Webフォーム作成の記事
ARTICLEWordPressフォームプラグイン「Contact Form 7」とは?完全解説
WordPressでお問い合わせフォームの設置を考えている方は、「Contact Form 7」というプラグインがおすすめです!この記事では、Contact Form 7の導入から、カスタマイズ方法、デザインの変更まで完全解説します。
目次
WordPressプラグイン「Contact Form 7 」とは?

Contact Form 7とは、お問い合わせフォームが簡単に作成できるWordPressのプラグインのことです。
通常、お問い合わせフォームを作成する場合は、HTMLの知識を用いてコードを書かなければなりません。しかしContact Form 7はプラグインをインストールするだけでHTMLの知識がない人でも簡単にお問合せフォームを作成することができます。
関連記事:WordPressでフォームを設定できるおすすめプラグイン3選
「Contact Form 7」の問い合わせフォームでできること

問い合わせフォームといってもプラグインによってできることが異なります。以下にContact Form 7の問い合わせフォーム単体(連結プラグインなし)でできることを紹介していきます。
自動返信
Contact Form 7では問い合わせフォームでメッセージを送ったユーザーに対して、あらかじめ設定しておいたメッセージを自動返信をすることができます。
またユーザーからの問い合わせがあった場合に、メールアドレス宛に自動通知設定もすることができます。
ファイルの送信
Contact Form 7ではファイルの送信機能もデフォルトで備わっています。この機能があることにより、Webサイト運営者が知りたい情報をユーザーがフォームに入力する手間を省くことができます。
必須項目の設定
Contact Form 7では問い合わせフォームの項目に必須か任意かの設定をすることができます。
例えば、氏名やメールアドレスなど必ず欲しい情報は必須に設定することで、ユーザー情報を確実に入手することができます。ただあまりにも必須項目が多いとWebサイトの離脱原因になる可能性もあるので気を付けましょう。
承認チェックボックスの設置
承認チェックボックスを設置することによりボット対策を行うことができます。ボットとは一定の作業などを自動化されたプログラムのことで、問い合わせフォームからメッセージを送るように設定されたプログラムもあります。
承認チェックボックスなどのボット対策を実施していない場合、スパムメールが届いてしまう可能性がありますので、問い合わせフォームを設置する際は、承認チェックボックスの設置も合わせて行うことをおすすめします。
「Contact Form 7」の4つのメリット

数ある問い合わせフォームプラグインの中でなぜContact Form 7がおすすめなのか、その理由について以下に解説していきます。
1.無料で導入でき、設定が簡単
問い合わせフォームは有料で導入できるツールなどもありますが、Contact Form 7は無料で使うことができます。
またContact Form 7の導入は非常に簡単で、プラグインをインストールし、ソースコードを問い合わせページに張り付けるだけと非常に簡単にできてしまいます。
2.デザインを自由にカスタマイズできる
問い合わせフォームの有料ツールを購入した場合、導入が簡単で機能も充実しているというメリットがありますが、自分の思いどおりのデザインにできないといったデメリットもあります。
しかしContact Form 7は、自作する場合と同様にCSSの知識があればデザインも自由自在に変更することが可能です。
3.連携できるプラグインが多い
Contact Form 7デフォルトのままでは設定できない機能がありますが、他のプラグインと連携することで機能の幅を広げることができます。以下に追加できる機能の一部を紹介します。
- 確認画面の設定
- セキュリティ対策
- 条件分岐設定
- 支払い機能の導入(PayPal、Stripe)
このように連携プラグインを導入することで、問い合わせフォームの機能を網羅的に設定することができます。
4.Contact Form 7の情報が多い
プラグインについてわからないことがあった際、Contact Form 7ならば検索すればすぐにその解決策が見つかります。なぜならContact Form 7は最もダウントロードされている問い合わせフォームプラグインの1つであるため、関連する情報も充実しているからです。
「Contact Form 7」の2つのデメリット

ここまでContact Form 7の良い部分を紹介してきましたが、次にデメリットについて以下に解説していきます。
1.WordPress.comへの登録が必須
Contact Form 7のプラグインを使用するためには、WordPressでWebサイトを作成するか既存のWebサイトをWordPress化する必要があります。
後者の場合、WordPressのテンプレートに即したコードを記述する必要があるため、PHPの知識が必要になるなど初心者にはその設定が難しいなどのデメリットがあります。
2.プラグインが多くなるとWebサイトが重くなる可能性がある
Contact Form 7は単体ではその機能に不足な部分も多いため、その他の連携できるプラグインを導入することにより機能を補填することができます。しかしその反面プラグインを使用しすぎるとWebサイト自体の動作が重くなる原因になってしまいます。
対策としては必要最低限のプラグインを使用し、使用していないプラグインを削除するなど、Webサイトの動作が遅くならないように気を付ける必要があります。
「Contact Form 7」の導入手順

ここではContact Form 7の導入手順について以下に解説していきます。
1.「Contact Form 7」のインストール
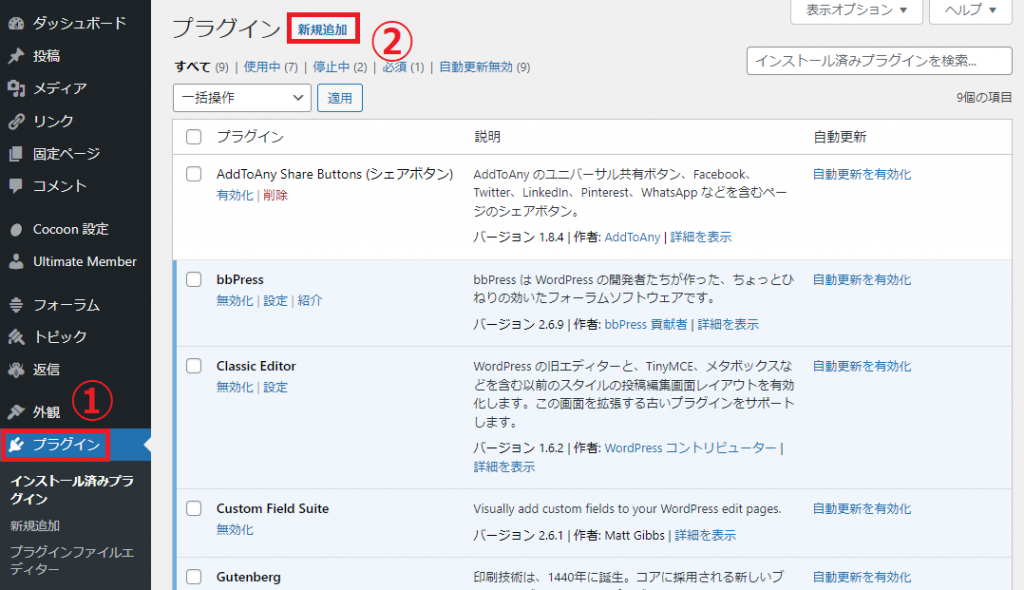
■1管理画面から【プラグイン】をクリックします。
2【新規追加】をクリックします。

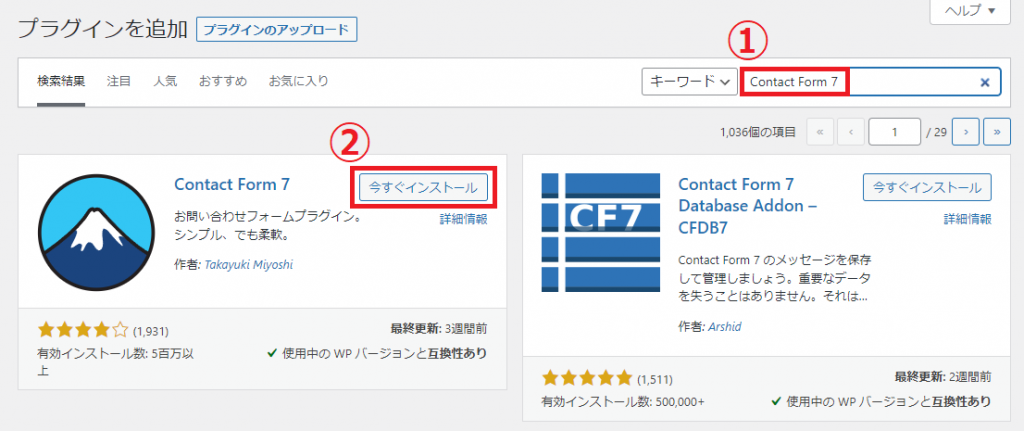
■1【キーワード】に「Contact Form 7」と入力します。
2Contact Form 7が表示されますので【今すぐインストール】をクリックします。

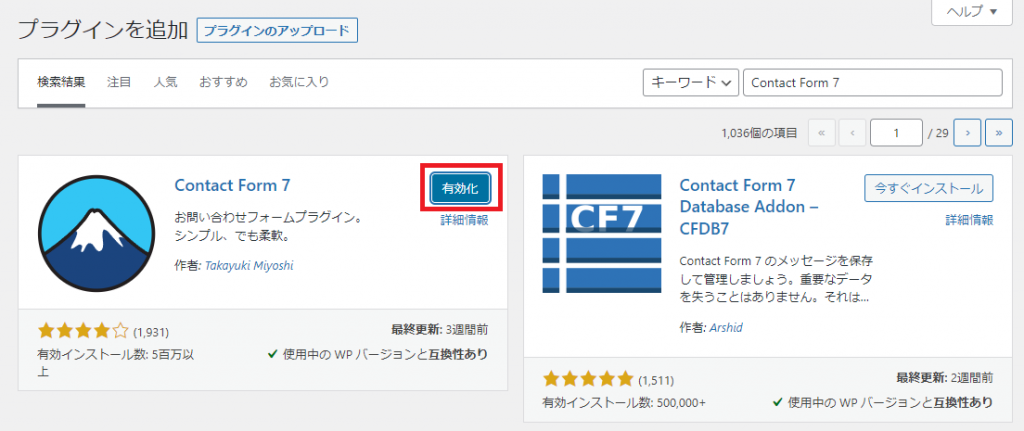
■【有効化】をクリックし、インストール完了となります。

2.問い合わせページを設定する
プラグインを導入しただけでは問い合わせページは作成されませんので、インストールしたContact Form 7で問い合わせページを作成していきます。
■1管理画面の【お問い合わせ】をクリックします。
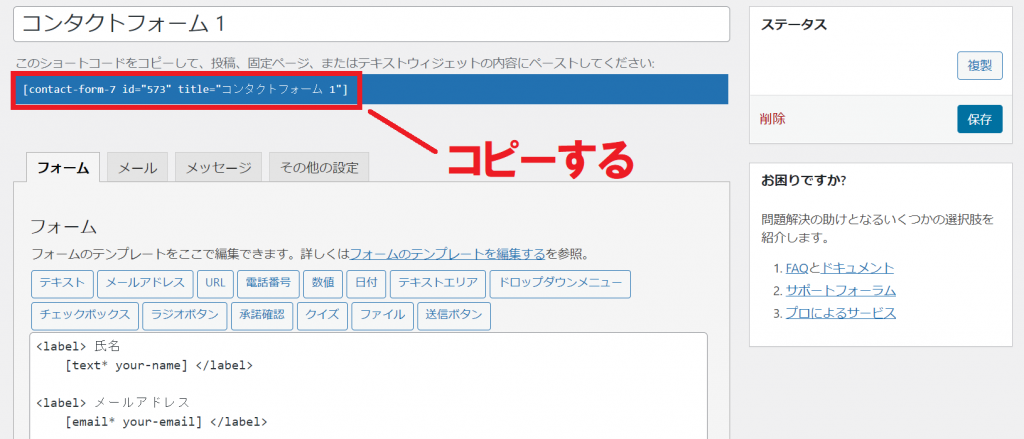
2Contact Form 7をインストールした時点で、下の画像のとおり【コンタクトフォーム1】というものがデフォルトで作成されますので、それをクリックします。

■【ショートコード】が表示されているのでコピーします。

3.作成したフォームを固定ページに張り付ける
■1管理画面から【固定ページ】をクリックします。
2【新規追加】をクリックします。

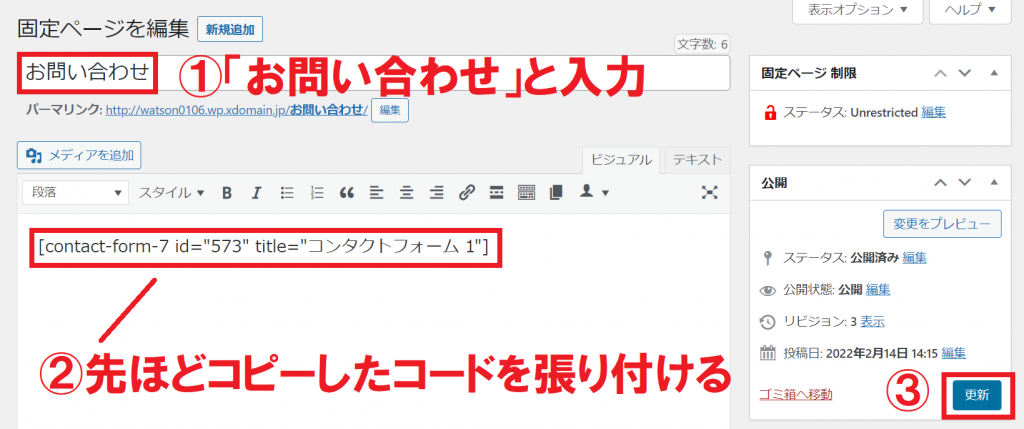
■1タイトルに「お問い合わせ」などと入力します。(問い合わせページだと認識できるタイトルなら任意のもので結構です)
2テキスト内に先ほどコピーした【ショートコード】を張り付けます。
3【更新】をクリックします。

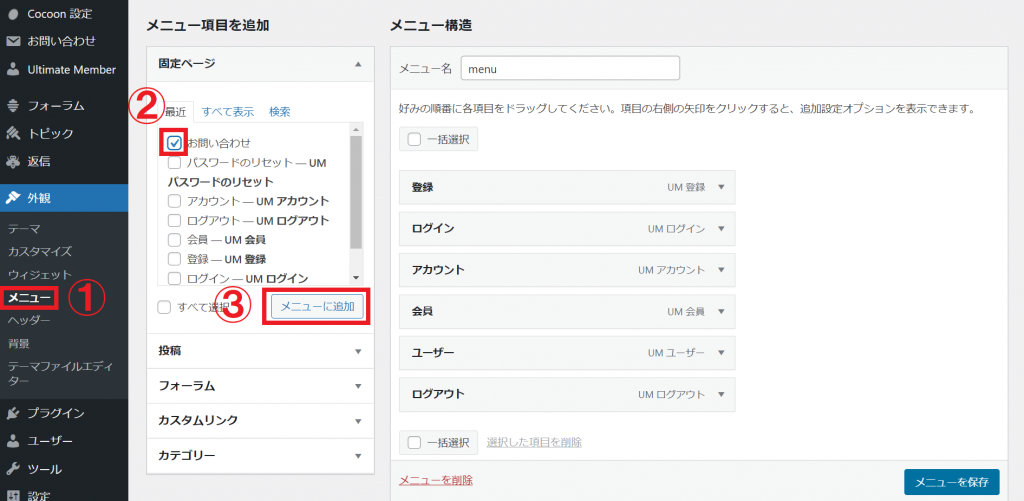
■1管理画面から【メニュー】をクリックします。
2【お問い合わせ】のチェックボックスにチェックを入れます。
3【メニューに追加】をクリックします。

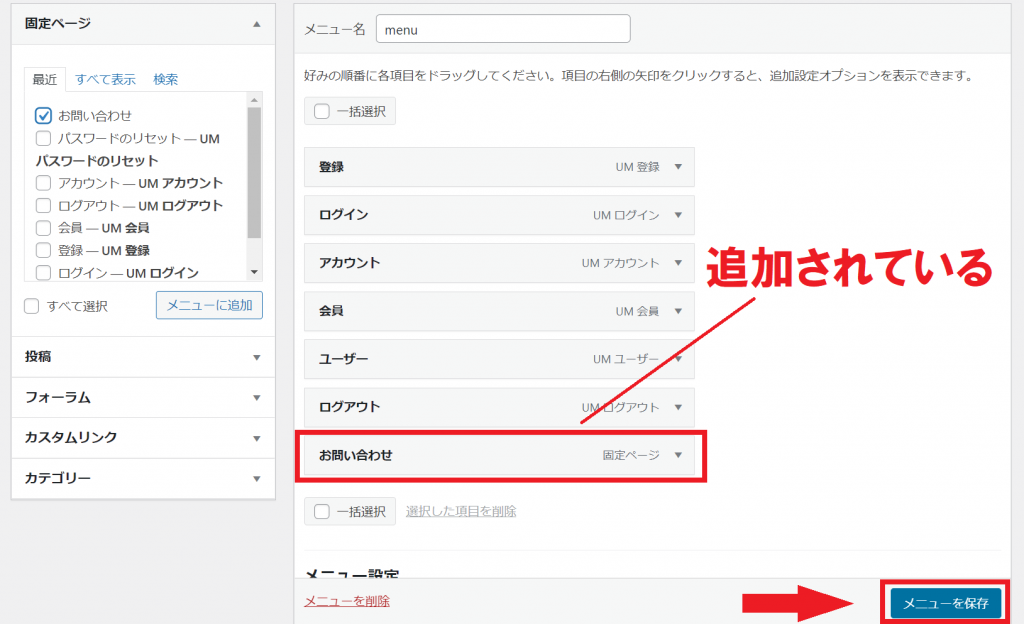
■右側のメニュー一覧に「お問い合わせ」が追加されています。
【メニューを保存】をクリックします。

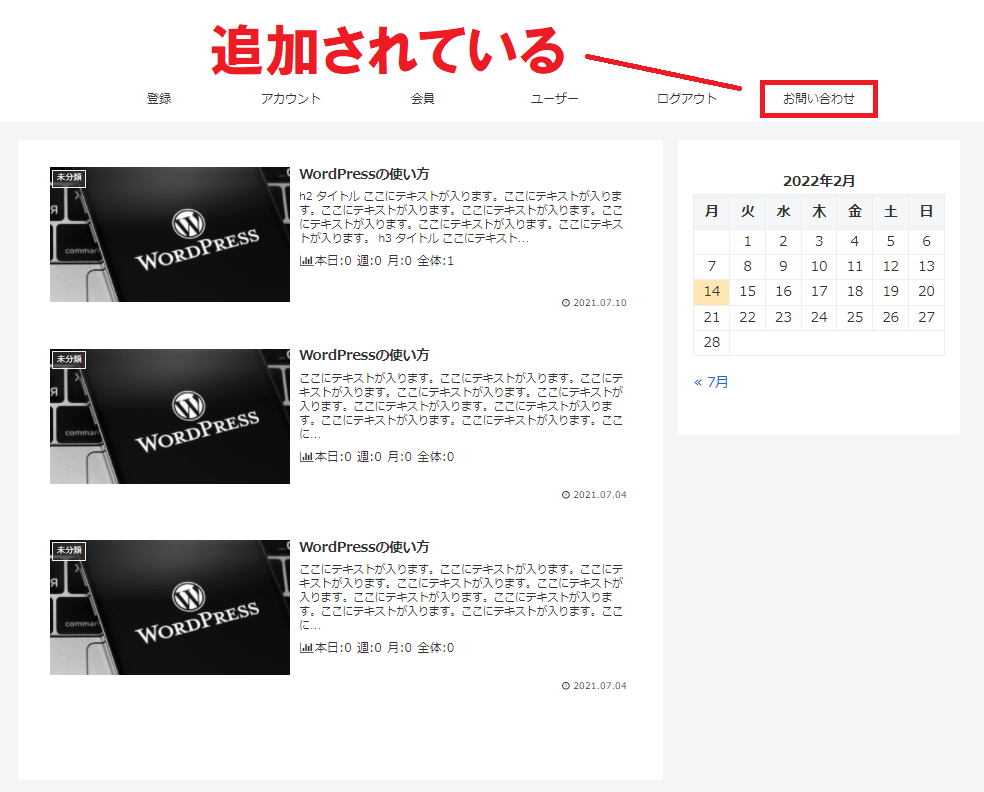
■ページを確認すると、メニューに【お問い合わせ】が追加されていることが確認できます。

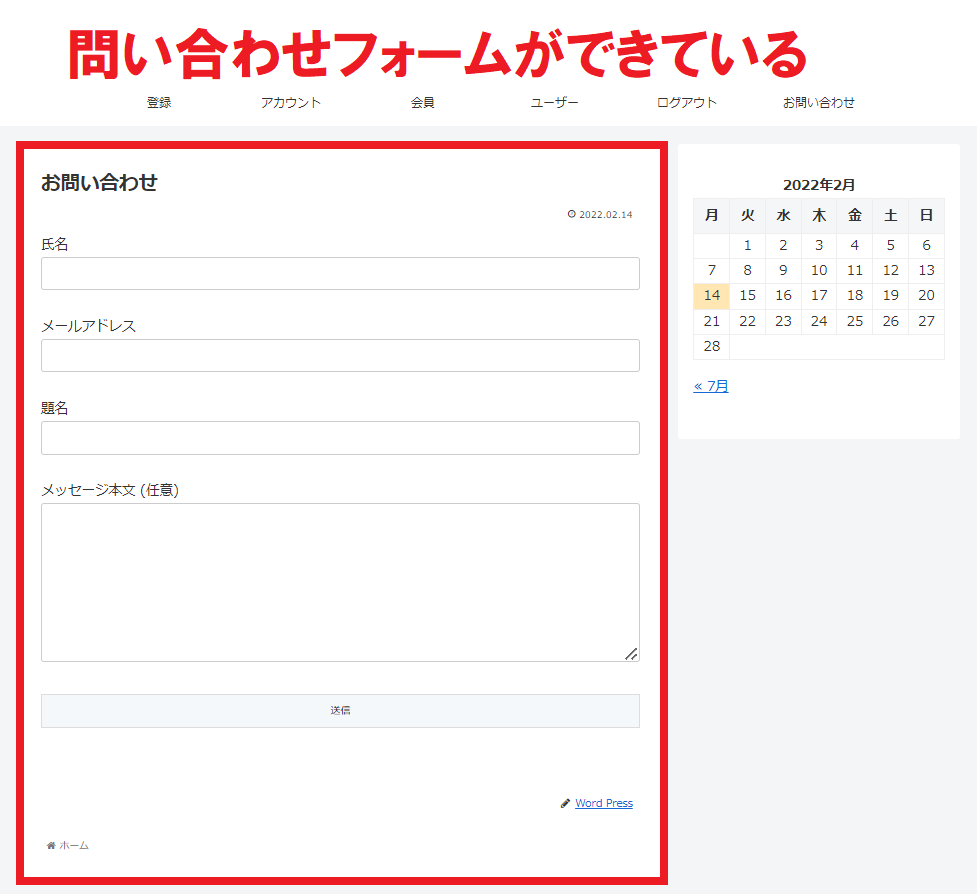
■【お問い合わせ】をクリックすると、問い合わせフォームのページが表示されます。

「Contact Form 7」のカスタマイズ方法

ここでは、基本的な問い合わせフォームをカスタマイズする手順について以下に解説していきます。
必須項目の設定

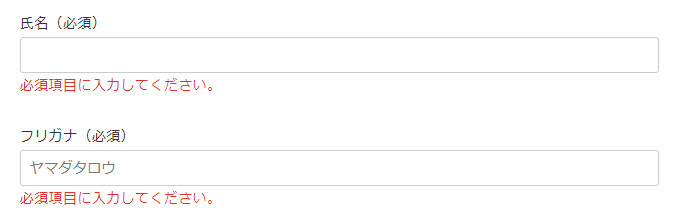
必須項目とは上の画像のように、空欄のまま送信ボタンを押すと、エラーになり送信ができなくなる設定のことです。
デフォルトで既に「氏名」、「メールアドレス」、「題名」に関しては必須に設定されています。この必須機能を設定することで、確実に入手しておきたいユーザーの情報をしっかりと入力してもらえるメリットがあります。
ここでは氏名のフリガナを必須項目として追加する方法を以下に解説していきます。
- 管理画面から【お問い合わせ】をクリックします。
- 【コンタクトフォーム1】をクリックします。

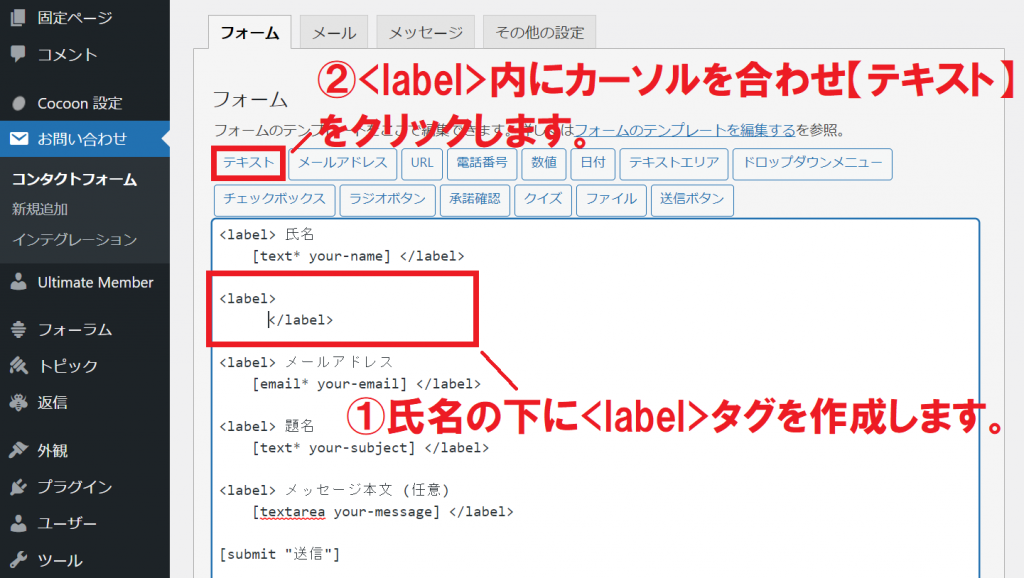
■①フォームの入力欄の【氏名】の下に<label></label>タグを追加します。
②<label></label>の中にカーソルを合わせて【テキスト】ボタンをクリックします。

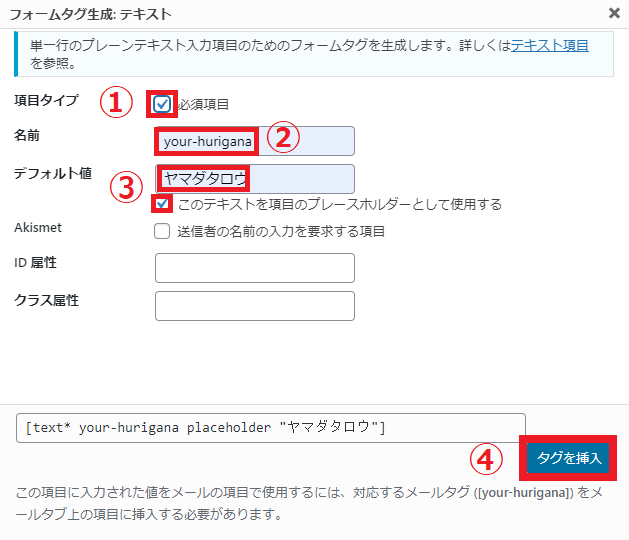
- ポップアップが表示されるので、【必須項目】にチェックを入れます。
- 【名前】に任意の名前を入れます。ここでは「your-hurigana」などとしておきます。
- 【デフォルト値】に記入例となるようなフリガナの名前などを入れましょう。ここでは「ヤマダタロウ」などとし、【このテキストを項目のプレーホルダーとして使用する】にチェックを入れます。
- 【タグを挿入】をクリックします。

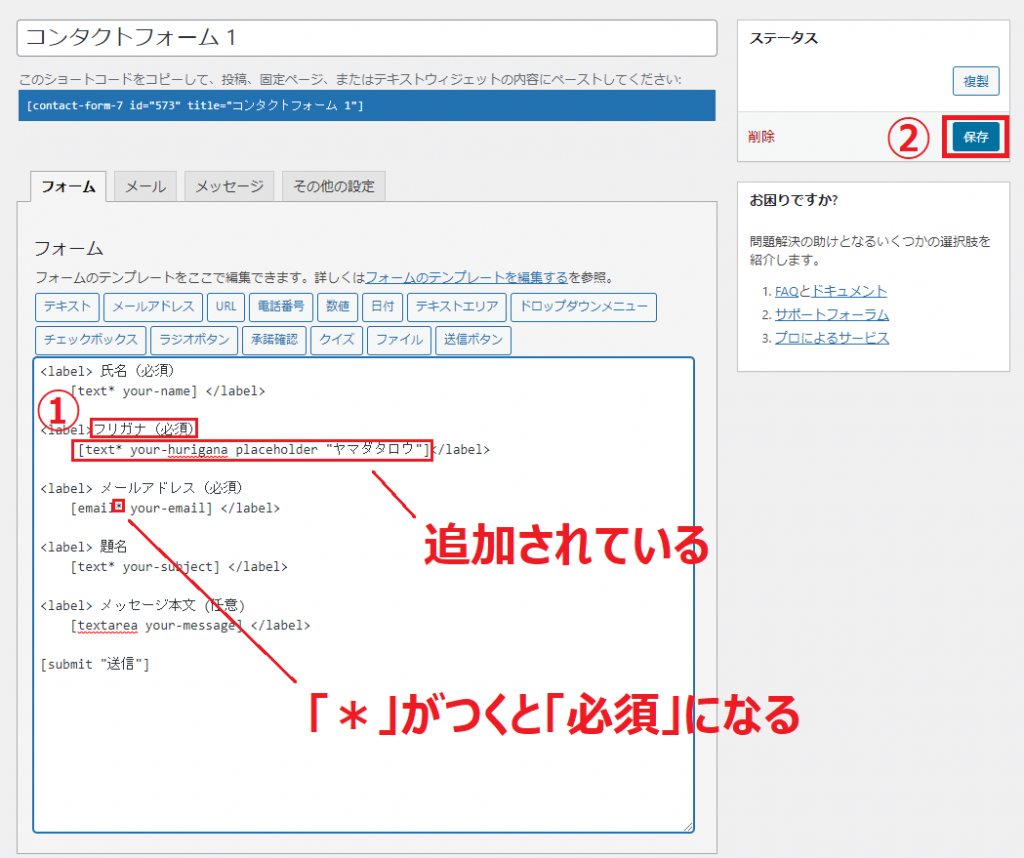
- フリガナの入力項目が追加されているので、<label>の右側に「フリガナ(必須)」と入力します。
- 【保存】をクリックします。

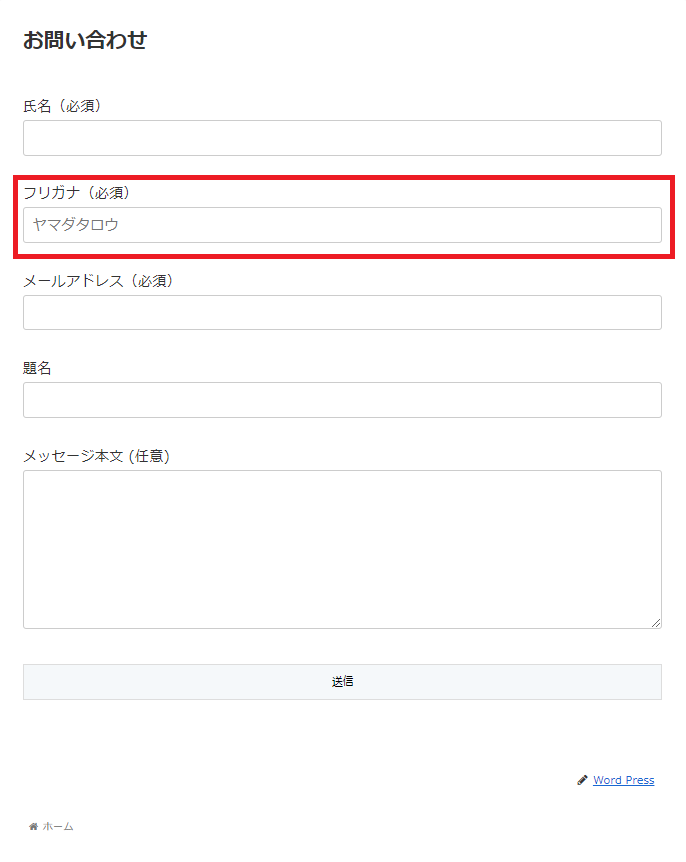
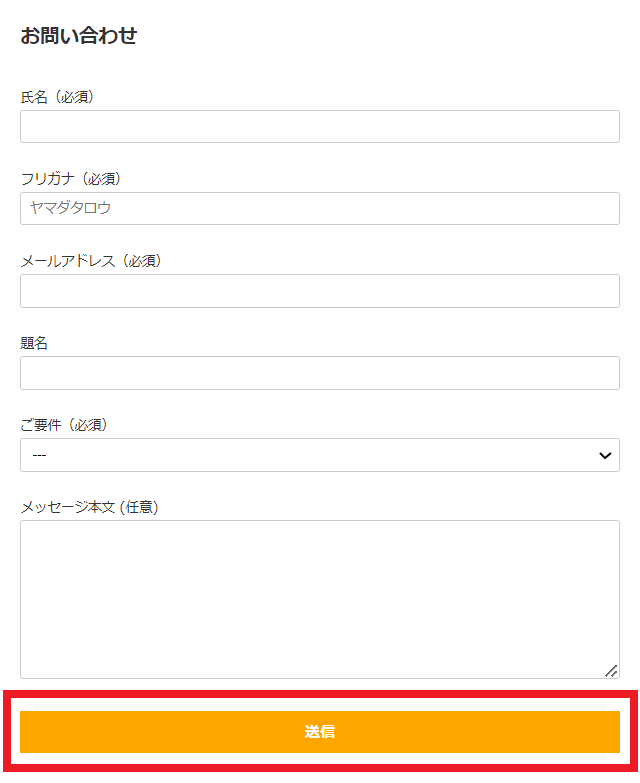
■お問い合わせページを確認すると、「フリガナ」の欄が追加されています。
※先ほど設定したプレースホルダーとは、下の画像の「ヤマダタロウ」のように入力例を示すために、指定した文字が薄く書かれる設定のことです。

ラジオボタンの設定

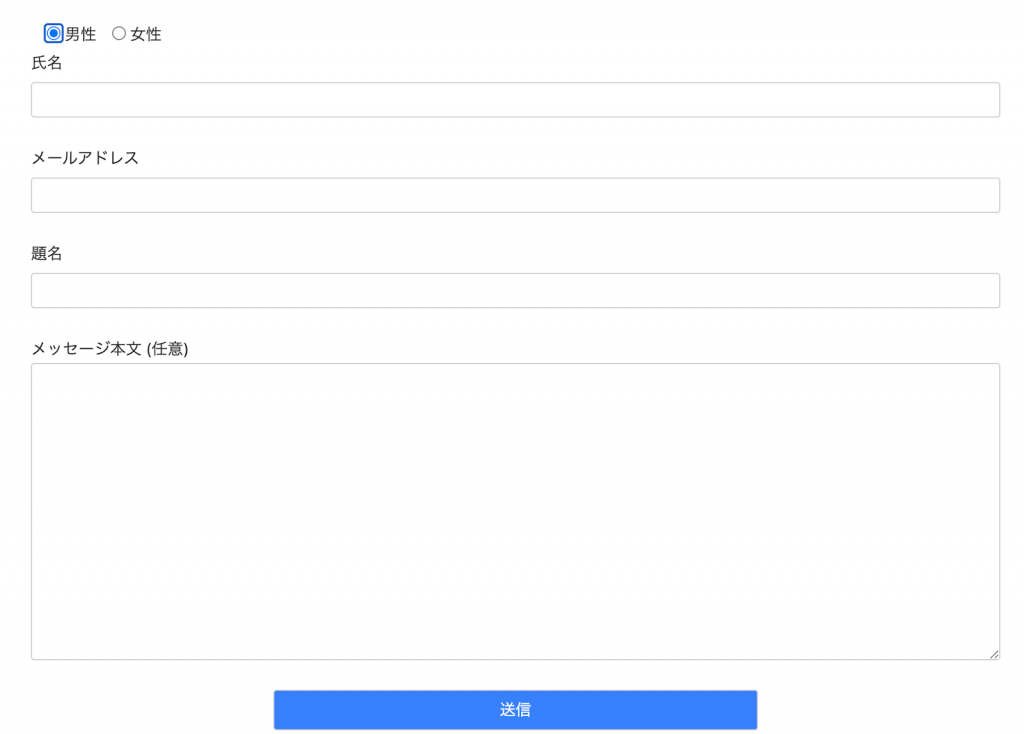
「ラジオボタン」とは上の画像のように、複数の選択肢の中から1つだけを選んでもらう回答形式です。
今回は「男性」「女性」のラジオボタンの設置方法を以下で紹介していきます。
①先ほどの「必須項目の設定」と同様に、管理画面から【お問い合わせ】をクリックします。
②【コンタクトフォーム1】をクリックします。
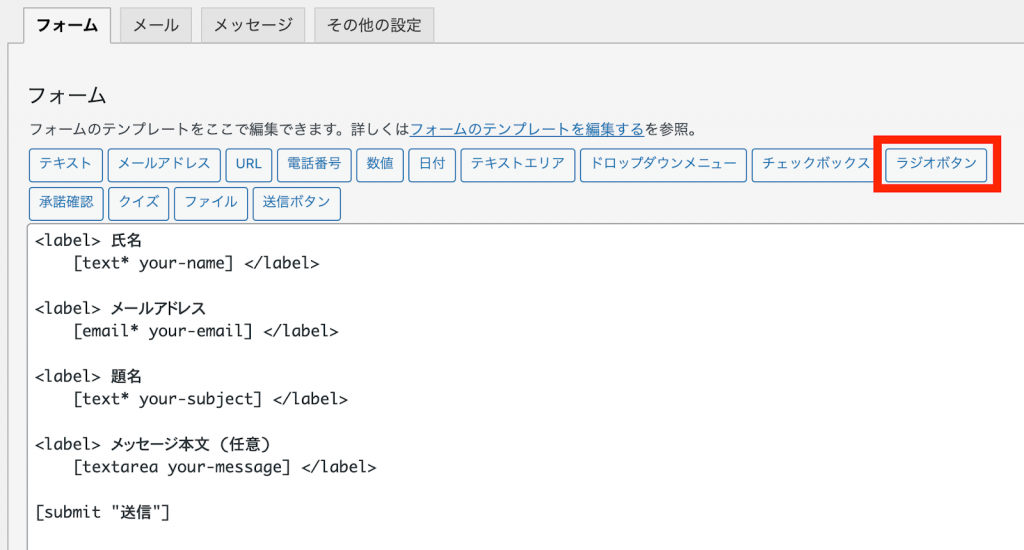
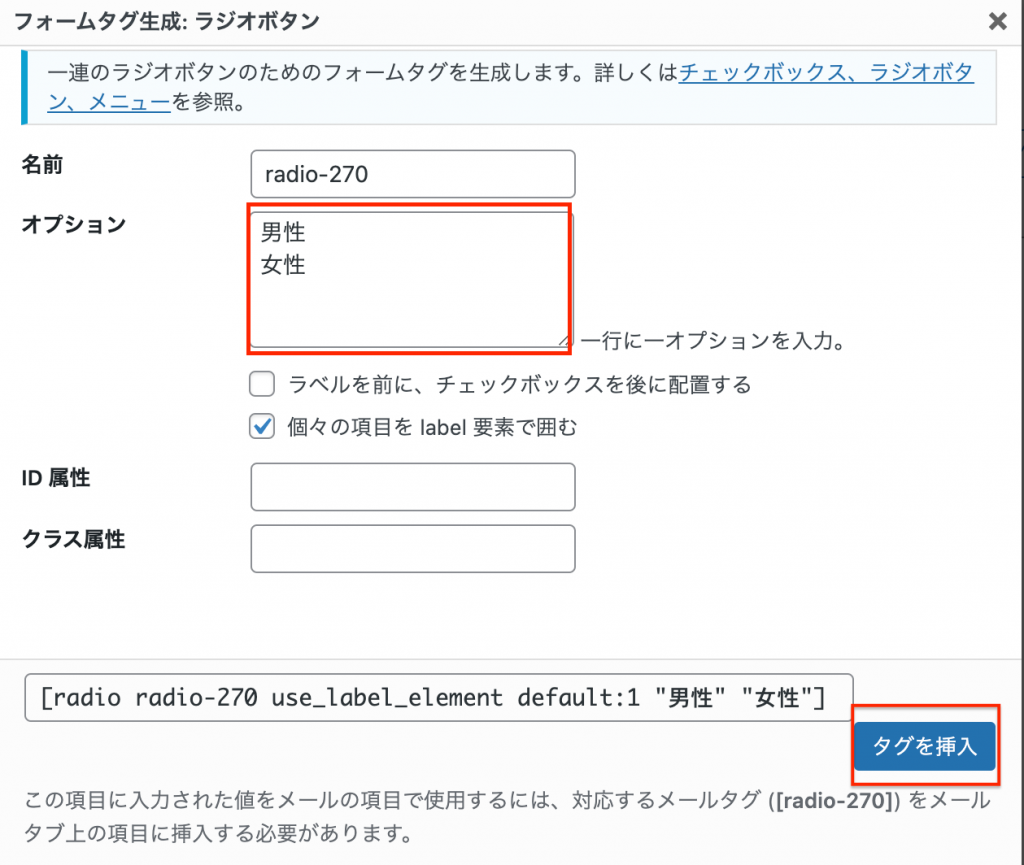
③ラジオボタンをクリックします。

④【オプション】の欄に「男性」、改行して「女性」と入力します。
『個々の項目をlabel要素で囲む』はチェックが入ったままで構いません。
そして、【タグを挿入】をクリックしましょう。

⑤このような画面になれば、設置完了です。

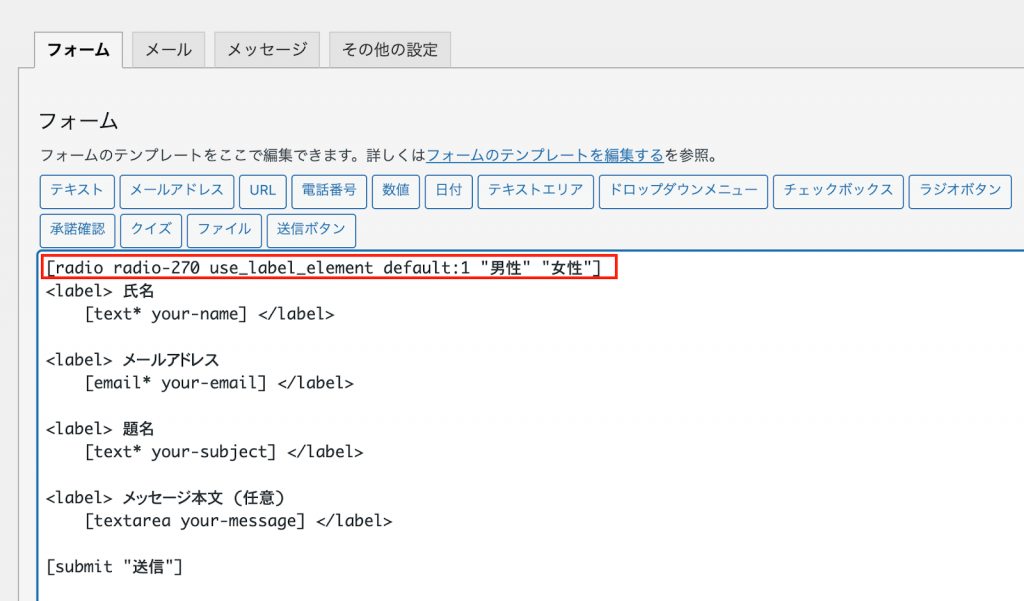
⑥あとは、【コンタクトフォームの編集】画面から「ショートコード」をコピーして、固定ページや投稿に貼り付ければ以下のように完成となります。

ラジオボタンの使用は、回答の選択肢を一目で見せたい場合に有効です。都道府県や年齢のように回答が複数で答えが明らかな場合には、後ほど紹介するドロップダウンを使うとよいでしょう。
テキストエリアの設定
Contact Form 7では、氏名、メールアドレス、題名、メッセージ本分などのテキストエリアの設定をすることができます。
氏名やメールアドレスは1行あれば十分ですが、メッセージ本文などは自由に記載できるよう複数行書けるようにしておきましょう。以下でやり方を説明していきます。
①先ほどと同様に、管理画面から【お問い合わせ】をクリックします。
②【コンタクトフォーム1】をクリックします。
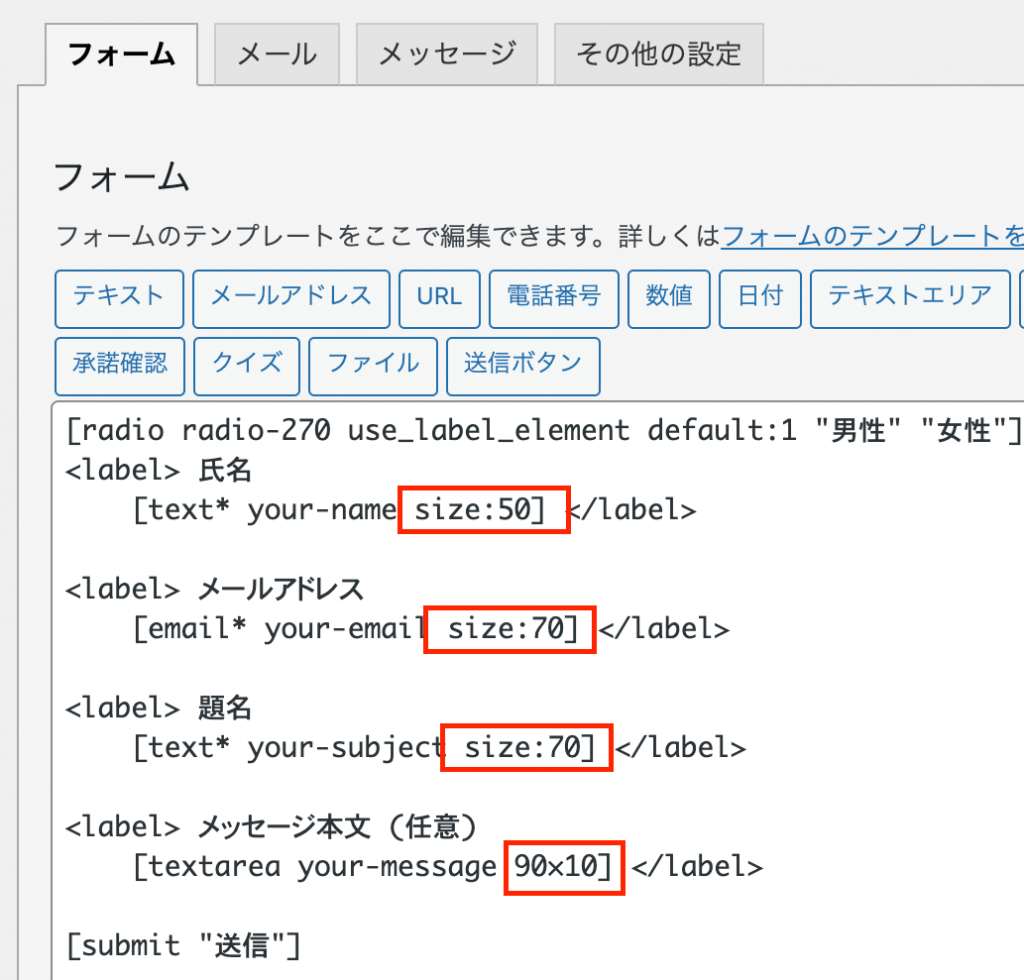
③以下の画像のように、1行の入力欄は size:値、メッセージ本文の textarea は 幅x高さ の書式で指定します。

④【保存】 をクリックしてフォームを保存し、実際の表示を確かめながら調整します。
ただし、お使いのWordPressのテーマによっては、この方法で調整がうまくできないことがあります。その場合は新たにCSSを追記して調整するようにしてください。
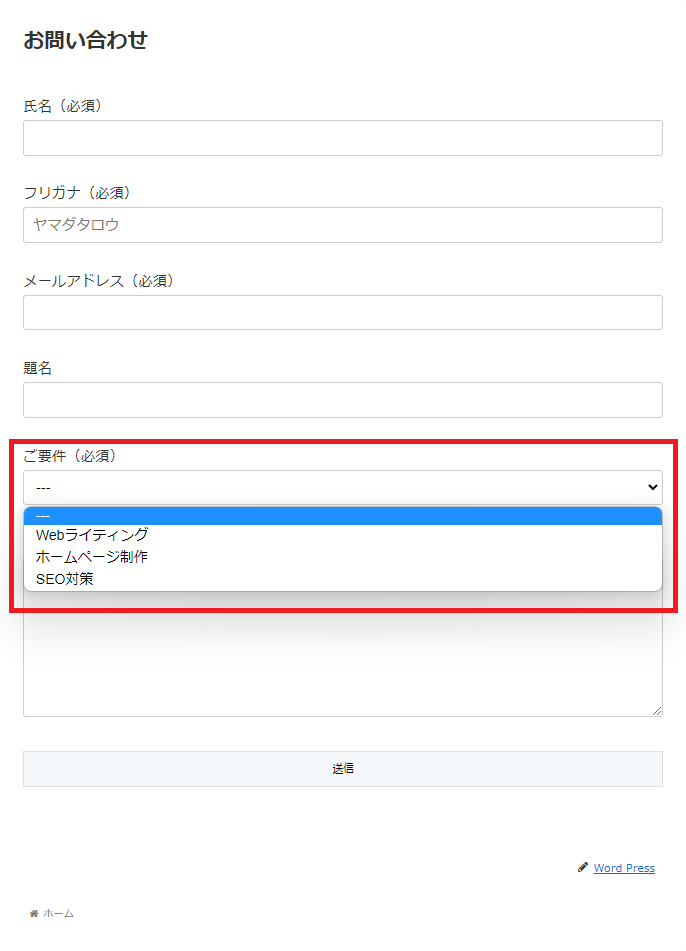
ドロップダウンメニューの設定

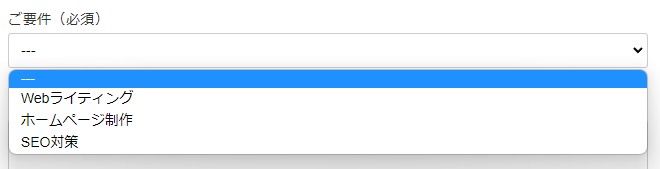
ドロップダウンメニューとは上の画像のように、ユーザーに選択する項目を提示することができる機能です。
ドロップダウンメニューのメリットは、必要な情報をユーザーの負担を軽減させながら得ることができるところです。
以下にドロップダウンメニューの設定の仕方について解説していきます。
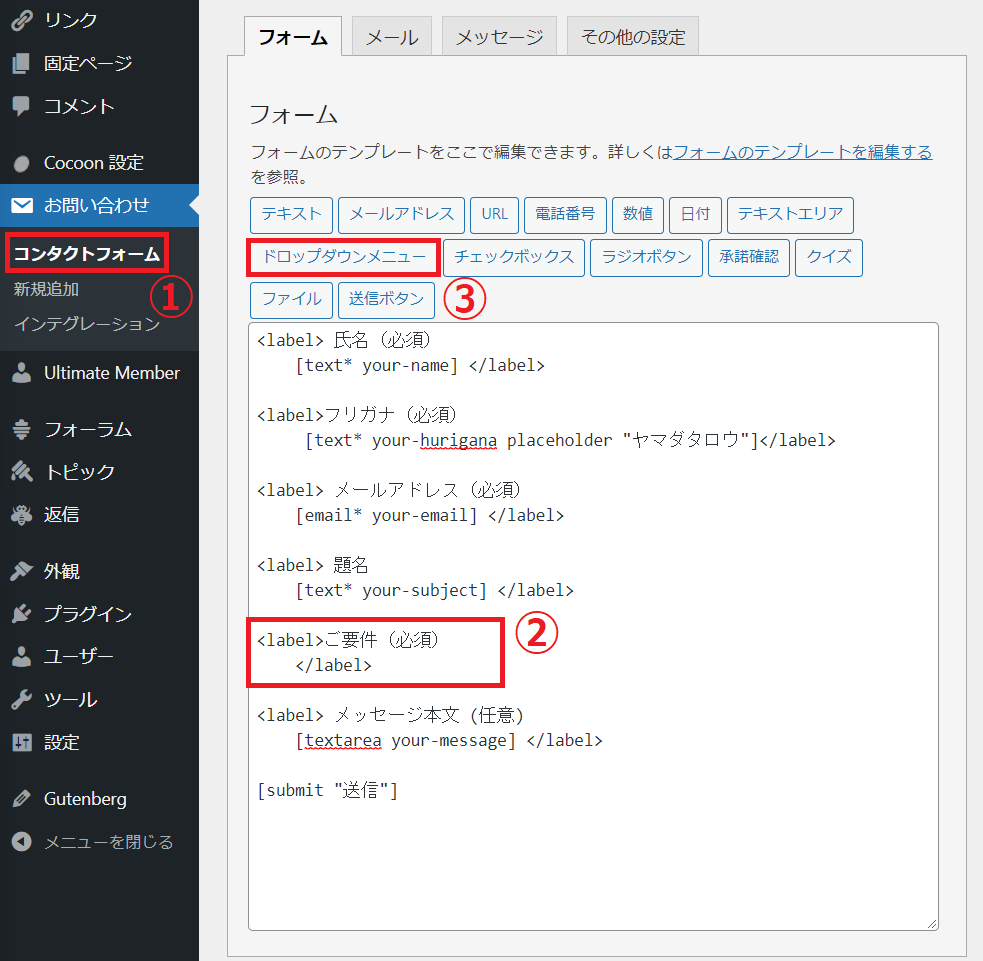
- 管理画面の【お問い合わせ】から【コンタクトフォーム】をクリックします。
- 「ご要望(必須)」という項目を「題名」の下に設置します。
- カーソルを「ご要望」の中に合わせて、【ドロップダウンメニュー】をクリックします。

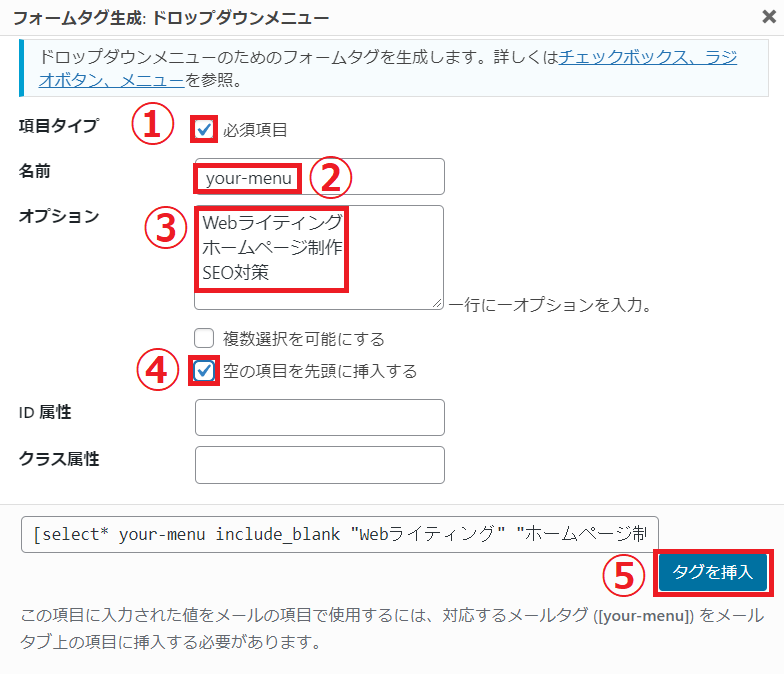
- 【必須項目】にチェックを入れます
- 【名前】に「your-menu」などと入力します。
- 【オプション】の中に選択させたい項目を任意で入力します。
- 【空の項目を先頭に挿入する】にチェックを入れます。(※これにチェックを入れることにより、ユーザーが項目を選択する前は空欄が表示されている状態になります。)
- 【タグを挿入】をクリックします。

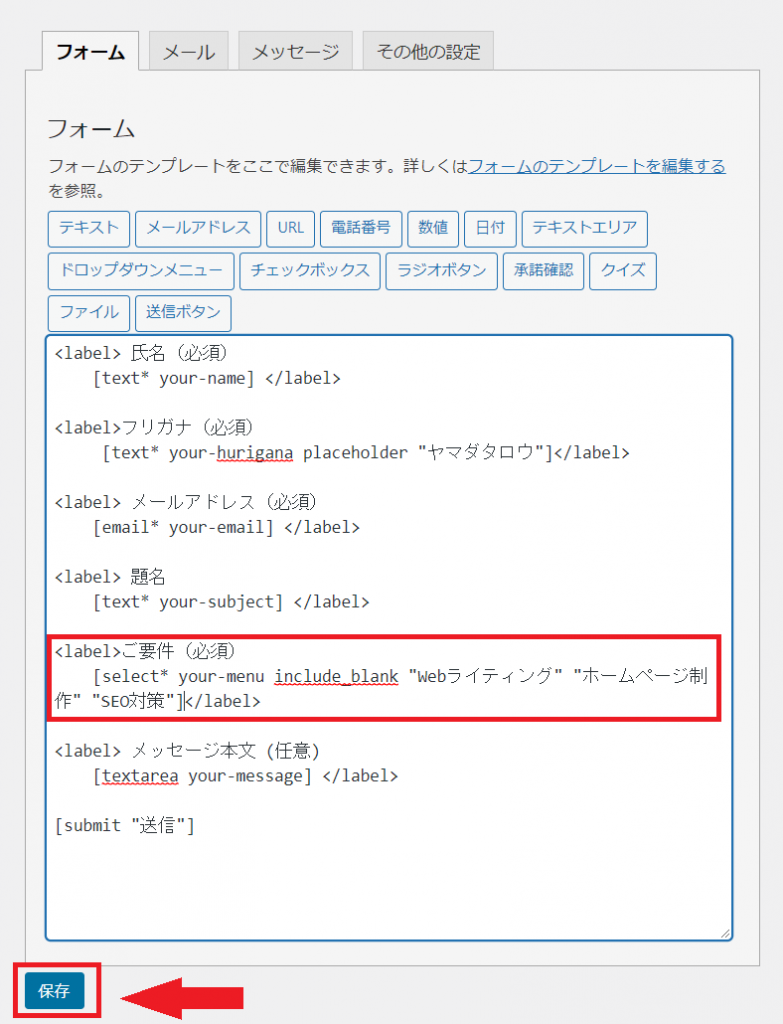
■ご要望の欄にコードが自動で生成され挿入されています。
【保存】をクリックします。

■お問い合わせページを確認すると、ご要望の項目が作成されています。

自動通知メールを設定する

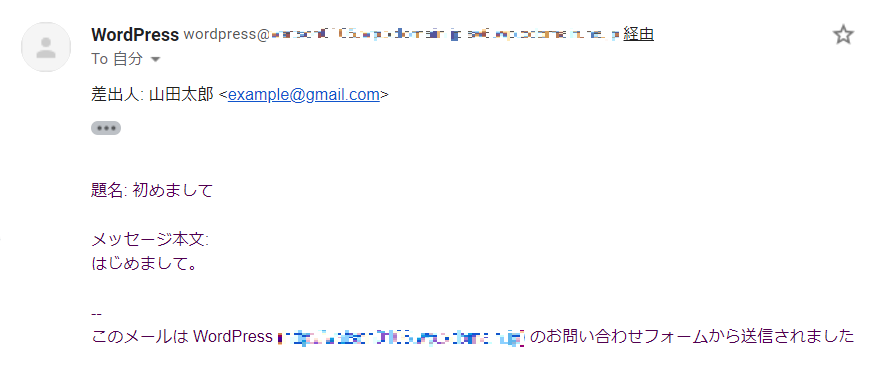
自動通知メールとは、Contact form 7の問い合わせフォームから問い合わせがあった場合に、上の画像のように自動でメール通知がくるように設定することです。この設定をしておくことで、その都度WordPressを開かなくてもメールチェックをすることによりユーザーからの問い合わせを確認することができます。
以下に自動通知メール設定について解説していきます。
- 管理画面の【お問い合わせ】をクリックします。
- 【コンタクトフォーム1】をクリックします。

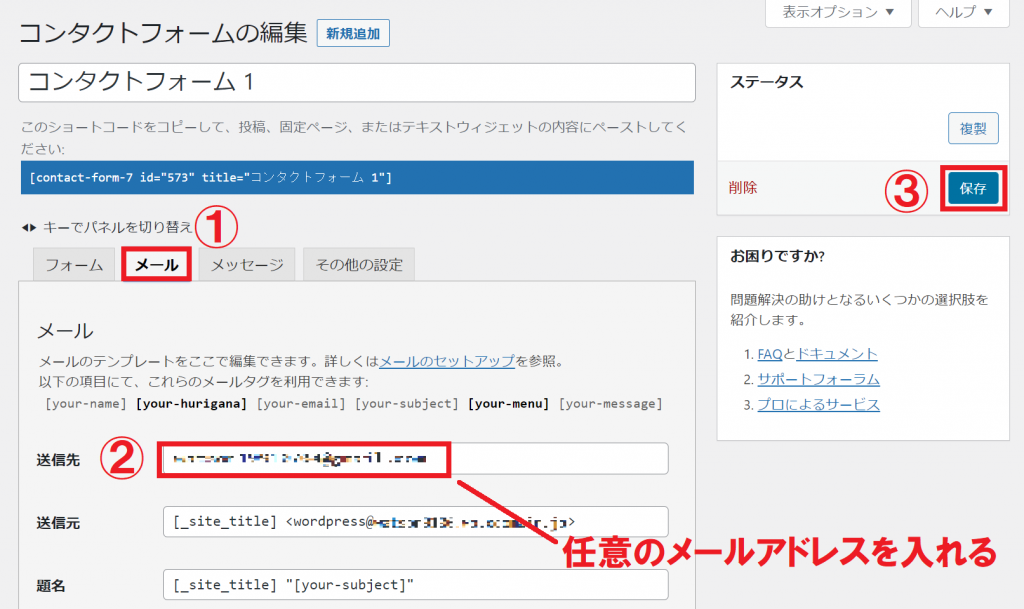
- 【メール】をクリックします。
- 【送信先】に任意のメールアドレスを入力します。
- 【保存】をクリックします。
これで自動通知メールの設定が完了です。

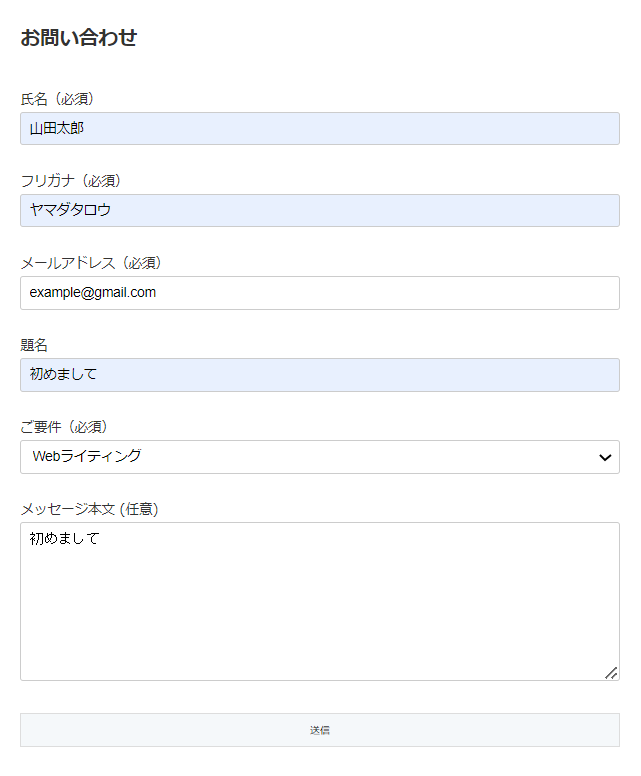
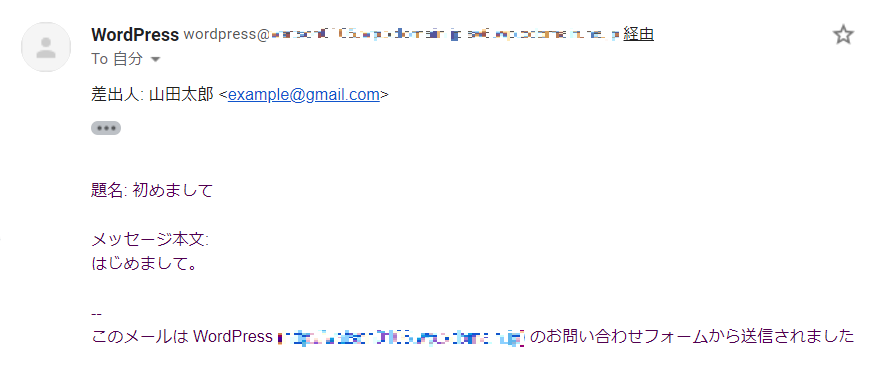
試しに以下の内容でメッセージを送ってみます。

メールを確認してみると、このようにメールが来ていることが確認できます。

「Contact Form 7」と連携できるおすすめプラグイン

ここでは、Contact form 7と連携することにより、機能を拡張できる便利なプラグインを以下に紹介していきます。
Conditional Fields

Conditional Fieldsとは、問い合わせフォームで条件分岐を行うことができるプラグインです。
条件分岐を使用する場合としては、複数のサービスを提供している場合でユーザーにそのサービスを選択をしてもらった上で、さらに個別にそのサービスの種類がある場合などです。Conditional Fieldsで条件分岐を設定することによって、無駄な項目の表示を省くことができ、問い合わせフォームをすっきり見せることができます。
PayPal & Stripe Add-on

PayPal & Stripe Add-onを導入することで簡単にContact Form 7に決済機能を導入することができます。
通常決済機能の導入を委託する場合にはそれなりの費用が掛かってしまいますが、それを無料で導入できるのは非常に大きなメリットです。
手数料はPayPalが国内は3.6%+40円、海外は3.9%+40円、Stripeは一律3.6%となっているようです。またStripeは通常決済以外にも定期購読(サブスクリプション)決済のが可能となっています。
「Contact Form 7」のデザインをカスタマイズする

Contact Form 7の数あるメリットの1つにデザインを自由にカスタマイズすることができことが挙げられます。
ここでは、Contact Form 7の送信ボタンのデザインをカスタマイズする方法について以下に解説していきます。
CSS変更エディターを開く
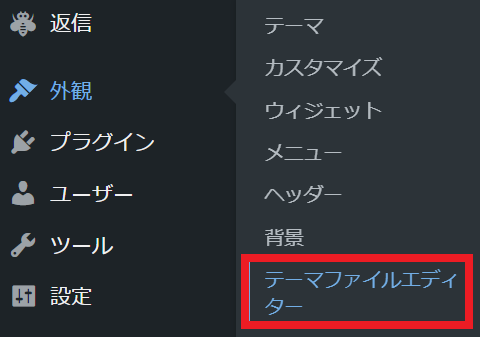
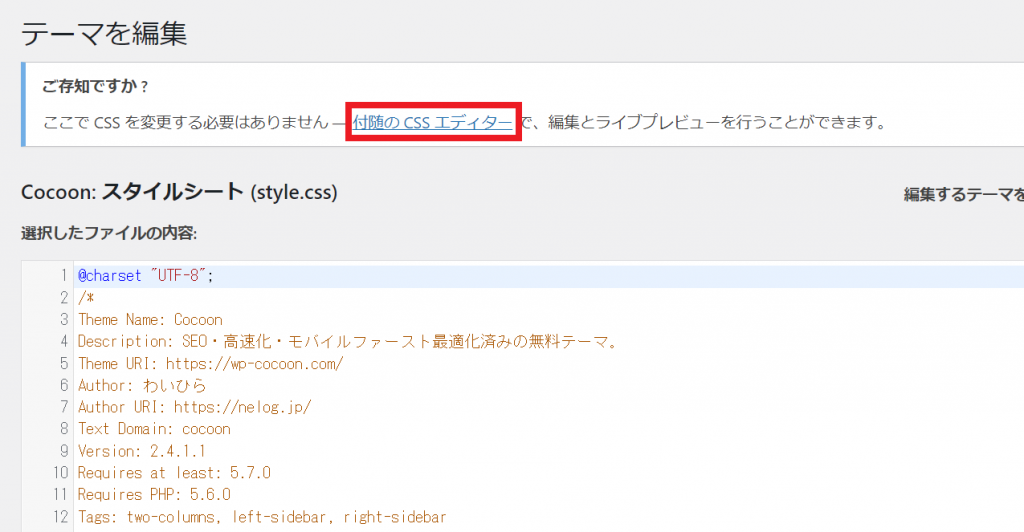
■管理画面の【外観】から【テーマファイルエディター】をクリックします。

- 【付随のCSSエディター】をクリックします。

- 画面左側にCSSを追加するエディターがあらわれるので、編集するお問い合わせページにジャンプするために【お問い合わせ】をクリックします。

エディターにコードを追加する
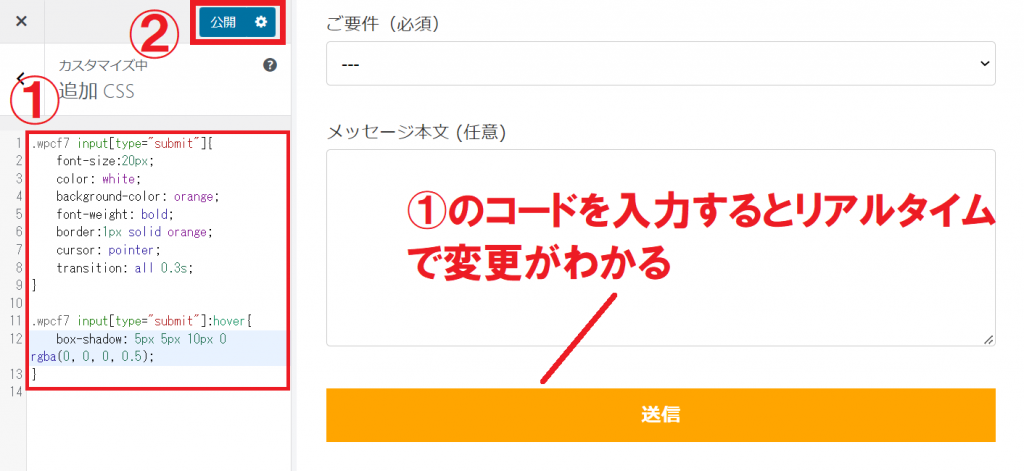
- 追加CSSエディターに以下のコードを入力します。
.wpcf7 input[type=”submit”]{
font-size:20px;
color: white;
background-color: orange;
font-weight: bold;
border:1px solid orange; cursor: pointer; transition: all 0.3s;
}
.wpcf7 input[type=”submit”]:hover{
box-shadow: 5px 5px 10px 0rgba(0, 0, 0, 0.5);
}
- 【公開】をクリックします。

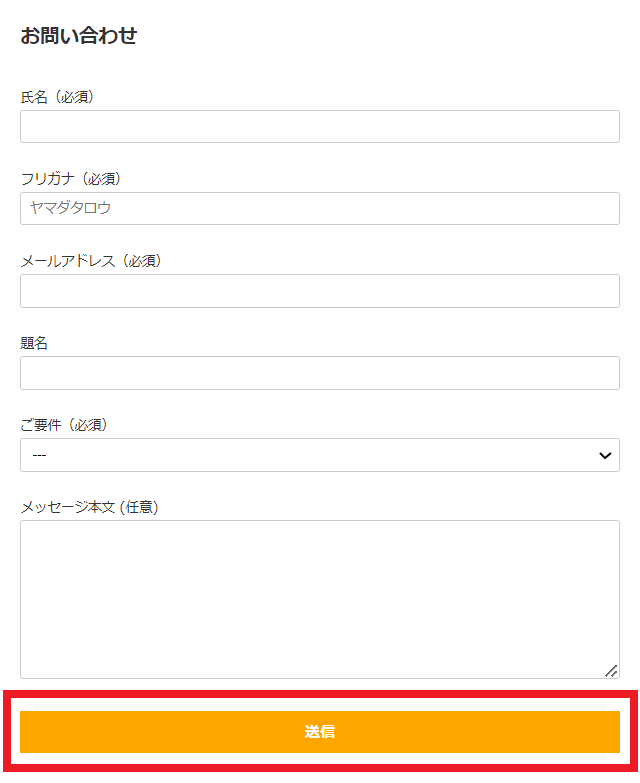
- 問い合わせページを確認すると、送信ボタンのデザインが変更されています。

ここでは送信ボタンのデザイン変更のみを紹介しましたが、問い合わせフォーム全体の編集方法についても同じように行うことができます。
また付随のCSSエディターを利用した理由は、独自テーマではなくCocoonのようなテーマを利用している場合、安易に通常CSSエディターを使用した場合、全体のデザインに影響を与えてしまう可能性があるため、付随のCSSエディターを利用することをおすすめします。
申請や応募受付の電子化・システム化ならWebフォーム作成システム「SPIRAL®」

当社のご提供する 「Webフォーム作成システムSPIRAL®」は、かんたん操作で自由自在にフォーム作成が行える定額制のWebフォーム作成システムです。 申請や応募の受付だけでなく、その後のステータス管理や応募者用マイページ作成など、受付から管理までをWebシステム化することができます。
受付フォームは画像やPDFなどのアップロードにも対応。拡張子指定や容量制限、入力制限もできるので、自社の要件にあったフォームを構築することができます。また、デザインはテンプレートからの選択の他、HTML、CSS、JavaScriptを利用してカスタマイズも可能です。
申請者用・管理者様にそれぞれマイページを作成し、ステータス管理や申請内容の情報変更をWeb上で行うこともできます。
書類申請、出願・公募受付、補助金・助成金申請、契約加入・更新受付、キャンペーン受付、問い合わせ受付など様々な業界・用途・シーンで延べ11,000社以上のご利用実績がございます。
サービスの詳細については「Webフォーム作成システムSPIRAL®」のページをご覧いただくか、サービス導入をご検討中の方はこちらからぜひお問い合わせください。
まとめ

Contact Form 7の導入からカスタマイズまでひととおり解説してきましたが、Contact Form 7をしっかりと使いこなすことが出来れば、無料で充分な機能をWebサイトに導入することが可能です。問い合わせフォームを設定するにあたって、有料ツールを使用するといった選択肢もありますが、ランニングコストもかかるため、WordPressやプラグインの知識がない場合でも、Contact Form 7の使い方について学ぶ時間をかけてもコストパフォーマンスとしては悪くないでしょう。
一方で高いセキュリティやより柔軟なフォームの構築には有料ツールの方が適しているケースもあります。自社の用途やセキュリティレベルに合わせて適切な手段を選択するようにしましょう。





















