Webフォーム作成の記事
ARTICLEWordPressのお問い合わせフォームを作成する方法3選
サイトを運営するにあたり、お問い合わせフォームを設置することをおすすめします。 なぜなら、お問い合わせフォームが売上アップに寄与する可能性があるからです。 本記事では、お問い合わせフォーム設置時の注意点やおすすめのプラグイン・ツールなどを解説します。
目次
WordPressにお問い合わせフォームの設置をおすすめする3つの理由

WordPressにお問い合わせフォームの設置をおすすめする理由は下記3つです。
- 新たな顧客を獲得できる可能性があるから
- 読者に安心感を与えられるから
- 市場のニーズを知ることができるから
順番に解説していきます。
新たな顧客を獲得できる可能性があるから
お問い合わせフォームを設置することで、新たな顧客を獲得できる可能性があります。
具体的には、個人や企業から業務提携などビジネス拡大の話があるかもしれません。
読者にどのようなビジネスチャンスがあるかイメージしてもらうためにも、お問い合わせフォームと合わせて、会社概要や商品紹介ページを作成しておくといいでしょう。
読者の中には、オープンな場(SNSなど)でビジネスの話をしたくない方も一定数存在するでしょう。
そんな読者を新たな顧客に繋げるためにも、クローズな連絡手段(お問い合わせフォーム)を用意しておくと効果的かもしれません。
読者に安心感を与えられるから
お問い合わせフォームとは、言い換えれば読者からの相談窓口です。
相談窓口があると、商品やサービスに不具合が起こった場合にすぐ連絡できるため、読者としては安心感を抱きやすいでしょう。
また、購入前に疑問を解決したい場合などにも使用され、読者満足度が向上する可能性もあります。
お問い合わせフォームを設置して、読者に安心して利用してもらえるサイト運営を目指しましょう!
市場のニーズを知ることができるから
お問い合わせフォームは、Webサイトを訪れる人と企業をつなぐ窓口のような役割もあります。
お問い合わせフォームがあると、顧客は気軽に意見や質問を企業に投げかけられるため、本当に求めているものや不安に感じている点を直接聞く機会ができるのです。
そのため、サービスや商品をよりよくするためのヒントが見つかりやすくなるでしょう。また顧客から届く生の声は、市場の動きを把握したり、他社との違いを見つけたりする手がかりにもなります。
特に商品開発やサービス改善の初期段階で寄せられる意見は、ビジネスの方向性を決める貴重なものとなるでしょう。また問い合わせにすばやく丁寧に応えれば、顧客の満足度が高まり、末永い信頼関係が築けます。お問い合わせフォームは、顧客本位のビジネスをする上で欠かせない取り組みです。
かんたん!WordPressのお問い合わせフォームを作成する方法3選

WordPressのお問い合わせフォームを作成する方法3選は下記の通りです。
- プラグインを使用する
- フォーム作成ツールを使用する
- プログラミングの知識を活用する
なお、HTMLやCSS、PHPなど専門知識を持っている方はコーディングで自作することも可能ですが、今回は初心者でもかんたんに作成できる方法を解説していきます。
それでは順番に見ていきましょう!
プラグインを使用する
WordPressサイトを運営されている場合、最も手軽にお問い合わせフォームを作成できるのはプラグインです。
なぜなら、外部サイトへアクセスする必要がなく、すべてWordPress内で完結できるからです。
人気のプラグインとしては、後ほど詳しく紹介する『Contact Form 7』や、回答内容によって次の質問事項を変化させられる機能などが搭載された『MW WP Form』が挙げられます。
プラグインを使用する際は、同じ機能のプラグインを導入するとバグを起こす可能性があることと、常にアップデートを行わないとサイバー攻撃を受ける可能性が高まることに注意しましょう。
また、プラグインを導入しすぎるとサイトの表示速度が低下するため、『PageSpeed Insights』などの表示速度分析ツールで定期的に確認することをおすすめします。
フォーム作成ツールを使用する
次に、フォーム作成ツールを使用する方法が挙げられます。
フォーム作成ツールを使用するメリットは、フォームのテンプレートが多い傾向にあり、サイトの用途やカラーに合ったデザインを作りやすい点が挙げられます。
また、プラグイン同様、専門知識がなくても整ったフォームを作れる点も大きなメリットです。
フォーム作成ツールを使用する際は、広告が表示されるかどうか事前に確認しておくといいでしょう。
広告が表示されると読者にストレスを与える可能性があるため、注意が必要です。
プログラミングの知識を活用する
プログラミングの知識がある場合「HTMLとCSS」を使って、オリジナルのお問い合わせフォームを作れます。HTMLとCSSを使ったフォーム作成では、見た目や機能を好きなように変更できる点が魅力です。
大きな作成の流れとしては、最初に「HTML」でフォームの基本的な形を作ります。
- 質問の入力スペース
- 名前やメールアドレスの入力欄
- 送信ボタン
などを配置していきます。
次に「CSS」でフォームの見た目を整えます。色使いや配置、文字の大きさなどを調整して、Webサイトの雰囲気に合わせていきます。最後に「PHP」でフォームから送られてきた情報を受け取る仕組みを作ります。
HTMLとCSSを使ったフォーム作成では、プログラミングの知識が必要で、完成までに時間がかかります。さらにセキュリティ面での対策も自分で行う必要がある点は覚えておきましょう。
プログラミングの経験や必要な機能に合わせて、最適な方法を選びましょう。
お問い合わせフォームプラグイン『Contact Form 7』

本章では、お問い合わせフォームプラグインの代表格である『Contact Form 7』について解説していきます。
Contact Form 7は、日本人によって開発された完全日本語対応のプラグインで、シンプルな見た目と使いやすさが好評です。
利用料は完全無料、ダウンロード数5百万回超えと人気を集め続けています。
また、サポートページではたくさんのQ&Aが掲載されており、サポート体制も充実していますよ。
次で、Contact Form 7の導入手順を解説していきます!
Contact Form 7の導入手順
Contact Form 7の導入手順は下記の通りです。
- インストール・有効化
- フォームの設定
- メールの設定
- メッセージの設定
- その他の設定変更後、コードをコピー
コピーしたコードは、WordPressの固定ページへ添付します。
それでは順番に解説していきます。
インストール・有効化

・ダッシュボードから「プラグイン」⇒「新規追加」
・プラグイン名を入力⇒「今すぐインストール」⇒「有効化」をクリック
・「有効」と表示されれば完了
有効化しないと次の設定に進めないので、忘れないように注意して下さいね。
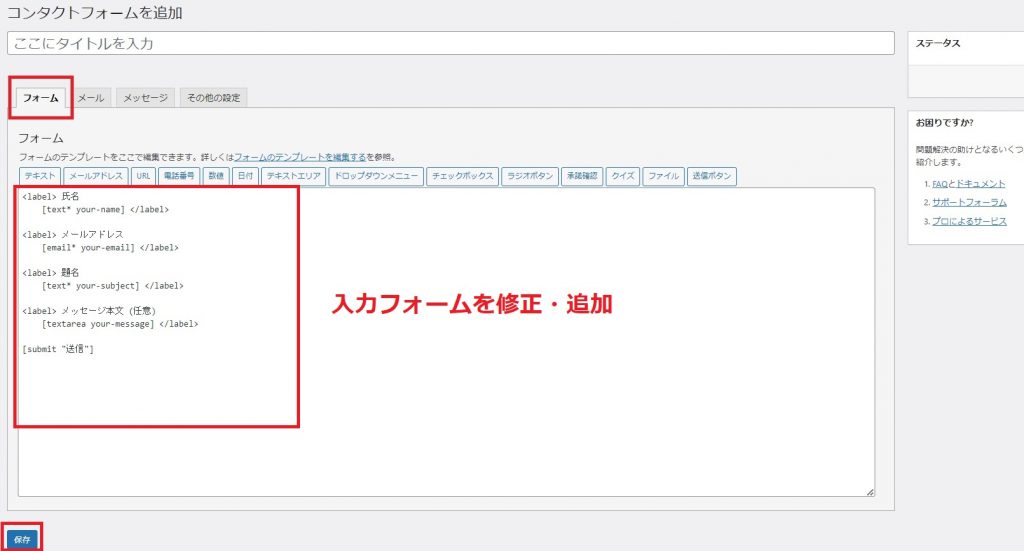
フォームの設定

次にフォームの設定を行います。
デフォルトでは上画像の内容になっていますが、修正・追加したい内容があれば追記しましょう。
最後に「保存」をクリックして下さいね。
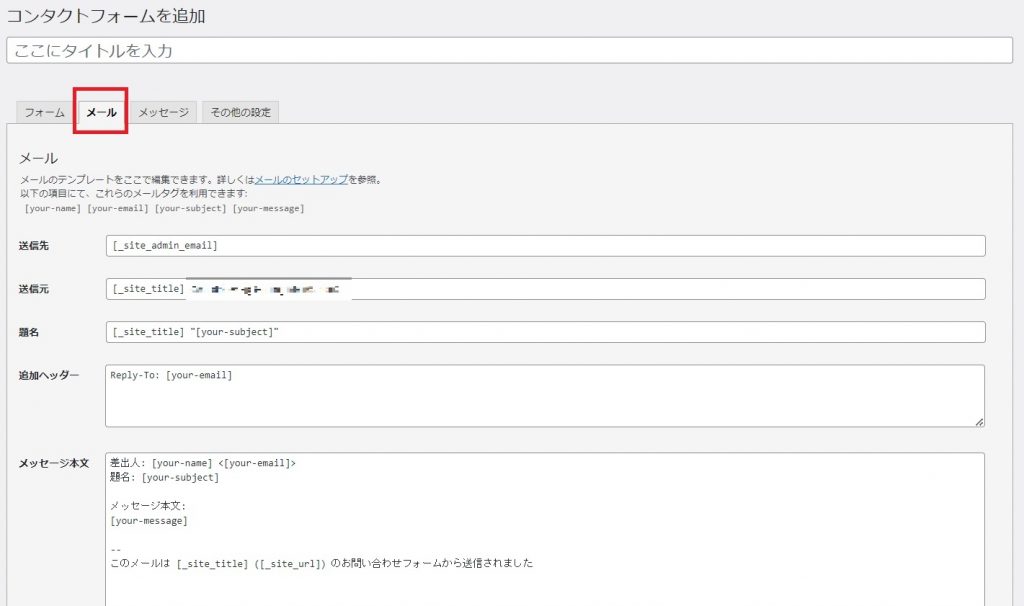
メールの設定

上画像は、”サイト運営側”に届くメールの設定画面です。
項目の詳細は下記の通りです。
| 送信先 | お問い合わせを受信したい(サイト運営側)メールアドレス |
| 送信元 | お問い合わせ読者のメールアドレス |
| 題名 | メールの題名 |
| 追加ヘッダー | お問い合わせ読者のメールアドレス |
| メッセージ本文 | メッセージ本文 |
| ファイル添付 | 特に入力不要 |
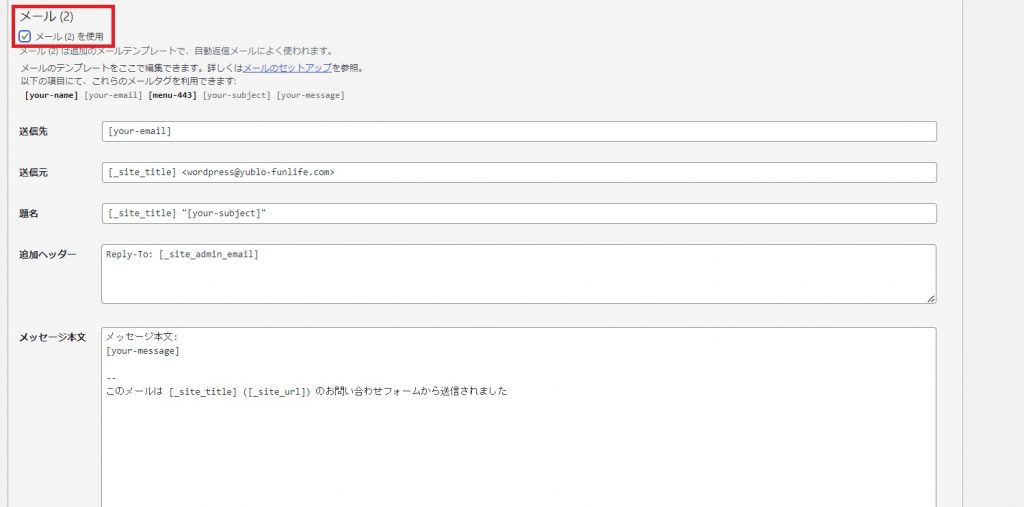
また、メール設定では、「メール(2)」をクリックすることで以下の画面が表示され、”お問い合わせ読者”に届く、自動返信機能を実装することができます。(デフォルトではオフになっています)

詳細は後述しますが、自動返信機能もオンにしておきましょう。
項目の詳細は下記の通りです。
| 送信先 | お問い合わせ読者のメールアドレス |
| 送信元 | お問い合わせ読者のメールアドレス |
| 題名 | メールの題名(”お問い合わせの受付が完了しました”などに変更を推奨) |
| 追加ヘッダー | サイト運営側のメールアドレス |
| メッセージ本文 | メッセージ本文 |
| ファイル添付 | 特に入力不要 |
「題名」以外はデフォルトで問題無いと思いますが、一度検討されることをおすすめします。
最後に「保存」のクリックを忘れないようにしましょう。
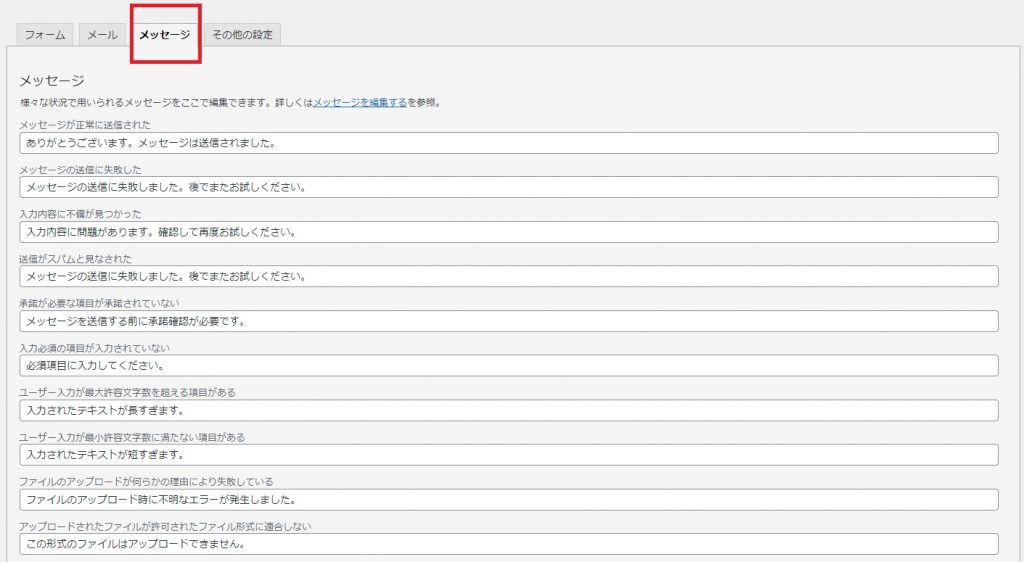
メッセージの設定

メッセージでは、お問い合わせフォーム内で表示される各メッセージを変更できます。
任意の内容に変更した場合は、「保存」をクリックして完了です。
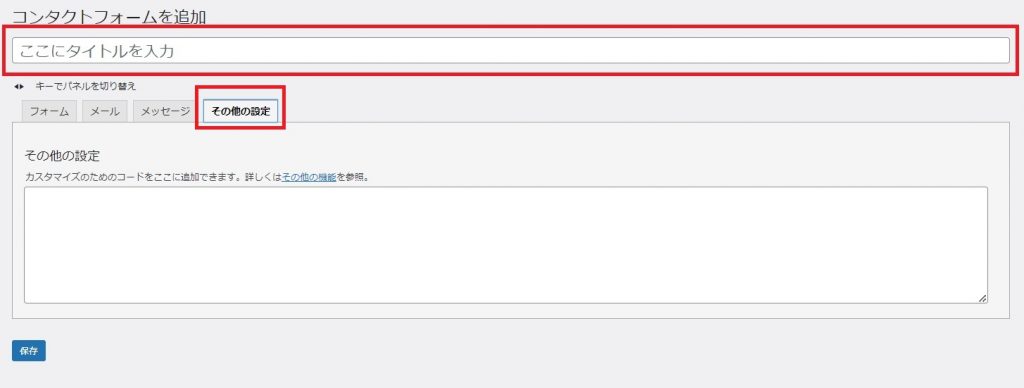
その他の設定変更後、コードをコピー

HTMLやCSSなど専門知識がある方は、「その他の設定」でカスタマイズできます。
最後は、タイトルを入力し「保存」をクリックして完了です。
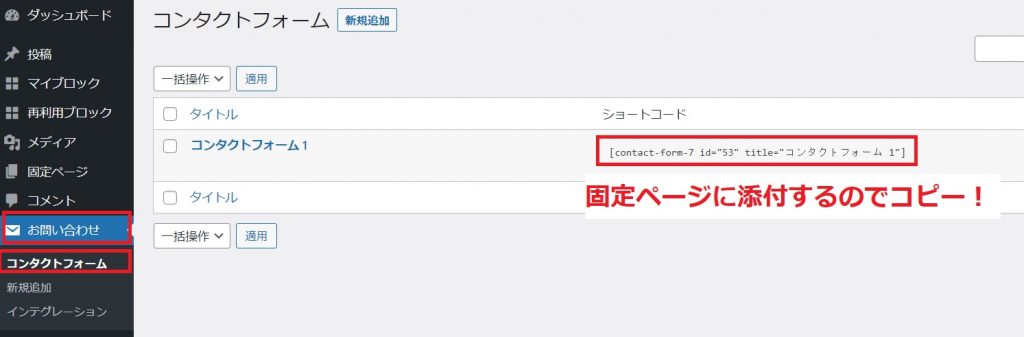
そして、ダッシュボードから「お問い合わせフォーム」⇒「コンタクトフォーム」をクリックすると、以下画像のようにショートコードが表示されます。

WordPressの固定ページへの添付方法は後述します。
お問い合わせフォームツール『Googleフォーム』

本章では、お問い合わせフォームツールの代表格である『Googleフォーム』について解説していきます。
Googleフォームは、お問い合わせフォームとしてはもちろん、アンケートや投票などにも使える万能なフォーム作成ツールです。
また、利用者の多いGoogleドキュメントなどにも連携可能で、フォームから送信された内容を集計できたりと分析ツールとしても使用できます。
複数人で同時にアクセスできるため、会議をしながら改善しやすいのも人気の理由の一つです。
次で、Googleフォームの導入手順を解説していきます!
Googleフォームの導入手順
Googleフォームの導入手順は下記の通りです。
※表示項目は一般的なお問い合わせフォームでよく使用されている項目をピックアップしていますが、任意に変更して下さい。
- 新しいフォームを作成
- 氏名欄を作成
- メールアドレス欄を作成
- 題名欄を作成
- メッセージ本文欄を作成
- タイトル変更後、コードをコピー
それぞれ見ていきましょう。
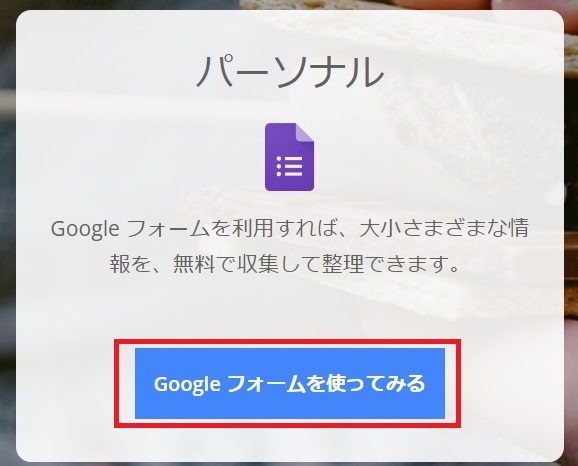
新しいフォームを作成
今回は、お問い合わせフォーム例を作成していきます。

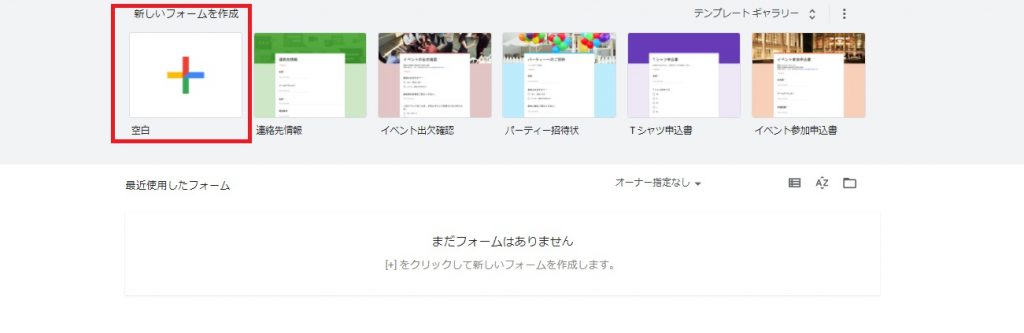
まずはトップ画面から「Googleフォームを使ってみる」をクリックします。

次に、「空白」をクリックして新しいフォームを作成します。
氏名欄を作成

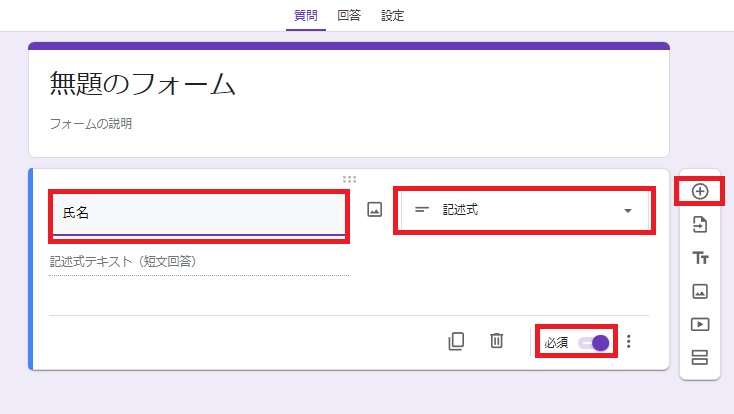
「無題のフォーム」が表示されたら、質問事項を追加していきます。
左上(項目名)に「氏名」と入力、右上(表示形式)は「記述式」を選択し、「必須」をオンにします。
そして「+」ボタンをクリックすると、次の質問事項を作成できるようになります。
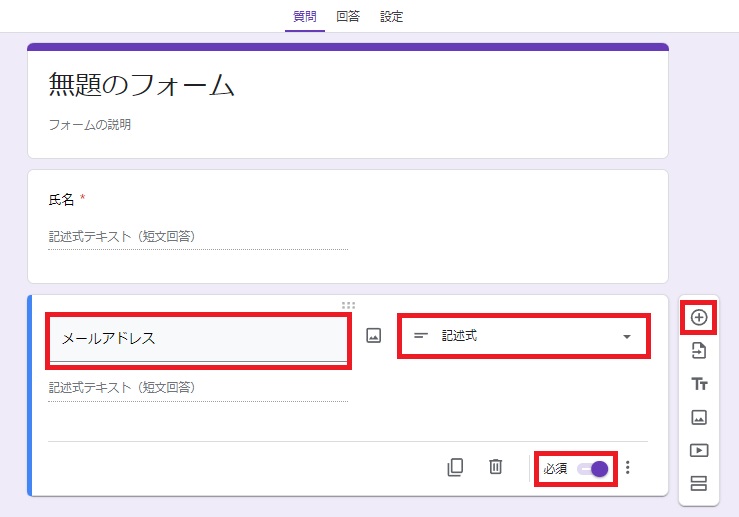
メールアドレス欄を作成

氏名欄と同じ手順でメールアドレス欄を作成します。
「必須」をオンにしなければ、任意項目となりますよ。
題名欄を作成

同じ手順で題名欄を作成します。
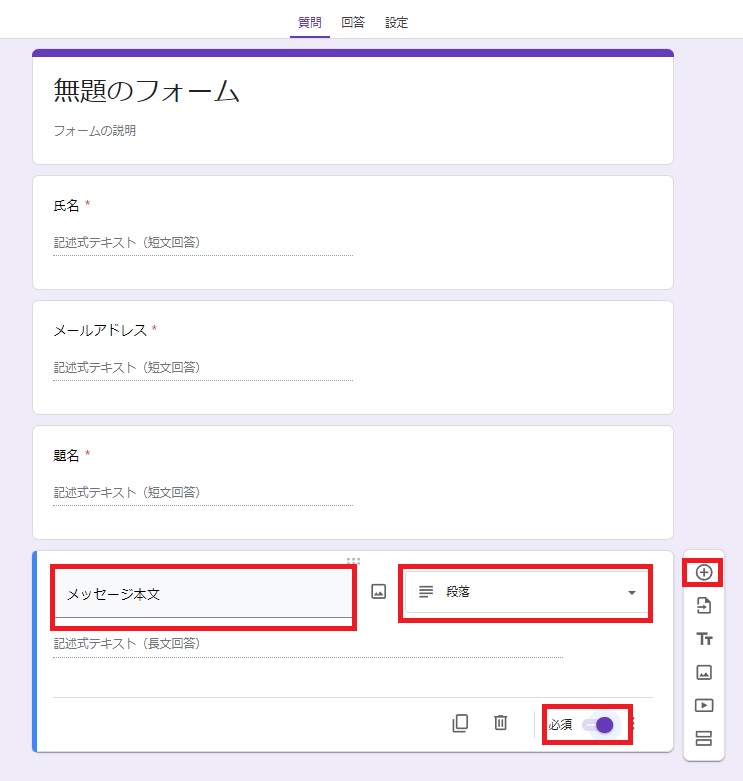
メッセージ本文欄を作成

メッセージ本文欄では、記述式ではなく「段落」を選択しましょう。
段落を選択することで、長文回答が可能になります。
繰り返しですが、ここまで一般的なお問い合わせフォームでよく使用されている項目をピックアップしてきました。
欄名や必須・任意などお好きなようにカスタマイズして下さいね!
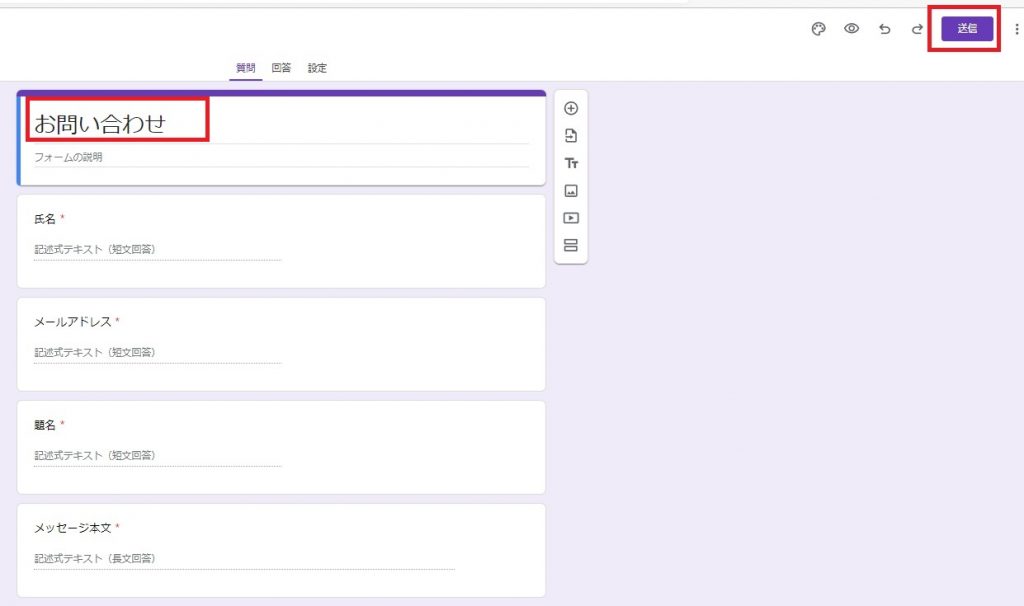
タイトル変更後、コードをコピー

最後はタイトルを変更して、右上の「送信」をクリックします。

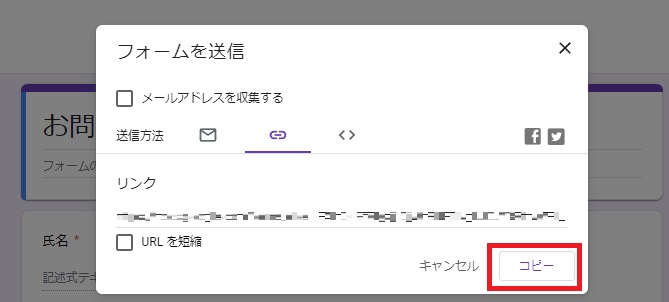
すると「フォームを送信」という画面が表示され、リンクURLがコピーできるようになります。
Googleフォームを使用する場合も、WordPressの固定ページに添付する必要があります。
「コピー」をクリックして、メモ帳などに添付しておくといいでしょう。
また、補足として、自動返信機能の設定方法を以下画像で解説します。

- 「設定」をクリック
- 「メールアドレスを収集する」をオンにする
- 「回答者のコピーを回答者に送信」を”常に表示”にする
Googleフォームでは、Contact Form 7のように自動返信の内容をカスタマイズできないことに注意しましょう。
お問い合わせフォームをWordPressの固定ページに反映させる方法

お問い合わせフォームをWordPressの固定ページに反映させる方法を解説していきます。
クラシックエディター・ブロックエディターそれぞれに反映させる方法を解説しますね。
【クラシックエディター】

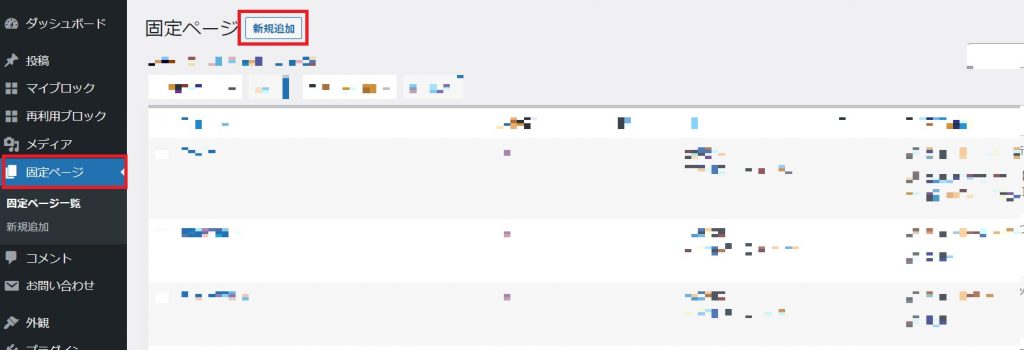
まずは、ダッシュボードから「固定ページ」⇒「新規追加」をクリックしましょう。

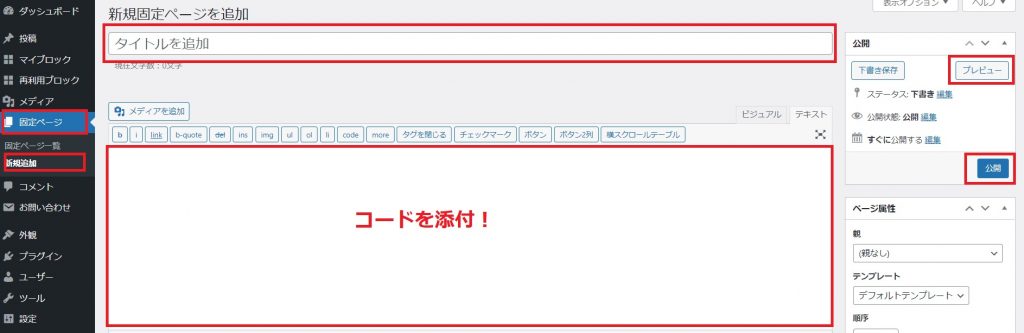
そして、下記の手順で作業を進めて下さい。
- タイトルを入力
- 本文内にコピーしたコードをそのまま貼り付け
- 「プレビュー」できちんとお問い合わせフォームが反映されているか確認
- 「公開」をクリックして完了
【ブロックエディター】
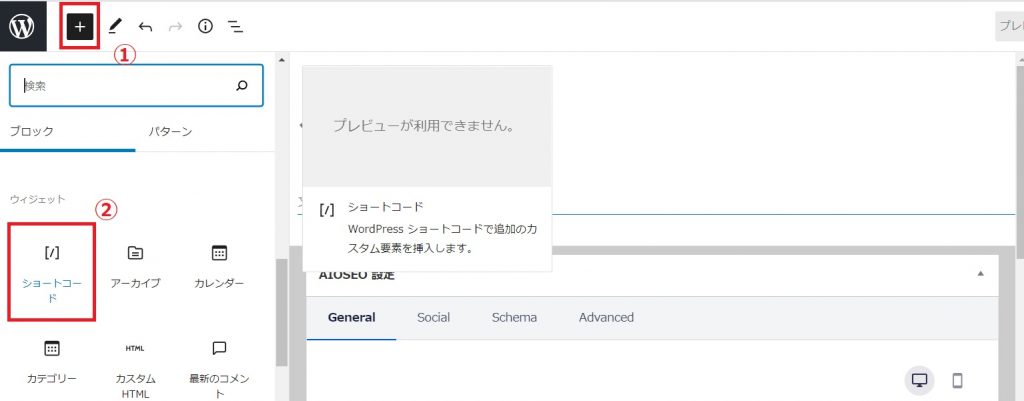
ダッシュボードから「固定ページ」⇒「新規追加」をクリックすると、以下の画面になります。

「+」をクリックし少し下の方にスクロール⇒「ショートコード」を見つけてクリックします。

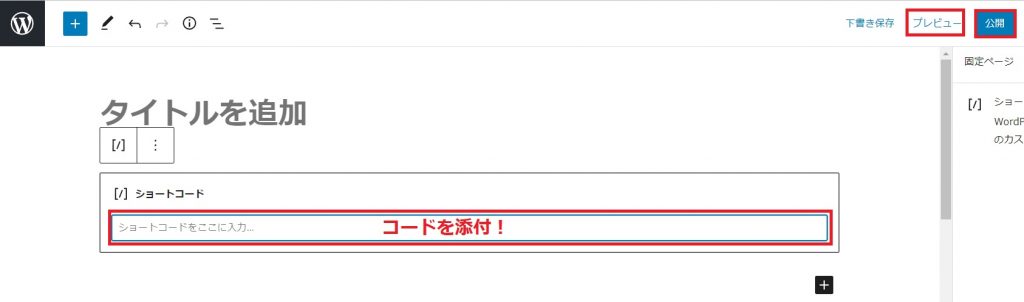
そしてショートコードを添付し、「プレビュー」で確認後、「公開」をクリックして完了です!
WordPressのトップ画面にお問い合わせフォームを反映させる方法

最後に、WordPressのトップ画面にお問い合わせフォームを反映させる方法を解説します。
まずはトップ画面のどの位置(ヘッダー?フッター?サイドバー?)にお問い合わせフォームを反映させたいか決めましょう。
今回は、フッターに反映させる方法を解説していきます!

- ダッシュボードから「外観」⇒「メニュー」をクリック
- 「メニュー名」を入力
- トップ画面に反映させたい固定ページにチェックマークを入れる
- 「メニューに追加」をクリック
- 表示したい任意の順番に入れ替える(<b></b>で文字を囲むと太字にできます)
- 固定ページを表示したい位置にチェックマークを入れる
- 「メニューを保存」をクリック

最後、サイトのトップページを確認して完了です!
WordPressにお問い合わせフォームを設置する際の注意点

WordPressにお問い合わせフォームを設置する際の注意点は下記3つです。
- 入力項目を増やしすぎない
- SSL化などセキュリティ対策も行う
- 自動返信機能を活用する
順番に解説していきます。
入力項目を増やしすぎない
お問い合わせフォームを設置する上で、入力項目を増やしすぎないように意識しましょう。
理由はかんたんで、入力項目が増えるにつれ読者の負担も増え、途中離脱される可能性が高まるからです。
例えば、商品やサービスの”お問い合わせ”を目的にフォームを設置する場合、住所や電話番号は必須とは言えないでしょう。
PDCAを回す上で情報収集は大切ですが、離脱されてしまっては本末転倒です。
常に「この質問は必須なのか?」と考えながら、入力項目を検討することをおすすめします。
SSL化などセキュリティ対策も行う
お問い合わせフォームを設置する上で、SSL化などのセキュリティ対策も意識しましょう。
なぜなら、セキュリティ対策を怠ると、個人情報漏えいに繋がるリスクがあるからです。
例えば、サイトをSSL化したり、セキュリティ対策用プラグインを導入するといいでしょう。
SSL化とは通信を暗号化することで、URLの頭が「http」から「https」になります。
情報の通信を狙ったサイバー攻撃も存在するので、しっかり対策しましょう。
フォームに入力される情報は読者の個人情報で、保護する必要があることを覚えておきましょう!
自動返信機能を活用する
自動返信機能の活用も、お問い合わせフォームを設置する上で大切です。
理由は、正常にお問い合わせの送信が完了したことを読者に伝達できるからです。
例えば、通信の不具合などで上手く送信完了画面が表示できなかった場合、読者は面倒になってお問い合わせを諦めてしまう可能性があります。
そんなとき、自動返信が届けば読者に安心感を与えられ、離脱を防げるでしょう。
本文内に注釈を入れるなどして、お問い合わせフォームに自動返信機能があることを読者に伝えると有効かもしれません。(例:お問い合わせが正常に送信が完了した場合は、受付完了メールが届きます)
申請や応募受付の電子化・システム化ならWebフォーム作成システム「SPIRAL®」

当社のご提供する 「Webフォーム作成システムSPIRAL®」は、かんたん操作で自由自在にフォーム作成が行える定額制のWebフォーム作成システムです。 申請や応募の受付だけでなく、その後のステータス管理や応募者用マイページ作成など、受付から管理までをWebシステム化することができます。
受付フォームは画像やPDFなどのアップロードにも対応。拡張子指定や容量制限、入力制限もできるので、自社の要件にあったフォームを構築することができます。また、デザインはテンプレートからの選択の他、HTML、CSS、JavaScriptを利用してカスタマイズも可能です。
申請者用・管理者様にそれぞれマイページを作成し、ステータス管理や申請内容の情報変更をWeb上で行うこともできます。
書類申請、出願・公募受付、補助金・助成金申請、契約加入・更新受付、キャンペーン受付、問い合わせ受付など様々な業界・用途・シーンで延べ11,000社以上のご利用実績がございます。
サービスの詳細については「Webフォーム作成システムSPIRAL®」のページをご覧いただくか、サービス導入をご検討中の方はこちらからぜひお問い合わせ下さい。
まとめ
本記事では、WordPressへのお問い合わせフォーム設置をおすすめする理由や作成方法、注意点などを解説しました。繰り返しですが、お問い合わせフォームを設置することで、売上アップに寄与する可能性があります。
設置の際は、入力項目を増やしすぎない、SSL化などセキュリティ対策も行う、自動返信機能を活用するといった点を意識しながら作業進行することをおすすめします。
個人情報保護もしっかり行い、収益を上げられるサイト構築を目指しましょう!









