Webフォーム作成の記事
ARTICLEメールフォームをPHPで作る方法|添付や文字化けとリスクへの対処
PHPはメールフォーム作成など、Webサイトにさまざまな機能を付属させるために、よく用いられるプログラミング言語です。PHPでメールフォームを作る簡単な方法と、メールフォームに潜むリスクや対処法について解説します。
目次
メールフォームの基礎知識

まずはメールフォームがどういったものなのか、作成する前に基礎的な部分から見ていきましょう。
メールフォームとは
メールフォームとは、Webサイト上に設置するフォームの1種です。テキストを直接入力欄に打って使用でき、商品やサービスに関する問い合わせに利用されます。
インターネットの普及によって需要はさらに高まりつつあり、最近ではスマートフォンやPCだけでなく、さまざまな携帯機器への対応も求められています。
作成方法は、プログラミング言語を利用して自作することもできるほか、さまざまな事業者が提供しているメールフォーム作成サービスを使用することも可能です。
メールフォームの仕組み
メールフォームで入力した内容は、サイト運営者のメールサーバーに直接届いているというわけではありません。
メールフォームを通じて入力されたデータは、送信後にインターネットを通じてホームページが設置されているサーバーへと送られます。
その後は、プログラムによってメールへと変換された後に、運営側のメールサーバーへと届く仕組みになってるのです。
そのため、ここでメールに変換せず、直接データベースに保存する、テキストデータとして別の場所に保存するといったこともできます。
メールフォームの構成
メールフォームは、一般的に3つの画面によって構成されています。
1つ目は『入力フォーム』です。これはサイト訪問者がサイト上で見る入力欄のことで、送信者の名前や連絡先、問い合わせの内容を入力します。
入力フォームで送信ボタンを押した後に出てくるのが、2つ目の『確認画面』です。ここでは、入力フォームで入力した内容がきちんと合っているのか確認を行います。
確認画面なしでいきなり送信されると、内容が間違っていてもそのまま運営側に届いてしまうので、ミスを防ぐためにも確認画面を挟みましょう。
3つ目は『処理終了メッセージ画面』です。完了ページなどとも呼ばれます。入力フォームで入力された内容が、運営側に届いたことを送信者に伝える為の画面なので、送信者へのお礼や、他ページへの案内などを表示しましょう。
メールフォームは設置した方が良い?メリットや作成方法のまとめ
メールフォーム設置のメリット

自社サイトにメールフォームを設置する企業が増えていますが、それによって企業側にどのようなメリットがあるのでしょうか。
気軽さ
メールフォームによる問い合わせは、わざわざメールフォームを立ち上げることなく、訪問したWebサイトから直接行うことができます。
そのため、問い合わせ自体はとても簡単に行えるのがポイントでしょう。ユーザーが気軽にサイトを訪れるきっかけにもなります。
間違いチェック
メールフォームでは、郵便番号や電話番号にオートフィルター機能がついているものもあり、ドメインや桁数のミスなどの簡単な間違いを防止できます。
確認画面から全体のチェックができるので、メールで送信するだけよりもミスはかなり少なくなるでしょう。
自動返信
ユーザーから送信された時に、メールでお礼のコメントなどを自動で返信する機能をもっているフォームもあります。
また、クレームや問い合わせであれば『○○日以内に返信します』といった一次対応を迅速に行うことが可能です。
自動返信ができることで、営業時間外からの問い合わせにも対応ができます。電話などの問い合わせでは、営業時間内にしか対応できませんが、メールフォームを設置することで、営業時間外や休日でもユーザーを待たせずリアクションがとれるのもポイントです。
メールフォーム設置のデメリット

今度は、メールフォームを設置する際のデメリットについても見ていきましょう。様非常に便利なメールフォームですが、デメリットもあります。しっかりと理解して設置を検討しましょう。
設置の手間
電話やメールでの問い合わせなら、サイトのどこかに連絡先を表示しておくだけでも良いかもしれませんが、メールフォームはWebサイトに直接設置しなければなりません。
フォーム作成サービスなどで設置のハードルが下がったとはいえ、Webサイト上に設置するには、ある程度の知識が求められます。
自作する場合は、HTMLやCCIといった相応のプログラミング技術も必要です。設置できる技術があるか、またはどこのサービスを利用するのかを検証し、なければ勉強しなければなりません。
文字のみのやりとり
メールフォームで送られるデータは、基本的には文字のみのところが多い傾向にあります。画像や動画を送れるようにしてしまうと、サーバー容量やPCスペックの関係で、送信が重くなってしまう問題も出てきてしまうためです。
画像や口頭で説明すれば簡単に伝わることも、文字に起こさなければならないという点が、タイピングに慣れていない人にとって面倒だと感じてしまうかもしれません。
セキュリティ面
メールフォームは、やりとりが手軽にできる点がメリットでもありますが、それによって業者から迷惑メールも届きやすくなります。
オンライン上でデータをやりとりするため、データを盗み見られてしまうケースもあります。よって、セキュリティ対策は十分に行わなければいけません。
常時SSL化などの暗号をはじめ、第三者に閲覧できないような対策と、スパムメールをブロックするための機能を整えていきましょう。
プログラミング(HTML/PHP)でのシンプルな作り方

メールフォームを作成する方法は、自作する方法とレンタルや作成サービスを利用するという外部の手を借りる方法とがあります。
プログラミングで作成する方法について解説しますので、自作する場合は手順に沿って作ると良いでしょう。
HTMLの準備
HTMLはHyper Text Markup Languageの略で、Webページを作成するための言語です。Webサイト上で右クリックをして『ソースの表示』を選択してみましょう。この時に表示されるのがHTML言語です。
フォームを作成するにあたって、まずはHTMLを利用して送信ボタンやテキストボックスなどの部品を用意しましょう。そして、作成した部品に名前を付けます。
例えば、メールアドレスを入力するテキスト欄なら次のように書いてください。
<input type=“text” name=“mail” size=“50” value=“” />
これは『mail』という名前の入力欄を、テキストタイプで作成したという意味です。このようにして必要な項目をすべて作成し終えたら、最後は『regist.html』といったようにファイルをhtml形式で保存しましょう。
フォーム作成で必要なHTMLの知識とは。基本や作成例を紹介
PHPでの確認画面の作り方
PHPもHTMLと同様に、Webサイトを作成するのによく使われるプログラミング言語の1つです。初心者でも利用できる上に、HTMLに埋め込むこともできます。
訪問者カウンターなどの機能の作成に加え、クライアントから送信されたデータをデータベースに送ることも可能です。
PHPを使って、先ほどHTMLで作成した入力内容を確認する画面につなげてください。
『confirmation.php』という名前で、テキストからPHP形式のデータを作成し、その中で確認画面を表示するソースを書いていきます。それを、HTMLの送信ボタンを押したら呼び出すように設定しておきましょう。
さらに、確認画面で送信ボタンを押した際に、完了画面に飛ぶように設定します。
PHPの完了画面の作り方
最後に、PHPで完了画面を作成します。
メールが送信したことを確認する旨と、問い合わせに対するお礼のメッセージ、返信までの期日が表示されるようにしておくと良いでしょう。
メールフォームに入力された宛先に、自動でフォーム受け付け完了のメールを送信する機能をつけることも可能です。
フォーム作成におけるPHPでの作成例とは。基礎知識からはじめよう
実際にメールフォームを作成しよう
それでは実際にコードを書いてメールフォームを作成する方法について以下に解説していきます。
HTMLの<form>タグでフォームを作成
HTMLの<form>タグはHTMLでフォームをつくるためのタグであり、ブラウザで入力された情報をまとめてサーバーに送ることができます。
具体的には以下のようなメールフォームを作成することが可能となります。

それでは、具体的なコードの説明に入っていきます。
<body>
<form>
</form>
</body>まずは上記のようにエディタ内に<form></form>と入力してください。
action属性で送信先を指定する
formの入力ができたら次は送信先URLの設定をaction属性で指定します。
入力の仕方は以下のように<form>タグの中に「action=”送信先のURL”」を設定してあげます。
<body>
<form action="送信先のURL">
</form>
</body>method属性でgetかpostを選択する
methodとは、フォームデータの送信方法を指定するための属性で、「get」か「post」を選択することができます。
記述は
<form action=”送信先のURL” method=”get “>
<form action=”送信先のURL” method=”post”>
というように入力します。
それでは以下に「get」と「post」それぞれの特徴について以下に解説します。
getメソッド
getメソッドは入力した項目をURLにくっついてサーバーに送る方法です。
getの特徴は以下のとおりです。
・URLにパラメーターが付加される
・入力できる文字数に制限がある
・URLをパラメーター付きで保存・共有ができる
などがあります。
上記のようなgetメソッドの特徴のメリットは、検索結果をそのまま保存しておいたりや、シェアなどができるといったものがあります。
デメリットとしては入力フォームにパスワードなどを入力してもらう場合などは、入力された値がそのままURLに載ってしまうため、不特定多数のユーザーに閲覧されてしまうといったものがあります。
postメソッド
postメソッドは入力されたパラメーターをURLに付加しないでサーバーに送る方法です。
postの特徴は以下のとおりです。
・URLパラメーターがみえない
・送信する文字数に制限がない
上記のようなpostメソッドの特徴のメリットは、URLパラメーターが見えないため、パスワードなど第三者にみられたくない値を入力する場合や長文入力などはpostメソッドを使用することをおすすめします。
inputタグを設定する
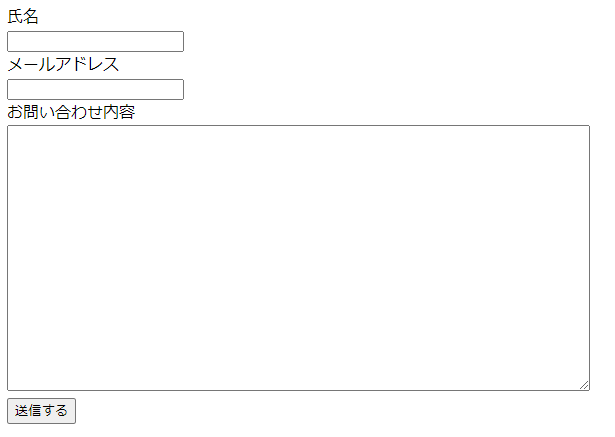
<input>タグとは<form>タグで作成した入力フォームの中で使用することでテキスト入力欄などを作成できる要素を持っており、以下の画像のような入力欄を<input>タグで作ることができます。
またその他にもチェックボタン、ラジオボタン、送信ボタンなどさまざまな部品を作成することができます。

それではコードを記述していきます。
<body>
<form action="送信先のURL" method="get">
<div>
<label for="my_name">氏名</label><br>・・・①
<input type="text" name="my_name"" id="my_name""> ・・・②
</div>
</form>
</body>①まず入力欄があっても、ユーザーが何の入力欄かわからなければ意味がないので、<input>タグには合わせて<label>タグを使用し、何の入力欄かをわかるようにします。(for=”name”の部分については後述します。)
また余談ですが、<label>タグと<input>タグはインライン要素であるため、<br>を入力し、改行します。
②次に<input>タグのtypeを「text」と指定します。
typeを「text」にする場合は、氏名など、1行のテキストを入力する場合になどに適しています。
続いてname=”my_name”” id=”my_name”“と<input>タグの属性を指定して下さい。
この時<label>タグのfor属性の値と、フォーム部品のid属性の値を同じにすることで両者の関連付けをすることができます。
入力した内容を表示すると

このように表示されています。
長文入力の場合は<textarea>タグを利用する

<textarea>タグは、上の画像のような長文を入力してもらう場合に適したタグです。
rows属性は縦の長さ、cols属性は横の長さを指定することができます。
以下にコードを記述していきます。
<body>
<label for="message">お問い合わせ内容</label><br>
<textarea name="message" rows="20" cols="80"></textarea>
</body>
入力した内容を表示すると

このように表示されています。
<submit>タグで送信ボタンを作成しよう
送信ボタンを作成するには、<input>のtypeを「submit」に指定してあげます。
そうすることで、<form>タグ内に入力された値を、指定したページに送信することが可能になります。
以下にコードを記述していきます。
<body>
<input type="submit" value="送信する">
</body>入力した内容を表示すると、

このように送信ボタンが作成されていることが確認できます。
送信先のページで入力された値を受け取る
今度は入力された値を受け取るページの作成をしていきます。
<form>タグ内で送信先を<form action=”contact.php”> というように指定を行いました。
入力された値は”contact.php”に送られてくるため、値を受け取れるように”contact.php”に以下のコードを記述していきます。
<body>
<p>氏名:<?php echo $_POST["my_name"] ?></p>
</body>上のコードは、先ほど<form>タグ内の<input>タグで入力した、氏名の値を受け取るためのコードになります。
ますデータを受け取るためには、PHPの機能を使う必要があるので、必要な部分を<?php ?>で囲みます。
そして$_POST[“my_name”]で入力された値を受け取ります。
「$_POST」とは<form>で選択したmethod属性のことで、<form method=”get”>とした場合は、「$_GET」としてください。
その後に続く[“my_name”]とは、氏名欄で入力した<input>の「name=”my_name”」のことです。
最後に「echo」ですが、これはPHPで文字列を出力するために必要な記述なので、出力した値の前に記述することを忘れないでください。
入力が完了したら、氏名欄に入力して「送信する」をクリックしてみましょう。

送信をクリックすると、

このとおり、”contact.php”で受け取れていることが確認できると思います。
以下のように記述することで氏名以外の項目についても同様に受け取ることができます。
<body>
<form action="contact.php" method="post">
<div>
<label for="my_name">氏名</label><br>
<input type="text" name="my_name" id="my_name">
</div>
<div>
<label for="email">メールアドレス</label><br>
<input type="text" name="email" id="email">
</div>
<div>
<label for="message">お問い合わせ内容</label><br>
<textarea name="message" rows="20" cols="80"></textarea>
</div>
<input type="submit" value="送信する">
</form>
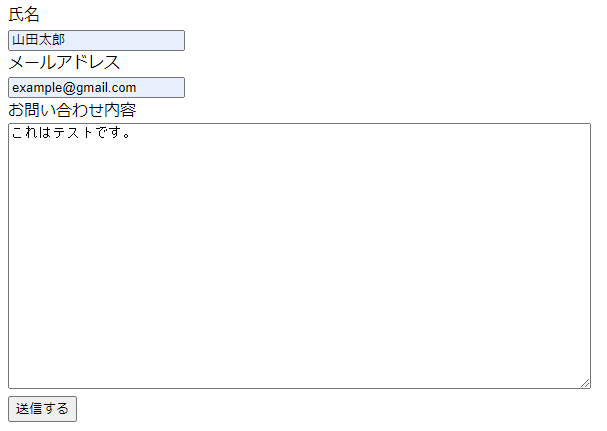
</body>上記コードのページを確認すると、

CSSのデザインを整えていないので、デザインがシンプルですが、一応メールフォームができていることが確認できます。
次に入力された値を受け取る”contact.php”も同様に記述していきます。
<body>
<p>氏名:<?php echo $_POST["my_name"] ?></p>
<p>メールアドレス:<?php echo $_POST["email"] ?></p>
<p>お問い合わせ内容:<?php echo $_POST["message"] ?></p>
</body>完成したらメールフォームに値を入力してみましょう。

送信ボタンを押すと、

入力された値が受け取れていることが確認できました。
ファイルのアップロード機能の実装方法

メールフォームにさまざまな機能を実装してみましょう。ここでは、ファイルを添付するための機能の実装方法について解説します。
ファイルのアップロード機能実装のメリット
メールフォームに、画像やテキストデータなどのアップロード機能をつけることで、利便性は格段に向上するでしょう。
例えば、銀行の審査やカードの申し込みといったセキュリティのしっかりしているサイトでは、メールフォームに加えて身分証などをアップロードするといったことのために使うケースがあります。
ファイルは、形式を指定している場合が多いです。これは互換性の問題もありますが、ファイルの容量が大きくなりすぎないよう、あらかじめ指定するケースもあります。
画像ファイルが添付できれば、問い合わせなどでも画像とともに説明できるので、文書の作成が楽になるというメリットもあるでしょう。
自動送信メールにデータを添付
メールフォームから届いた問い合わせに対して、自動返信の機能をつけられる事を先ほどご紹介しましたが、PHPではこれに添付データをつけることもできます。
こちらもtxtやjpg、pdf等のデータを添付可能ですが、多いのはPDFでしょう。PDFデータは元の編集データがないと修正が行えないので、内容を受取手側で改変することを防ぐ意味合いもあります。
取引内容の確認や、商品紹介などを添付するケースが多いようです。ただし、データ容量の関係もあって、大量に送信予定のあるメールにはあまり使われない傾向にあるようです。
文字化けへの主な対処方法

送受信したメールが、時折文字化けしてしまうことがあります。文字化けが起こると全く内容が読めず、ビジネスにおいてはトラブルの種です。
その原因がどこにあるかわからないと、再発する不安がいつまでも拭えません。そこで、ここではよくある文字化けの原因と対処法について、解説していきましょう。
マルチバイト用のメール関数
日本語は英語の文章とは違って、コンピュータ上に表示する場合基本的に全角です。バイト数が基本的に2バイト以上必要な文字は、マルチバイト文字と呼ばれ、日本語はこれに該当します。
PHPを利用する際、『mb_send_mail関数』というマルチバイト用のメール関数が用意されているのです。
また、言語を指定する際にmb_language関数を利用しますが、日本語の場合、言語設定を『japanese』あるいは『ja』を指定しなければなりません。
この設定ができていないと、日本語のメールを表示したときに文字化けする、というケースが起こりえるのです。
送信元の文字化けには
先に少し触れましたが、パソコン上で表示される文字は、『文字コード』という決まりに基づいて表示されています。この文字コードは、国や地域によって種類が定められているのです。
日本語の文字コードは、JISコード、EUC-JP、UTF-8などがよく利用されています。
例えば、メールの送信側はJISコード、受信側がUTF-8で表示されている場合、見た目は同じですがコンピュータ内ではまったく別の文字として認識されています。
メールの送受信による文字化けは、主にこれが原因です。
GmailやYahoo!メールのような大きなメールサーバーであれば、文字化けを直す方法は必ず備わっているので、自分の文字化けを修正する場合、サーバーのヘルプを参照してみてください。
知っておきたいセキュリティ対策方法

メールフォームはオンライン上でデータをやりとりするため、悪意ある第三者による攻撃を受けることがあります。
そうならないためのセキュリティ対策について見ておきましょう。
XSS
XSS(クロスサイトスクリプティング)は、脆弱性のあるサイトを利用して、サイトを訪れた人に悪意あるプログラムを持たせる攻撃方法です。
コンピュータにおける脆弱性とは、プログラムの不具合などによって原因となって発生した情報セキュリティ上の欠陥のことを言います。これを放置しておくと、悪質なウイルスやプログラムの温床にされてしまう場合があるのです。
XSSも脆弱性を利用した攻撃の1つで、まずユーザーが攻撃性のあるサイトを訪れた時に、悪意のあるプログラムを持たされます。
そこで脆弱性のあるサイトに飛ばされ、サイト内でメールフォームなどのやりとりをした際に、ユーザーが被害を受けるという悪意のある攻撃方法です。
対策としては、プログラム上意味のある特殊文字を文字参照形式に書き換える、そもそもプログラムが実行されないようにするなどがあります。
CSRF
CSRFは、Webサイトにプログラムを仕込み、サイトをまたいでリクエストを偽装させ、訪問者の意図と関係なく、別のWebサイト上で何らかの操作をさせるといった攻撃方法です。
攻撃性のあるサイトに訪問すると、攻撃者が用意した別サイトにもアクセスしてしまい、そこで書き込みなど別の操作を行わせます。
対策としては、トークンを利用するのが有効です。トークンは、ユーザーとサイトでかわす合い言葉のようなもので、サイトが表示したランダムな数字などをユーザーが入力する方法があります。
クリックジャッキング
クリックジャンキングは、ユーザーのクリック機能を乗っ取ってしまう攻撃です。
例えばWebサイトの上にまったく別の透明なサイトを重ね、クリックするとその透明なボタンも押してしまい、意図しないアクションをしてしまいます。
対策としては、他のページのインフレーム内に、別のサイトを表示させない設定にしておくことが有効です。インフレームとは、HTML文書に別のHTML文書を埋め込むもので、この設定にしておけば、透明なボタンなどがそもそも表示されることはありません。
メールフォームのセキュリティリスクは?担当者が知るべき対策方法
SQLインジェクション
SQLとは、データベースに対する命令文のことを指します。SQLインジェクションは、本来のSQL文に別の文を挟み、本来とは異なった命令を下してしまう攻撃方法です。
データベースの改ざんや不正なデータ入手に利用され、攻撃を受けた時の被害も深刻です。
対策としてはデータベースのID・パスワードを変数に格納し、それを暗号化したものと、ユーザーの入力した文字を同じ方法で暗号化したものを比較して、一致するかを検証するのがもっとも有効な対策です。
他には、サーバーにWAF(Webアプリケーションファイアウォール)の導入なども、有効でしょう。
知識がない方はメールフォームサービスがおすすめ
PHPでのメールフォームの作成の仕方をご紹介してきましたが、「専門的な知識がなくて作るのが不安」という方はメールフォームサービスの利用を検討しましょう。
直感的にメールフォームの作成が可能
メールフォームサービスでは専門的な知識がなくても、簡単にフォームを作成することができます。基本的にはドラッグ&ドロップで操作が可能で、テンプレートが用意されている場合は、そちらを利用することで手間を省くことができます。
フリーで使えるメールフォームサービスもありますが、セキュリティ面での対策が取られていない可能性もあります。メールフォームには個人情報を書くことが多いですから、セキュリティ対策は重要です。利用の際は、どのような対策がされているかしっかり確認して選びましょう。
まとめ
メールフォームを作成する際は、HTMLだけでなくPHPと組み合わせるとさまざまな機能を搭載できます。自動返信メールなどの機能がつけられれば、問い合わせへの一次対応の手間が軽減され、ユーザーへの対応が楽になるでしょう。
メールフォームを利用する場合は、セキュリティ対策もしっかり施しておきましょう。情報漏洩やデータベースの改ざんは、企業にとって致命的にもなりかねません。
その上で、メールフォームのメリットを活かして問い合わせや情報登録など、さまざまなことに活用していきましょう。
また、簡単に安全なフォーム作成をしたい方には、弊社のマルチデバイス対応のフォームが簡単操作で作成できる Webフォーム作成サービス「SPIRAL®」もおすすめです。問い合わせ・資料請求は無料ですので、まずはお気軽にお問い合わせください。









