SPIRALマネージドクラウドの記事
ARTICLEWordPressのカスタマイズ方法と反映されないときの対処法
WordPressをカスタマイズすれば、自分が思い描くデザインにできます。テーマカスタマイザーを使えば、比較的かんたんにカスタマイズできるのが特徴です。この記事では、WordPressの基本的なカスタマイズ方法やCSS、PHPを編集するやり方を解説します。
目次
WordPressの全体的な構造

WordPressのカスタマイズを始める前に、全体的な構造を理解しましょう。具体的に知っておきたいことは以下の2つです。
- 複数ファイルで構成されている
- デザインを決めるのはテーマ
上記を理解すれば、運営目的に合わせたWebサイトを作れるようになるでしょう。それぞれ以下で詳しく解説します。
複数ファイルで構成されている
WordPressは次のように複数のファイルで構成されています。
- HTML
- CSS、JavaScript
- 画像、PDFなど
- PHP
Webサイトの中には、HTMLとCSS・JavaScript・画像だけで構成されているものもあります。ただしプログラミングなど専門的な知識がなければ、HTMLとCSS・JavaScript・画像を使って一からサイトを構築するのは難しいものです。
WordPressはHTMLとCSS・JavaScript・画像に加えてPHPファイルが含まれています。PHPとはプログラミング言語の一種です。PHPファイルがあることで、HTMLを生成したりデータベースと連携してWebサイトを作成したりできます。
WordPressにはさまざまな情報が記載されたPHPファイルが、すでに内蔵されています。サイト運営者がPHPファイルにコードを書き込む必要はありません。
完成された複数ファイルで構成されているため、それほど専門知識がなくてもWebサイト運営やカスタマイズがやりやすいのです。
デザインを決めるのはテーマ
WordPressのデザインを決めるのはテーマです。テーマとはサイトデザインのテンプレートとも言えます。
テーマは有料・無料ありますが、一概にどちらが使いやすいとは言い切れません。ただし有料テーマのほうが、カスタマイズできる内容やデザインが豊富な傾向にあります。
最初からテーマに実装されている機能を使えば、比較的かんたんにカスタマイズできるでしょう。テーマに標準装備されている機能をテーマカスタマイザーと呼びます。
テーマカスタマイザーの詳細を続けて解説します。
WordPressのテーマカスタマイザーとは

テーマカスタマイザーとは、サイトのレイアウトや文字色、ウィジェットなどを一括で編集・設定できる機能です。すべてのWordPressテーマに標準装備されています。
テーマカスタマイザーのメリットは、カスタマイズのプレビューを確認しながら編集できることです。イメージ通りにカスタマイズできているかどうかすぐにチェックできます。
以下の手順でテーマカスタマイザーを利用しましょう。
- WordPressにログイン
- 管理画面左側メニューの「外観」をクリック
- 「カスタマイズ」をクリック
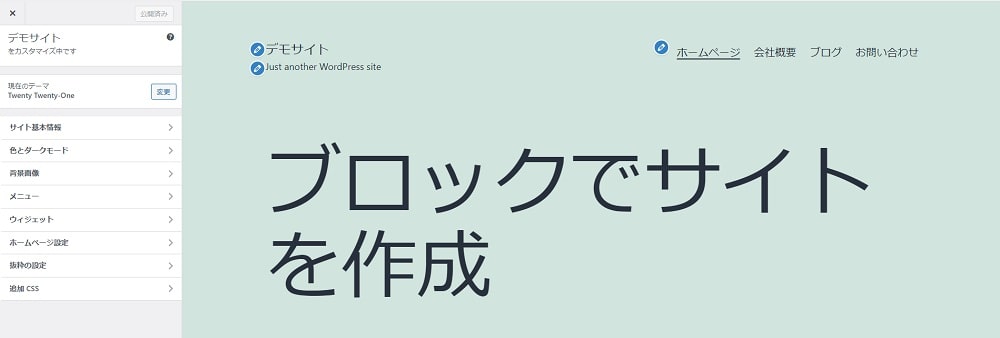
以下の画像はテーマカスタマイザーのトップ画面です。
※こちらの例ではTwenty Twenty-Oneというテーマを使用しています。

テーマカスタマイザーを使ってWordPressのデザインをカスタマイズする方法を続けて解説します。
WordPressの基本的なカスタマイズ方法

WordPressの基本的なカスタマイズでは、主に以下の項目を編集するといいでしょう。
- サイト全体の設定
- ヘッダー・フッターの設定
- ウィジェットの設定
- メニューの設定
- カラムの変更
続けて、それぞれのカスタマイズでできることを解説します。
サイト全体の設定
まずはサイト全体のデザインをカスタマイズしましょう。最初にサイト全体をカスタマイズすれば、デザインの方向性を決められます。
WordPressテーマにもよりますが、主に以下の項目を編集できます。
| 項目 | カスタマイズ内容 |
|---|---|
| タイトル | サイトのタイトル |
| サイトアイコン | ブラウザのタブやブックマークなどで表示されるアイコン |
| 色 | ・サイトのテーマカラー ・サイトの背景色 ・サイト内の文字色 |
| フォント | ・フォントの種類 ・フォントサイズ |
上記の中で特に重要なのは、サイトのタイトルでしょう。ユーザーにとってわかりやすいネーミングにするのがポイントです。
シンプルなサイト名にすることでユーザーの印象に残りやすくなります。
ヘッダー・フッターの設定
ヘッダーとフッターの表示内容をカスタマイズします。それぞれの役割は以下の通りです。
- ヘッダー:サイトのイメージを伝える
- フッター:サイトのバランスを整える
ヘッダーを設置することで、サイト全体のイメージを決定できます。例えばヘッダーに画像を挿入すれば、何のサイトか一目見ただけで印象付けられるでしょう。
フッターには一般的に運営者情報などを記載します。サイト運営者の情報を明示すれば、ユーザーに信頼できるサイトだと伝えられるはずです。
ウィジェットの設定
テーマカスタマイザーではウィジェットも設定できます。ウィジェットとはサイトを構成するパーツの一部です。サイドバーにウィジェットを設置するケースが多く見られます。
例えば検索ボックスや記事のカテゴリー、人気のある記事などを配置します。ウィジェットにパーツを追加すれば、サイト内におけるユーザーの行動をサポートできるでしょう。
ウィジェットで自社サイトのサービスをPRするのも有効な手段です。ユーザーの目に触れさせることで、利用者アップが期待できます。
メニューの設定
Webサイトにはメニューの設定がおすすめです。ユーザーがサイト内を回遊しやすくなります。
WordPressのメニューはテーマにより「グローバルメニュー」や「ナビゲーションメニュー」と呼び方が異なります。また、メニューを設置する位置もテーマごとに異なるのが特徴です。
- ヘッダー
- フッター
- スマホの固定フッターメニュー
- スマホのボタンメニュー
例えばヘッダーメニューにお問い合わせを設置すると、ユーザーがコンタクトを取りやすくなるでしょう。ユーザビリティを考慮し、何を表示させるか考えてみてください。
カラムの変更
Webサイトのカラムを設定できます。カラムとはサイト上に表示されるコンテンツの列を表します。
例えば1カラムなら、ヘッダー・コンテンツ・フッターが1列に並ぶイメージです。サイドバーがなく、画面いっぱいにコンテンツが広がります。
一方で2カラムの場合、ヘッダーとフッターの間にコンテンツとサイドバーが横並びになるイメージです。例えばサイドバーにウィジェットとして記事の目次を配置すれば、ユーザーは読みたい見出しへすぐ移動できます。
デバイス画面の大きさを考慮し、スマホは1カラム、パソコンは2カラムにするのがおすすめです。ユーザーにとって見やすいレイアウトと言えます。
WordPressのカスタマイズは難しくない

テーマカスタマイザーを活用すれば、WordPressのカスタマイズはそれほど難しくありません。テーマごとに表示される内容に従ってカスタマイズするだけです。
一方で、サイトのデザインはテーマに依存します。比較的かんたんにカスタマイズできる分、デザインの自由度は低いと言えるでしょう。
プログラミングの知識があり自分で本格的にカスタマイズしたい人は、CSSやPHPファイルを直接編集するのがおすすめです。より詳細にレイアウトを工夫できます。
具体的な方法を続けて解説します。
WordPressを本格的にカスタマイズする方法

WordPressを本格的にカスタマイズするときはCSSかPHPを直接編集しましょう。CSSとPHPはそれぞれ役割が異なります。
両者の特徴を理解できれば、それほど専門知識がない人でも本格的なカスタマイズがやりやすくなるはずです。まずはCSSの編集でできることから紹介します。
CSSの編集
CSSを編集すると以下のようなカスタマイズができます。WordPressテーマのデフォルトデザインをベースに、自分好みにカスタマイズできるのが特徴です。
- 文字の色やサイズ
- フォントの種類
- 行間の広さ
- 見出しなどのデザイン
テーマのCSSを編集する手順は以下の通りです。
- 「外観」をクリック
- 「テーマエディター」をクリック
- style.cssを編集
CSSを直接編集する前に、必ずバックアップを取りましょう。すでにできあがっているファイルを直接編集するため、ミスをしてしまうとデータが消える可能性もあります。
style.cssを直接編集するのが不安な場合は、テーマカスタマイザーにある「追加CSS」の活用がおすすめです。テーマのCSSは編集できないものの、コードを追加することでデザインをカスタマイズできます。
続いてPHPの編集でできることを解説します。
PHPの編集
PHPを編集すると特定のパーツをカスタマイズできます。例えば「header.php」を編集すると、ヘッダーに記述する以下のような内容をまとめて編集可能です。
- サイトのイメージ画像
- ナビゲーションメニュー
- 文字同士の間隔や上下の余白
CSSを編集する手順は以下の通りです。
- 「外観」をクリック
- 「テーマエディター」をクリック
- 〇〇.phpを編集
PHPを理解できれば、WordPressカスタマイズの自由度が格段に上がるでしょう。
WordPressをカスタマイズしやすいテーマ

WordPressをカスタマイズしやすいテーマは以下の3つです。いずれも企業サイトでよく使われているテーマでもあります。
- Emanon
- Diver
- OPENCAGE
それぞれの特徴を以下で解説します。
Emanon

EmanonはWeb集客に特化した機能が搭載されているテーマです。以下の機能を駆使することで、Web集客を効率化しています。
- 見込み客に訴えるCTA
- ランディングページの設置
- レスポンシブ対応
CTAとは、サイト訪問者にメルマガの登録や資料のダウンロードなどを促す機能です。ユーザーのコンタクト情報取得に役立ちます。
固定ページには潜在客向けのランディングページも設置できます。無料のPDFファイルを案内できるフォーム付きなので、ユーザーとの繋がりを維持できるでしょう。
テーマはレスポンシブに対応しているため、スマホとパソコンどちらで閲覧してもデザインが崩れません。スマホユーザーにも見やすいサイトを構築できるでしょう。
Diver

Diverはカスタマイズ機能が豊富なテーマです。幅広いジャンルの企業サイトや個人ブロガーに使用されています。
テーマカスタマイザーや以下のようなデフォルト機能を使えば、CSSやPHPを直接編集する必要はありません。
| 機能 | 内容 |
|---|---|
| ファーストビュー設定 | 画像や動画などトップページのファーストビューを設定 |
| フッター固定メニュー | スマホだけで表示されるフッターメニューを設定 |
| レスポンシブ | カラムやサイドバーなどパーツ別にサイズを設定 |
OPENCAGE

OPENCAGEは以下複数のWordPressテーマが提供されています。いずれもモバイルファーストで設計されているのが特徴です。
- ストーク19
- スワロー
- ハミングバード
上記のうちハミングバードは、アニメーション機能が搭載されています。サイトにポップな動きのデザインを取り入れたい場合におすすめです。
WordPressのテーマをカスタマイズするときに覚えておきたいこと4選
ここでは、WordPressのテーマをカスタマイズするときに覚えておきたい4つのポイントをご紹介します。
- できるだけコード編集を避ける
- レシポンシブ対応を意識する
- 幅広いユーザーに配慮する
- 複数の選択肢を持つ
それぞれについて、以下で詳しく解説します。
できるだけコード編集を避ける
まず覚えておいてほしいことは、極力コードの編集を避けるということです。
テーマカスタマイザーを使って自分の思うようなカスタマイズができればいいのですが、そうではない場合、直接コードの編集をしようと考える方もいるかと思います。
しかし、直接コード編集をすることはおすすめできません。慣れていない人が直接コード編集を試みると、エラーが発生したり、予想以上に作業時間をとられてしまったり、最悪の場合、サイトを壊してしまったりする可能性があります。
したがって、CSSやPHPに精通していて、安全に行う方法を知っている場合にのみコードを編集するようにしましょう。WordPress初心者であれば、基本的にはテーマカスタマイザーを使うのが安全でオススメです。
レスポンシブ対応を意識する
2つ目は、レスポンシブ対応を意識するということです。
レスポンシブとは、「レスポンシブWebデザイン」を省略した言葉です。パソコン、タブレット、スマートフォンなど、異なる端末でサイトを見た場合でも、それぞれの端末に適したサイズやレイアウトに調整されて、見やすい表示になることをいいます。
テーマをカスタマイズするときは、パソコンだけではなく、スマートフォンなどでもレイアウトが崩れることなく見やすい表示になっているか確認することが重要です。
なぜなら、テーマがレスポンシブでなければ、見づらい画面のせいで読者が離脱してしまい、検索エンジンのランキングやコンバージョン率の低下に繋がってしまうからです。
幅広いユーザーに配慮する
3つ目は、幅広いユーザーに配慮するということです。
具体的には以下のような点に気を付けましょう
・文字のサイズが小さくなった
・文字の色が、識別しにくい色に変化した
・画面背景の色が、まぶしくて目が疲れる
サイトを訪れたご年配の方や障害のある方にとって、こうしたサイトを読み進めることは困難です。
テーマをカスタマイズする際は、幅広いユーザーに配慮して、文字のサイズや色使いなども工夫するようにしましょう。
複数の選択肢を持つ
4つ目は、複数の選択肢を持つということです。
テーマカスタマイザーやCSS・PHPを使ってカスタマイズしても、自分の思い通りのサイトにならない場合があります。そんなときは、別の方法を取ると意外とあっさり解決できたりするものです。
例えば、無料ではなく有料のテーマに変更してみたり、専門の業者に依頼してみたりするのも一つの手といえます。効率的に業務を進めるためにも、複数の解決手法を持つようにしましょう。
WordPressのカスタマイズが反映、表示されないときの対処法

稀にWordPressのカスタマイズが反映されなかったり表示されなかったりするケースがあります。カスタマイズの変更がうまくいかないときは、以下を試してみてください。
- キャッシュを削除する
- テーマを変更する
- テーマを再インストールする
- プラグインを停止する
- WordPress本体をダウングレードする
場合によってはカスタマイザーが真っ白になるケースもあるようです。上記方法を1つずつ試して、不具合を解消しましょう。それぞれ詳しく解説します。
キャッシュを削除する
まずはキャッシュを削除しましょう。キャッシュとは、一度読み込んだ情報を一時的に保存しておく技術です。2回目以降に同じ情報を読み込んだ際、表示速度が速くなります。
キャッシュが残っているせいで、最新のカスタマイズが反映されないケースはよくあります。ブラウザを更新してキャッシュを削除しましょう。
更新してもうまくいかないときは、以下の手順でGoogle Chromeのキャッシュを削除しましょう。
- 画面右上の3点アイコンをクリック
- 「その他のツール」の「閲覧履歴を消去」をクリック
- キャッシュを削除する期間を選択
- 「データを消去」をクリック
テーマを変更する
WordPressテーマを変更するのも1つの方法です。テーマが不具合を起こすせいでうまくカスタマイズできない場合があります。
テーマは以下の手順で変更できます。
- 「外観」をクリック
- 「テーマ」をクリック
- 現在とは別のテーマを選択し「有効化」
テーマを再インストールする
テーマを再インストールしましょう。まずは以下の手順でテーマを削除します。
- 「外観」をクリック
- 「テーマ」をクリック
- 現在使用しているテーマを選択し「削除」
テーマを削除したら、同じページ上部の「新規追加」をクリックします。zipファイルのテーマをアップロードもしくは「テーマを検索」から、再度テーマをインストールしましょう。
プラグインを無効化する
1つずつプラグインを無効化するのも有効な手段です。WordPress管理画面の「インストール済みプラグイン」から、無効化の設定ができます。
ただしすべてのプラグインを一度に無効化するのは避けましょう。不具合を起こしている原因のプラグインが判断できないからです。
プラグインを1つ無効化したらカスタマイザーを確認する作業を繰り返し、原因を突き止めましょう。
WordPress本体をダウングレードする
WordPress本体をダウングレードしてみてください。WordPress最新バージョンとテーマの互換性がないなどの理由で、カスタマイズが表示されない可能性もあります。
プラグインのWP Downgradeを使えばかんたんにダウングレードできます。以下の手順でダウングレードしましょう。
- プラグインをインストールし有効化
- 設定画面が表示
- ダウングレードしたいバージョンを入力
- 変更を保存
WordPressのカスタマイズにおすすめの本

WordPressのカスタマイズを学ぶためにおすすめの本を3冊紹介します。
- WordPress Web開発逆引きレシピ
- 一歩先にいくWordPressのカスタマイズがわかる本
- WordPressユーザーのためのPHP入門
おすすめの理由を以下で解説します。
WordPress Web開発逆引きレシピ
WordPress Web開発逆引きレシピは、分野別にやりたいことを逆引きできる本です。テーマをカスタマイズしたい、テンプレートをカスタマイズしたいなど、Web開発に役立つ内容が書かれています。
トラブルが起きたときの解決策にも有効な本とも言えます。
一歩先にいくWordPressのカスタマイズがわかる本
一歩先にいくWordPressのカスタマイズがわかる本は、WordPressの仕組みや考え方をベースに応用的なカスタマイズを身に付けられる本です。カスタマイズに関する知識全般を学べるでしょう。
テーマカスタマイザーを使わず本格的にカスタマイズしたい人におすすめです。
WordPressユーザーのためのPHP入門
WordPressユーザーのためのPHP入門は、WordPressとPHPの基礎が凝縮された本です。PHPの基本文法やWordPressの仕組みが書かれています。
難しい専門用語も詳しく解説されているのが特徴です。PHPを編集して本格的なカスタマイズを行う際に欠かせない1冊でしょう。
手放しで安心安全にサイト運用・管理するなら、SPIRALマネージドクラウド

当社のご提供する 「SPIRALマネージドクラウド」は、最高水準のセキュリティを誇るCMSホスティングサービスと、セキュリティのプロフェッショナルによる脆弱性診断・アップデート対応などの保守運用サービスの両方を提供し、手放し運用を実現するフルマネージドサービスです。
Webサイトの運用に必要な対策をオールインワンでご提供。サーバーの各種設定や、パッチインストール作業、不正アクセス調査など、脆弱性対応から万が一のトラブル解決まで、豊富な経験を持つ専任のエンジニアが運用業務を全て代行します。
ローコード開発プラットフォーム スパイラル®と連携するプラグインを用意。官公庁、金融機関も採用する信頼のデータベースで、機密性の高い情報も安心して管理いただけます。個人情報などデータの登録、変更フォームはスパイラル®でセキュアにかんたん導入可能。ログイン認証関連の機能も標準装備しており、サイト構築の工期を大幅に短縮できます。
セキュリティ設定チェックシートの用意や安全なWordPressプラグインの管理表など、豊富な運用実績によるノウハウでハイレベルなセキュリティ要求にも対応します。
また、メガバンクを始め100以上の金融機関に導入されている個人情報運用に最適なセキュリティを備えています。総務省のセキュリティ対策にも準拠。また、第三者機関のセキュリティ診断でも高いセキュリティを評価されています。様々な業界・用途・シーンで延べ11,000以上のご利用実績がございます。
まとめ
WordPressのデザインを決めるのはテーマです。テーマに標準装備のテーマカスタマイザーを活用すれば、プログラミングの知識がなくてもカスタマイズできます。一方で本格的にカスタマイズするなら、CSS・JavaScriptやPHPを直接編集しましょう。
WordPressのカスタマイズが反映されないときは、キャッシュを削除してみてください。古いデータが残っているせいで、最新のカスタマイズが表示されない可能性があります。
WordPressをカスタマイズして、ユーザビリティの高いサイトを作りましょう。






