されるラベル名は変更することができます。たとえば「ユーザー名」を「ニックネーム」をというラベルに変更したい場合は、所定の場所に「ニックネーム」と入力するだけで変更が可能です。その方法についてお伝えします。

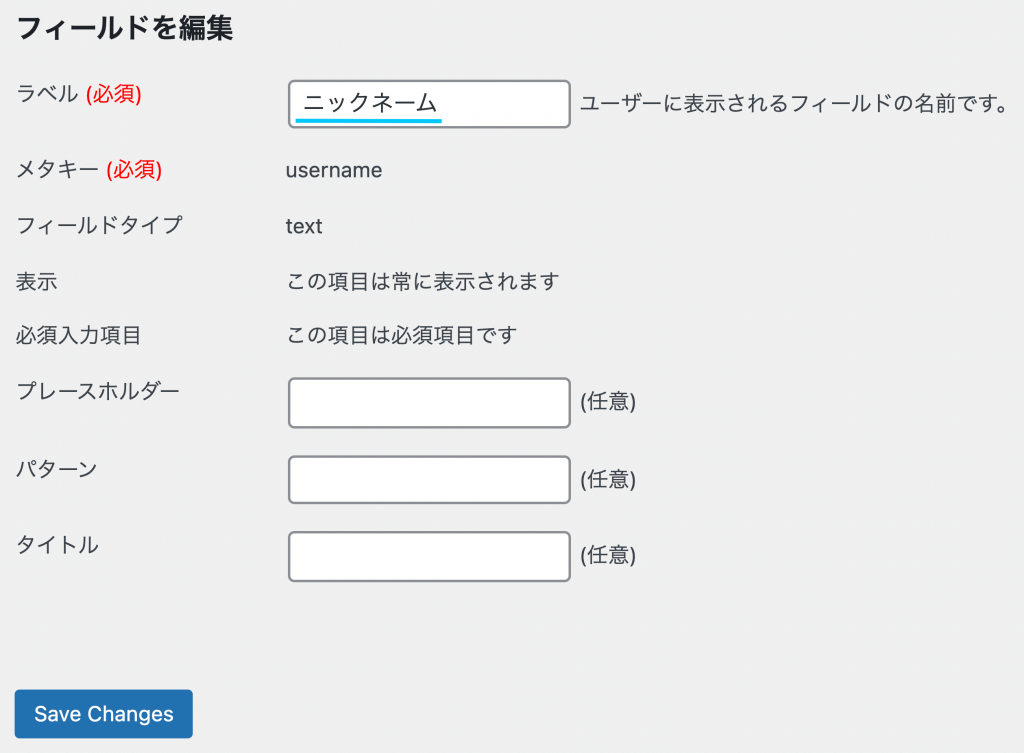
ラベル名の変更は、画面右端の「編集」から行うことができます。編集画面の「ラベル名」を変更することでラベル名の表示が変更されます。ここではユーザー名を「ニックネーム」へ変更してみます。

ラベルの項目に「ニックネーム」と入力し、下のSave Chagesをクリックすれば完了です。ラベル名が変更されていることを確認してください。
「ダイアログ」タブの設定
ダイアログタブでは、サイトに表示されるメッセージを設定することができます。デフォルトでは英文が入力されていますが、実際に表示されるときは日本語に翻訳されます。しかし念のため、日本語に書き換えておくことをおすすめします。
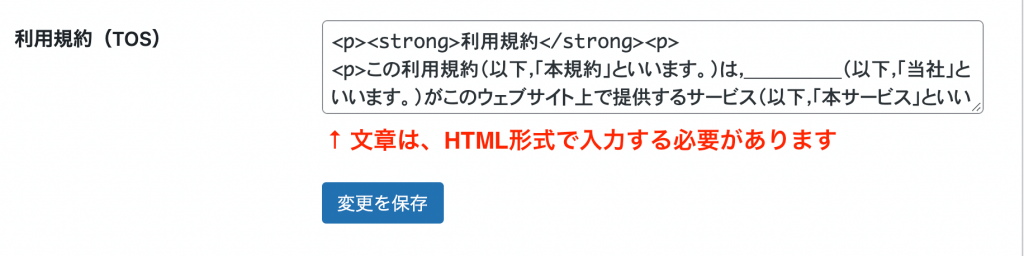
このダイアログは、とくに設定を変更する必要はないのですが、新規登録ページで利用規約同意(Term of service)のチェックボックスを表示させる場合は、一番下の「利用規約(TOS)」に利用規約の文章を入力しておく必要があります。

文章は、HTML形式で入力してください。ただ文字だけ入力した場合には、改行されず文字が羅列された状態で表示されてしまいます。
「メール」タブを編集する
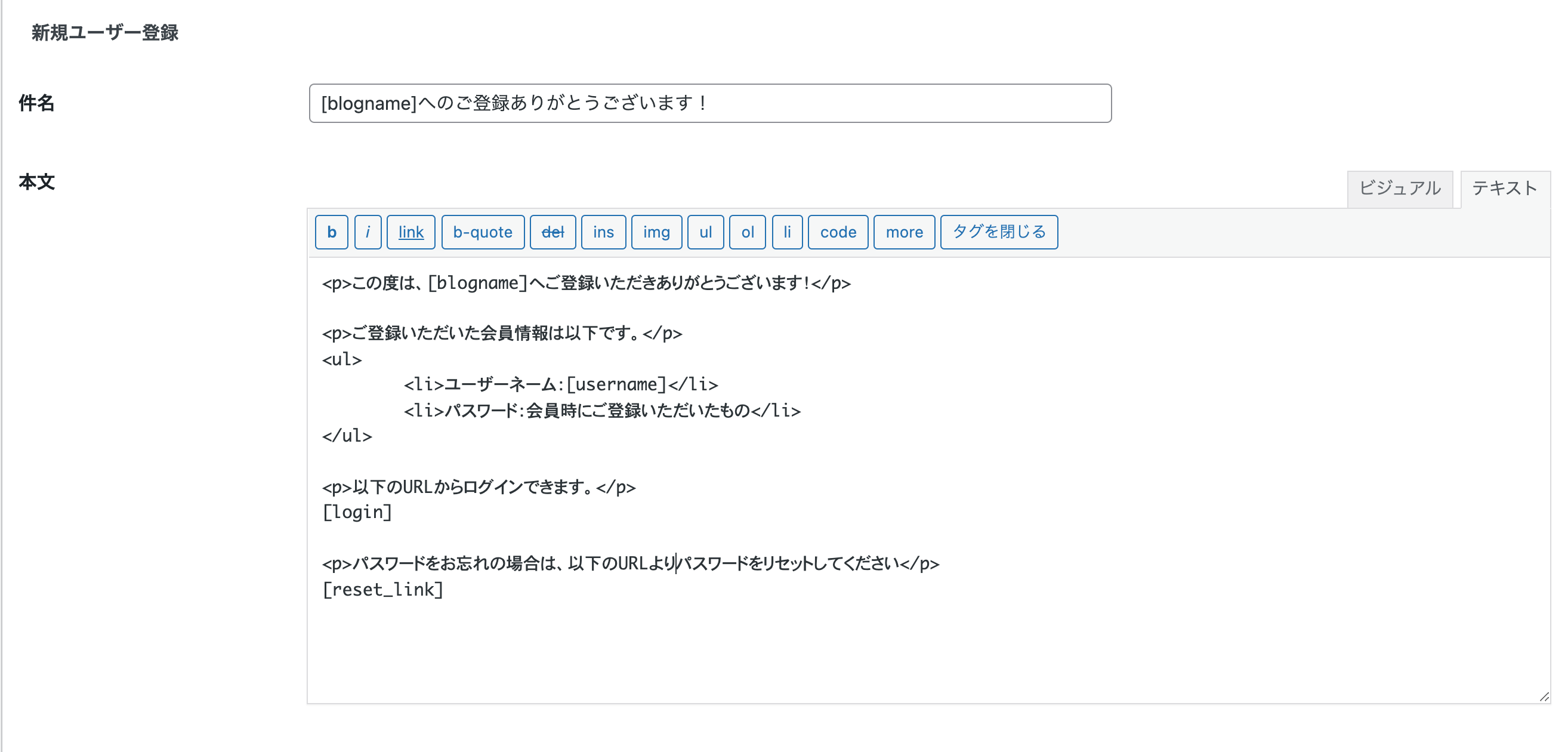
メールタブでは、自動配信されるメールの内容を設定することができます。デフォルトの状態では、英語で入力されているので日本語に変える必要があります。使用目的に合わせて文章を変えていきましょう。

メール設定をカスタマイズできるショートコード
自動配信メールでは、ユーザー名やパスワード、ログインページのURLなどショートコードを使って表示させるものがあります。その一覧をご紹介します。
| [username] | ユーザー名 |
| [password] | パスワード |
| [email] | メールアドレス |
| [reset_link] | パスワードリセット用リンク |
| [blogname] | サイト名 |
| [login] | ログインページのURL |
| [reglink] | 登録ページのURL |
このショートコードを必要な箇所に挿入するだけで、該当の名前やURLが自動的に表示されるようになります。
「Captcha」タブを編集する
Captchaとは、文字認証や画像認証を行うことでボットではないことを証明するための仕組みです。Captchaを有効化すると、会員サイトの登録フォームでCaptcha機能を利用することができます。

Captchaを利用するためには、「WP-Members オプション」タブの設定でCAPTCHAを有効化する必要があります。Captchaには下記のようにいくつか種類がありますので、使用用途に合わせて選択します。
| なし | Captchaは設定しない |
| reCATPCHA v2 | Googleが提供するCaptcha。「ロボットではありません」という手動認証が必要 |
| reCAPTCHA v3 | Googleが提供するCaptcha。手動認証の必要なし |
| Really Simple Captcha | Captcha機能を追加するプラグイン「Really Simple Captcha」を使用する |
| hCaptcha | Google以外の企業が提供しているCaptcha |
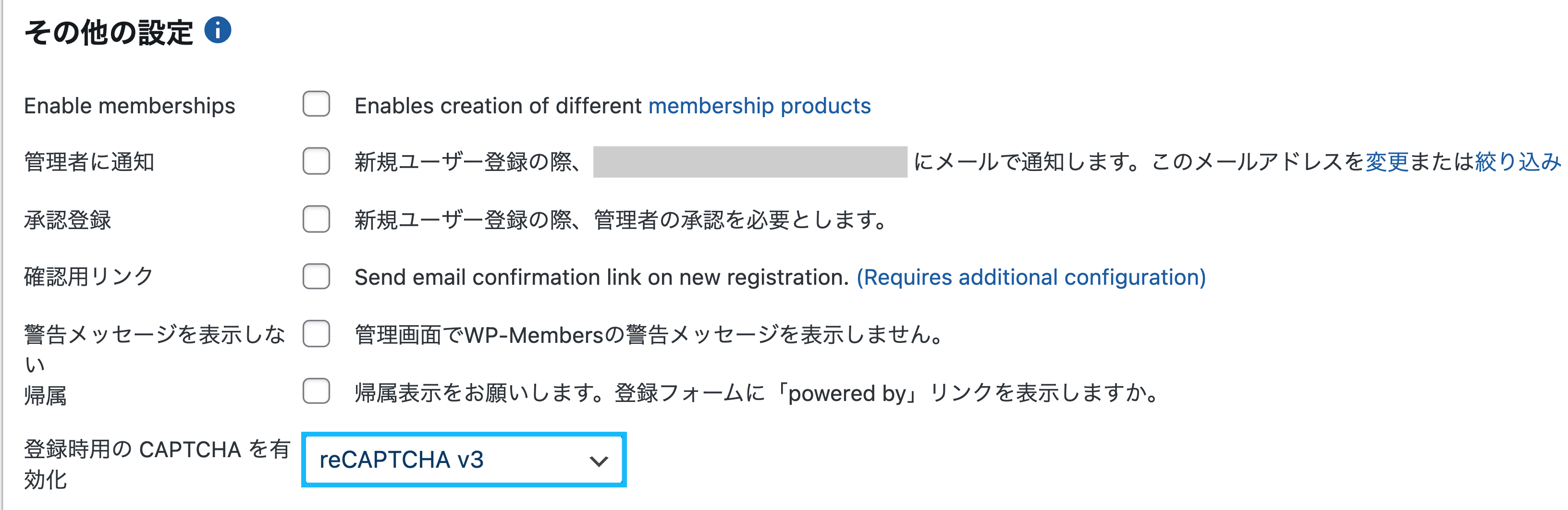
reCATPCHAを選択すると、「Captcha」タブが表示されreCaptchaを使用可能にするための設定が行えるようになります。
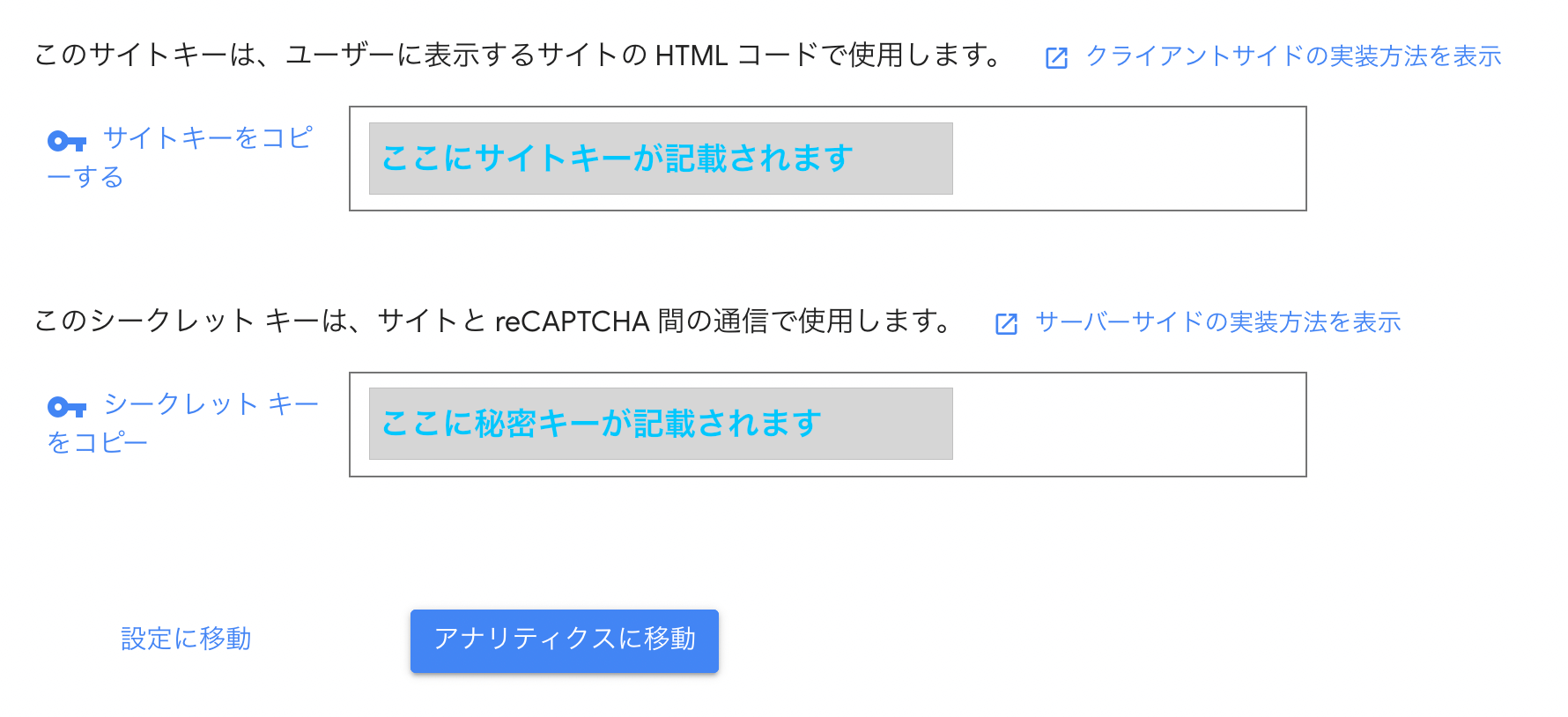
「サイトキー」と「秘密キー」の取得方法
reCaptchaを使用するためには、「サイトキー」と「秘密キー」を取得する必要があります。その取得方法についてお伝えします。
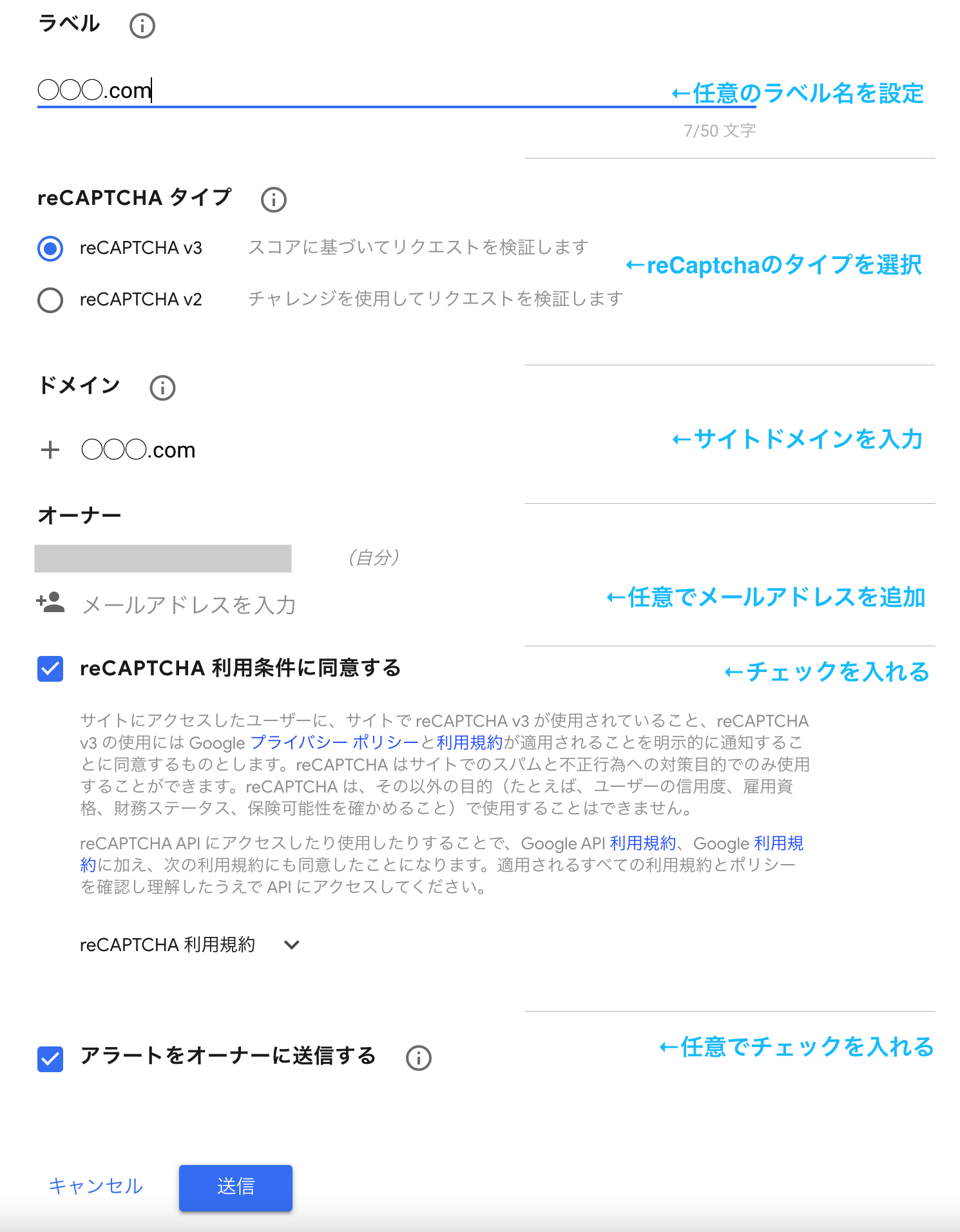
まずは、Google reCaptchaを開いてご準備ください。

上記のように各項目を入力またはチェックを入れます。

「サイトキー」と「秘密キー」をコピーしてCaptcha設定のそれぞれの項目に貼り付けます。

これでCaptchaタブの設定が完了です。ログイン画面や新規登録画面の右下にreCaptchaのマークが表示されていれば正常に設定が完了した証拠となります。
会員サイトに欠かせない会員用ページの作成方法

WP-Membersでは会員サイトには欠かせないログインページ、登録ページ、ユーザープロフィールページを作成することができます。会員用ページを作成するには、専用のショートコードを固定ページに入力して作成します。
ログインページ、登録ページ、ユーザープロフィールページそれぞれのショートコードは次のようになります。
| [wpmem_form login] | ログインページ |
| [wpmem_form register] | 登録ページ |
| [wpmem_profile] | ユーザープロフィールページ |
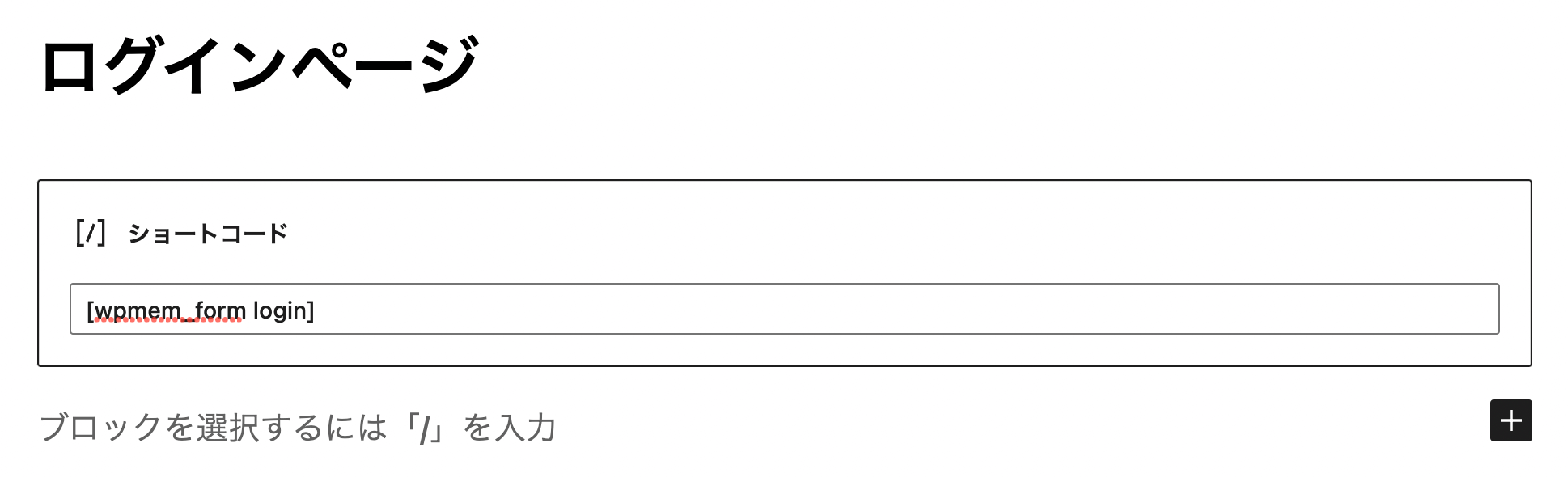
ログインページ

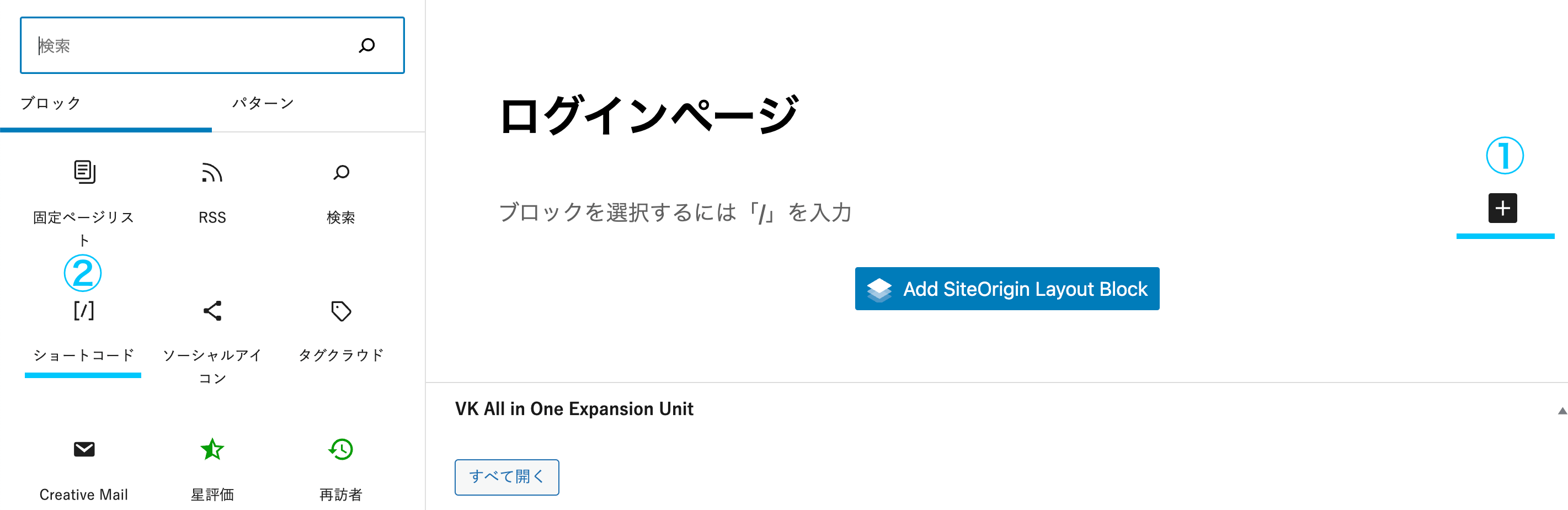
ログインページのショートコードは、[wpmem_form login]です。このショートコードを固定ページに入力します。ページタイトルは「ログインページ」としています。

ショートコードは、「+」→「ショートコード」で表示できます。
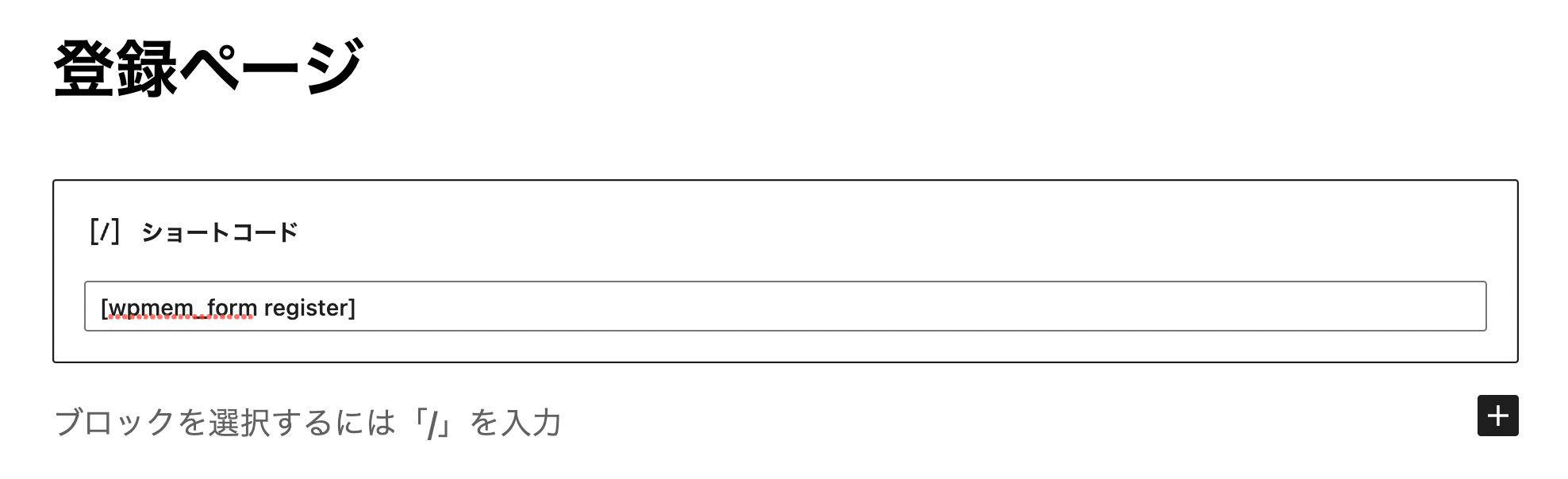
登録ページ
登録ページのショートコードは[wpmen_form password]です。作成方法はログインページと同じです。

登録後に特定のページへリダイレクトさせる方法
会員登録後にユーザーを特定のページに移動させたい場合、アクションフックを利用することで指定したページに移動させることができます。そのために、function.phpに下記の内容を入力します。
add_action( ‘wpmem_register_redirect’, ‘my_reg_redirect’ );
function my_reg_redirect( $fields ) {
wp_redirect( ‘https://your_site’ );
exit();
}
一箇所だけ書き換える必要があります。上記コードの「your_site」の部分をリダイレクトさせたいページのURLに書き換えてください。
function.phpは、WordPressダッシュボード → 外観 → テーマファイルエディタ → function.phpで開くことができます。
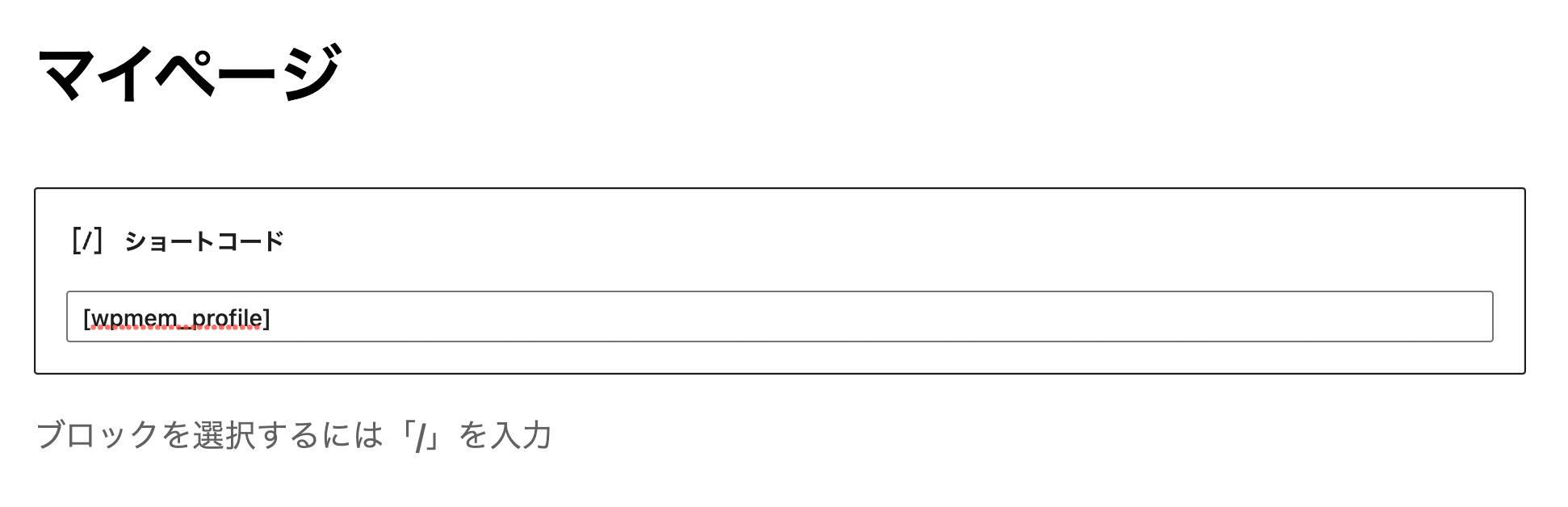
ユーザープロフィールページ
ユーザープロフィールページのショートコードは[wpmem_profile]です。作成方法はログインページ、登録ページと同じです。

ユーザープロフィールページのタイトルを、ここではマイページと設定しました。
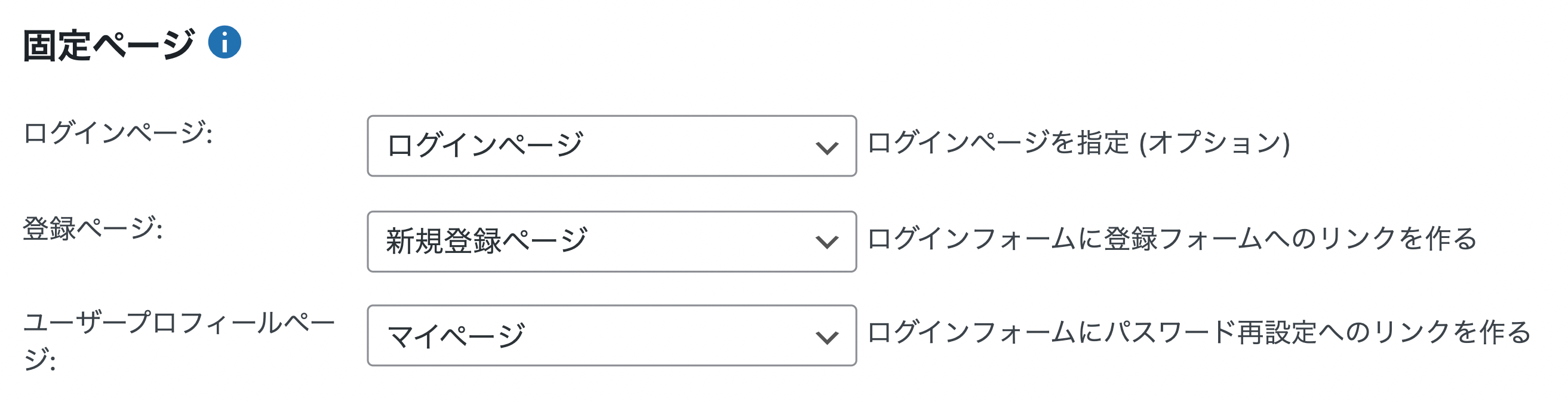
ログインページ、登録ページ、マイページの3つの固定ページの作成が完了したら、WP-Membersオプションタブに移動してWP-Membersと作成した固定ページを紐付けすれば完了です。

有料会員制(メンバーシップ)を設定することもできる

WP-Membersでは、会員の中でもさらにアクセス制限を設けてメンバーシップユーザーを設定することもできます。メンバーシップユーザーは、会員の中でもさらに限られたページへアクセスすることができるユーザーのことです。
有料会員専用ページを設けたい場合などに使用すると便利です。そのための設定方法をお伝えします。

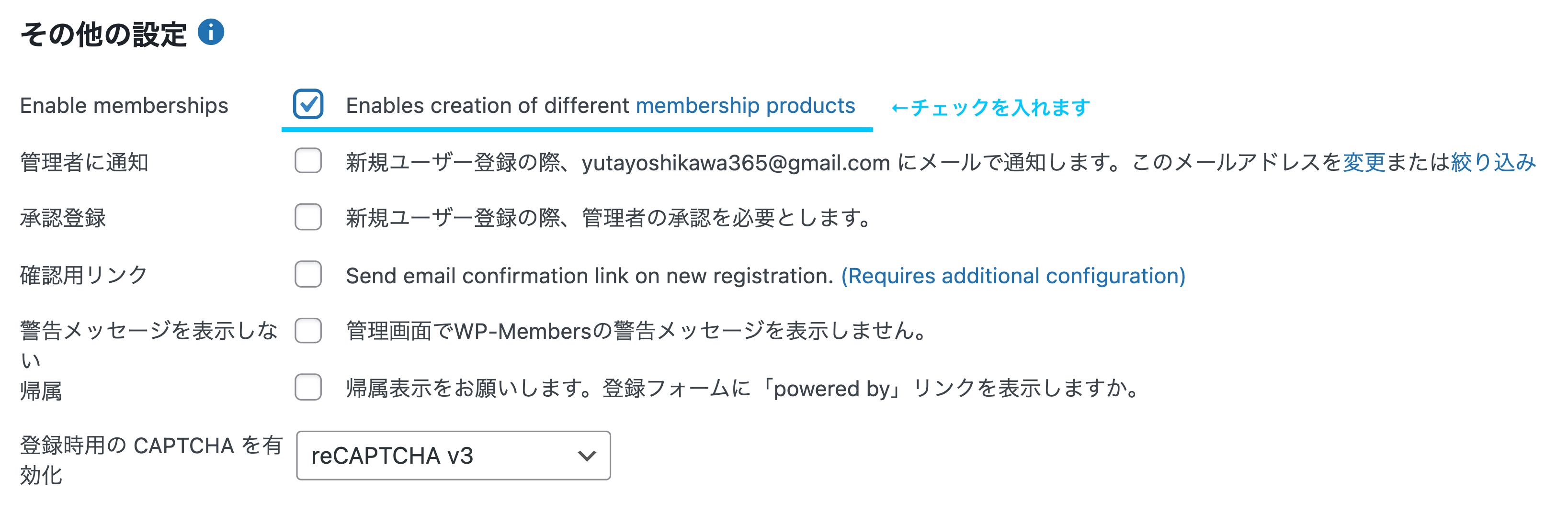
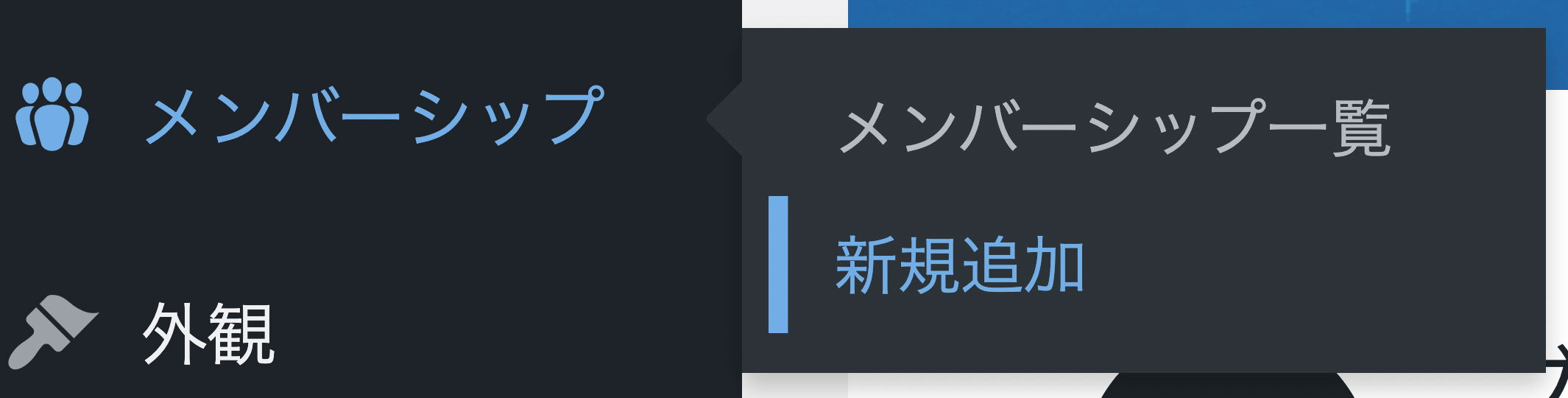
WP-Membersオプションタブ内の「Enable membership」の項目にチェックを入れます。チェックを入れると、WordPressダッシュボード左端の項目に「メンバーシップ」が追加されますので、新規追加を押して編集ページに移動します。

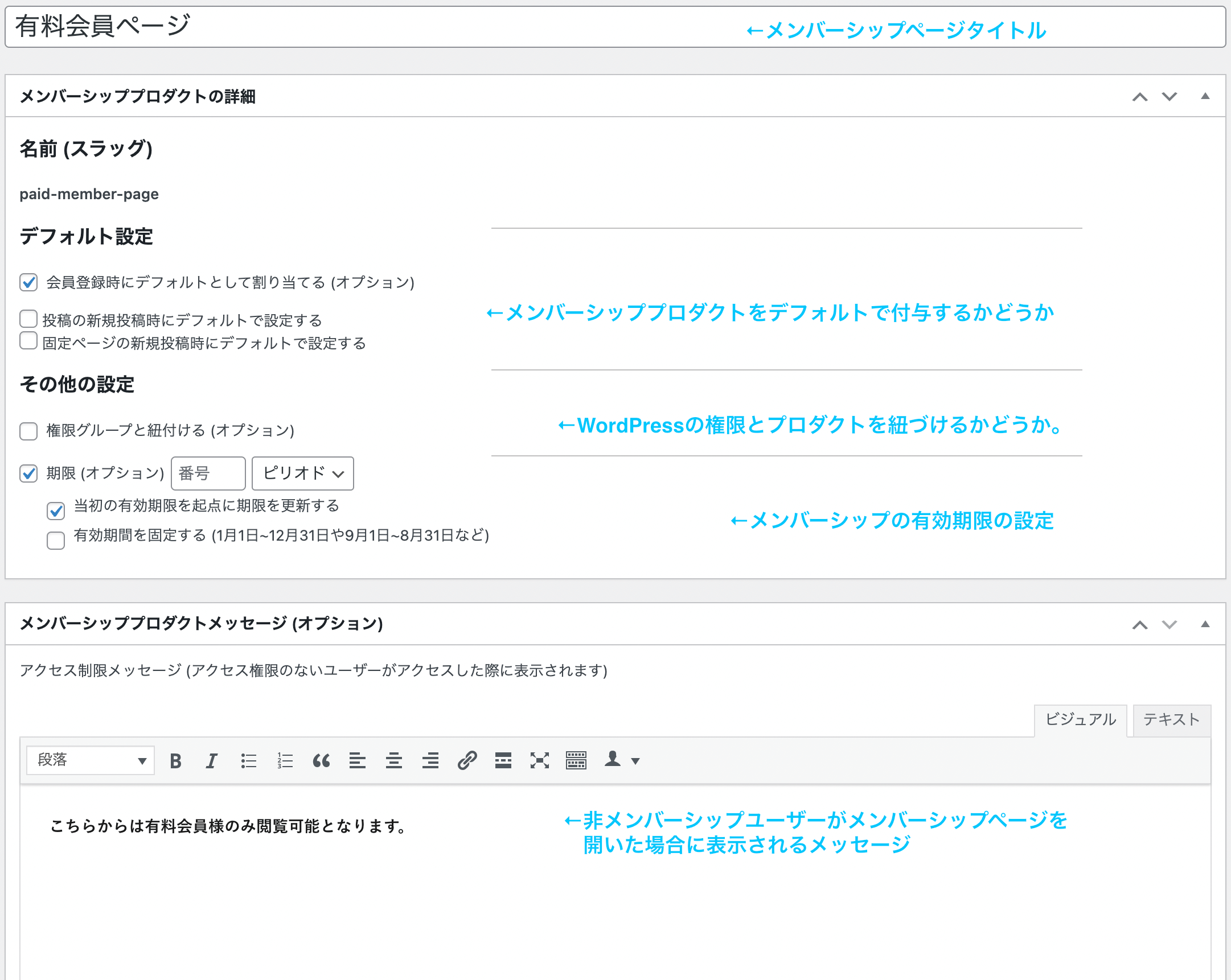
編集ページでは、メンバーシップユーザー向けのページ内容を設定することができます。

上記設定の中で「権限グループと紐づける(オプション)」という項目がありますが、こちらは公式サイトでも非推奨の設定となっています。特別な理由がない限りチェックをはずしておきましょう。
まだまだあるWP-Membersでカスタマイズできるショートコード一覧

ここまで会員専用ページとしてログインページ、登録ページ、マイページを作成する方法をお伝えしました。WP-Membersにはそれ以外にもいくつか専用ページを作成することができます。
ここではそれぞれの作成に必要なショートコードを一覧でご紹介します。作成したいページがあれば、下記の一覧からコピーしてお使いください。
| [wpmem_logged_out] | ログアウトフォームを出力 |
| [wpmem_form user_edit] | ユーザープロフィールの編集フォームを出力 |
| [wpmem_form_password] | パスワードの変更・リセットフォームを出力 |
| [wpmem_form forgot_username] | ユーザー名を忘れた場合にユーザー名を回復させるためのEメール入力フォーム |
セキュリティー面に不安がある場合にできる対処法

WordPressで会員専用サイトを作った場合セキュリティ面は大丈夫なのか心配になるかもしれません。その場合、プラグイン自体のセキュリティは開発者でない限り触れることはできませんが、サイト運営者としてサイト全体のセキュリティを上げることで対処することができます。ここでは、その対処法についていくつかお伝えします。
管理画面にアクセスできるIPアドレスを制限する
この方法は、特定のIPアドレスを指定してアクセス制限をかけます。指定したIPアドレスからのアクセスのみ管理画面を表示することができるようになります。
この方法は、常に特定のネットワークからアクセスすることが前提条件です。例えば、制限をかけた場合、公共の無料Wi-Fiやカフェなどからアクセスしようとしても制限がかかりアクセスできなくなります。
この方法を実行するためには、下記のコードを.htaccessファイルに記入する必要があります。
order deny,allow
deny from all
allow from ●●●.●●●.●●●.●●● # 管理者のIPアドレスをご入力ください
複数のIPアドレスを設定する場合は「allow from ●●●.●●●.●●●.●●●」の行を下に追加してください。
.htaccessファイルは、FTPソフトを利用して開きます。

FTPソフトを使って対象ドメインのファイルマネージャーを開きます。その中に.htaccessファイルがありますので、ファイルを開き先ほどお伝えしたコードを入力します。
FTPソフトと聞くとどこか難しく感じてしまいますが、もしレンタルサーバーにエックスサーバーをお使いの場合はFTPソフトを使わずに.htaccessファイルの編集をすることができます。

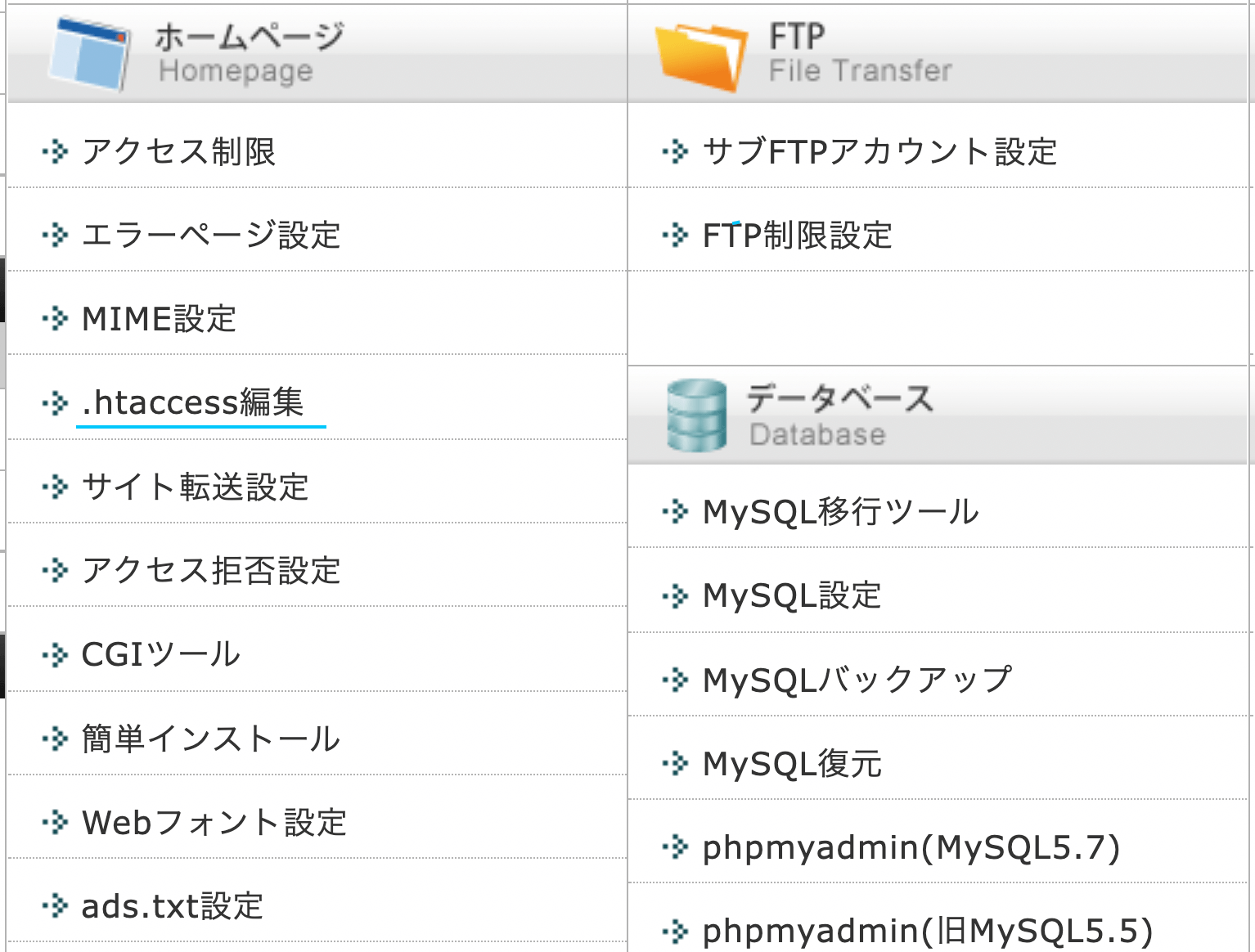
エックスサーバーのサーバーパネル内に「.htaccess編集」の項目があるので、こちらをクリックすればファイルを開き編集することができます。
サーバーが提供するSSL化を利用する
レンタルサーバーにはサイトをSSL化するサービスがあります。SSL化とは、サイト上のデータ通信を暗号化することです。データ通信が暗号化されることで第三者にデータを盗聴・改ざんされるリスクを減らすことができます。
SSL化すると、サイトアドレスの冒頭のhttp://…がhttps://…となります。この違いは、ユーザーに対してもセキュリティが行われているサイトかどうかの判断基準にもなりますので、ユーザーに安心してサイトを使っていただくためにもSSL化を利用してサイト自体のセキュリティ強化をすることをおすすめします。
サーバーが提供するSSL化は、アカウントページから気軽に行うことができるので、お使いのサーバーでぜひSSL化を実行してみてください。
WordPressプラグイン「SiteGuard WP Plugin」
セキュリティ強化の方法としてWordPressが提供するプラグイン「SiteGuard WP Plugin」を利用する方法もあります。このプラグインは、インストールするだけでサイトのセキュリティを向上させることができます。
SiteGuard WP Pluginでは主に次のことに対処できます。
- 不正ログイン
- 管理画面(ダッシュボード)への不正アクセス
- コメントスパム
SiteGuard WP Pluginは、ログインURLを変更による不正ログインの防止や管理ページへのアクセス制限設定によって、かんたんにセキュリティ強化をすることができます。
「SiteGuard WP Plugin」を導入する際の注意点
WP-Membersと併用して使う場合、SiteGuard WP Pluginの画像認証設定がオンになっていると、ログインフォームからログインできないという不具合が発生していました。現在では、プラグインのバージョンアップによって解消されましたが、もし不具合が発生した場合SiteGuard WP Pluginの画像認証設定を一度オフにして正常に動作するか確かめてみてください。
プラグインを常に最新の状態にアップデートしておく
プラグインは、常にアップデートが繰り返されて最新の環境に対応するように改善されていきます。最新のプラグインとアップデートがされていないプラグインを併用した場合に不具合が発生することもあります。当然ながら、セキュリティ面でも不具合が発生しやすくなります。
WordPressダッシュボードの更新情報を常に確認しながらWP-Membersだけではなく、利用しているすべてのプラグインのバージョンを常に最新の状態にしておくことでセキュリティ面でのリスクを少しでも減らすことができます。
WordPressサイトで高セキュリティな会員管理を行うならSPIRAL®

当社のご提供する 「WordPressプラグイン 会員管理」は、WordPressで作られたWebサイトと会員管理システムSPIRAL®を連携するためのWordPressプラグインです。
多くの金融機関も採用するSPIRAL®で会員情報を安全に管理。プログラミング不要で会員認証やメール配信可能なサイトを構築できます。
会員登録・ログインフォーム作成、会員データ管理などの基本機能から、会員限定ページの作成、ウィジェット表示、メール配信、問い合わせ管理、決済システムや外部システムとの連携まで、会員管理・運営に必要な機能が充実。また、金融機関・官公庁でも採用されている高いセキュリティで会員の大切なデータを管理します。
SPIRAL®はファンクラブやユーザーサポートサイト、学会・協会サイト、申請受付サイト、キャンペーン受付サイト、イベント受付管理、入居者サイトなど様々な業界・用途・シーンで延べ11,000社以上のご利用実績がございます。
サービスの詳細については「WordPressプラグイン 会員管理」のページをご覧いただくか、サービス導入をご検討中の方はこちらからぜひお問い合わせください。
まとめ
WP-Membersは、会員制サイトを作るために必要な知識を身につける時間を大幅に省略できるとても便利なプラグインです。会員制サイトに必要な専用ページもショーコードを使うことでかんたんに作ることができます。
この記事では、そんなWP-Membersの導入するメリット・デメリットやカスタマイズ方法についてお伝えしました。この記事があなたのサイト運営に少しでもお役に立てれば幸いです。







