金融の記事
ARTICLE銀行・保険業界のウェブアクセシビリティ対応状況を調べてみた【やまざき調べvol.45】

ご無沙汰しております!金融カスタマーサクセス部やまざきです。
2024年4月の法改正で、事業者のウェブアクセシビリティ対応が努力義務となったそうです。


目次
ウェブアクセシビリティとは?
障害の有無や年齢、利用環境に関わらず、すべての人がウェブサイトやウェブアプリケーションの情報、サービスを支障なく利用できるようにすることです。

対応例
(ア) テキストやデザインの配色に注意する
(イ) 操作がキーボードだけでできるようにする
(ウ) 音声読上げソフト利用者向けに画像の代替テキストを挿入する
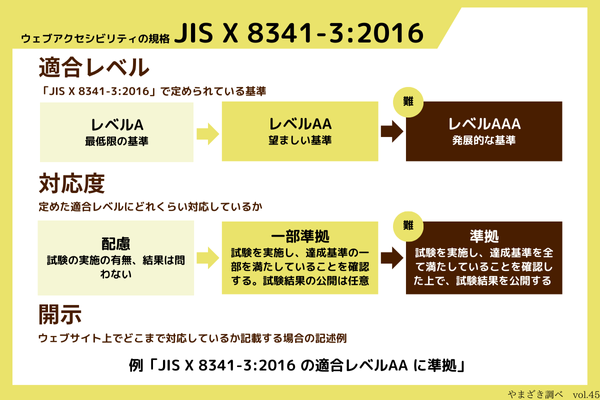
ウェブアクセシビリティの規格「JIS X 8341-3:2016」

ウェブアクセシビリティへの対応基準として、日本では「JIS X 8341-3:2016」という規格があります。
JIS規格には「A」「AA」「AAA」の3段階の適合レベルがあり、試験の実施有無や開示状況に応じて対応度がそれぞれ3種類に別れています。

JIS規格にあったウェブページにしていることを公開したい場合の開示方法として、「JIS X 8341-3:2016 の適合レベルAA に準拠」のように、適合レベルと対応度を表記する方法をウェブアクセシビリティ基盤委員会が提唱しています。

2024年4月に改正障害者差別解消法が施行し努力義務に
2024年4月1日、障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)の改正で「合理的配慮の提供」が民間事業者の義務になりました。

ウェブサイトで「合理的配慮」を的確に行うための環境の整備の手段として、JIS規格への対応が努力義務になりました。

2025年2月現在の日本では、JIS規格への対応はあくまで「努力義務」で、罰則もありません。しかし、EUでは2025年6月28日から対応が強化されます。ウェブアクセシビリティを確保していない場合、罰則が発生する国が増えるようです。

スパイラルユーザーの皆様が今日からできる工夫
アンケートを行いたいときなどに、さっとフォームが作れると便利ですよね。
Googleフォームのように無料でフォームを作れるツールがありますし、弊社が提供するSPIRAL®︎ ver.1やver.2を使うと、クリック操作でフォームを作ったり、メール配信など後続業務も効率化できます。
自社のコーポレートサイトを管理した経験はなくとも、ウェブフォームを作成・利用した経験をお持ちの方は多いはずです。

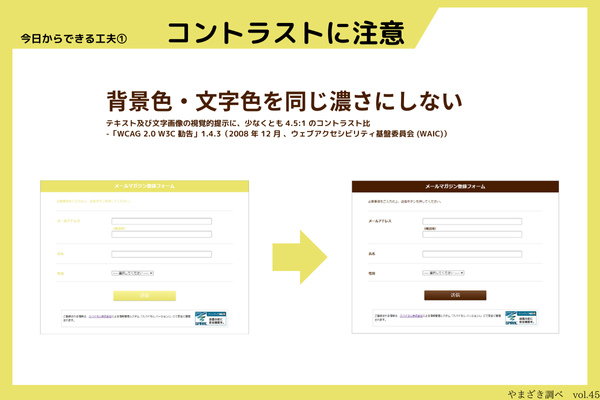
コントラストに注意する


濃さが近い色を文字と背景に使うと、文字が見えづらいですよね。配色をカスタマイズする場合は、文字がはっきりと読める配色になっているか、注意してみてください。
入力必須の項目は「必須」と記載する

ウェブアクセシビリティのポイントの一つに、「読み上げツールが読んで内容を理解できるか」という点があります。
例えば、入力必須の項目を「*」などのアイコンで表したり、項目名の文字色を変えて表現したりすると、スッキリしたおしゃれな見た目にできます。しかし、こうすると読み上げツールを利用している方に必須項目であることが伝わりません。また、項目名の文字色を変える場合、配色によっては色の違いを識別できない方もいらっしゃいます。
そのため、色や記号ではなく「必須」などの具体的な文字を入れることで、誰でも入力必須の項目を識別しやすくできます。
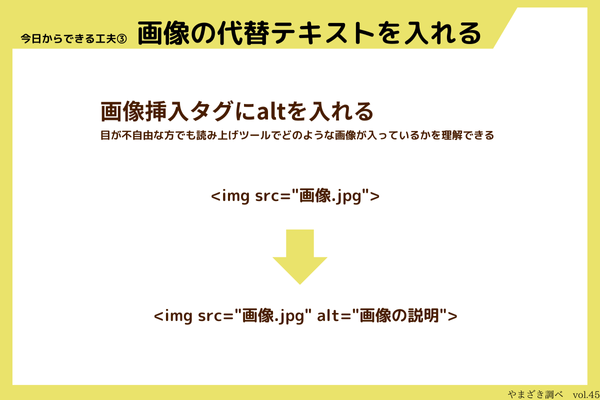
画像の代替テキストを入れる

これはエンジニアなど、HTMLでフォーム作成をする方向けの情報ですが、ページ内に画像を差し込む際、alt属性の代替テキストを設定しておくことで、目の不自由な方でも読み上げツールを使ってページの内容を理解できるようになります。
金融機関のウェブアクセシビリティ対応状況を調べてみた



ということで、実際に金融業界でどれくらい対応が進んでいるのか調査しました。普段はリソースの都合で1業態に絞っていますが、今回はISSOを使うことで調査負担が少なく済むので、業態を横断して銀行と保険会社を調べてみました!

調査対象は、「免許・許可・登録等を受けている業者一覧」(金融庁 閲覧日:2024年12月25日)より以下合計179社としました。
- 地方銀行62行
- 第二地方銀行37行
- 都市銀行4行
- 生命保険会社41社
- 損害保険会社35社
また、調査内容は以下の2種類です。
- 「社名 アクセシビリティ」で検索し、アクセシビリティ方針の開示有無と開示内容を調査
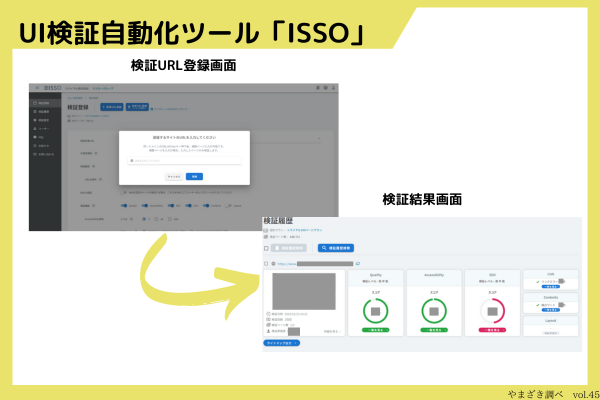
- コーポレートサイトトップページをUI検証自動化ツール「ISSO」で検証し、「Accessibility」のスコアを確認
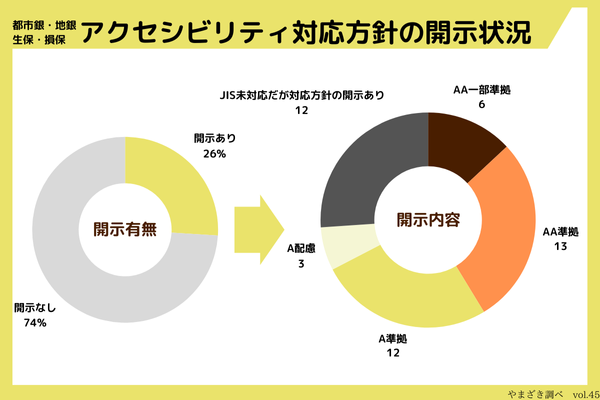
アクセシビリティ方針開示状況の調査結果
全業態のアクセシビリティ方針開示状況

JIS規格に沿った開示はしていないものの、ウェブアクセシビリティ対応を進めていくと開示しているケースも多かったので、今回そういったものは「JIS未対応だが対応方針の開示あり」に分類しています。
金融機関の4社に1社がアクセシビリティについて何らかの開示を行っているようです。

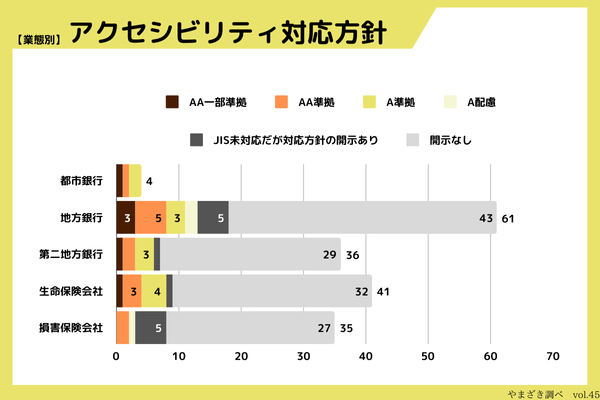
業態別ウェブアクセシビリティ方針開示状況

業態別にしてみると、このような結果になりました。

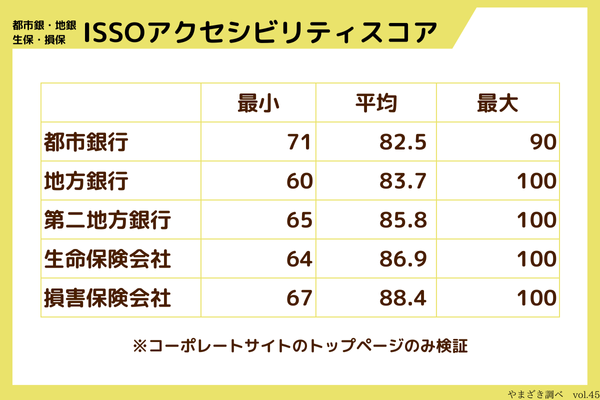
ISSOスコアの調査結果

「ISSO」で各社のコーポレートサイトトップページURLを検証し、アクセシビリティのスコアが何点だったかを集計した結果がこちら。

ISSO×開示状況
アクセシビリティ方針の開示状況とISSOアクセシビリティスコアに関連性があるのか気になったので、比較してみました。
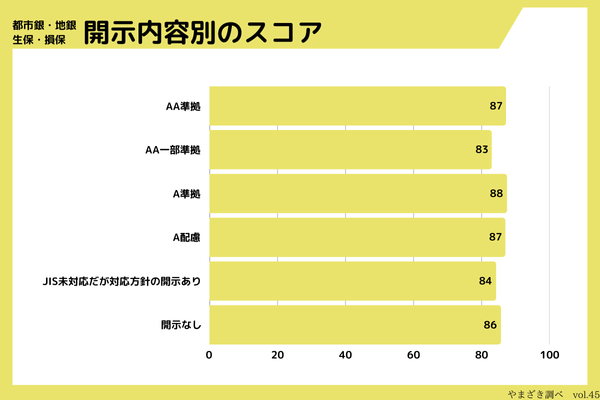
アクセシビリティ方針の開示内容別のアクセシビリティスコア

適合レベルが高ければ高いほどアクセシビリティのスコアも高いのかと思いきや、そうでもないようです。
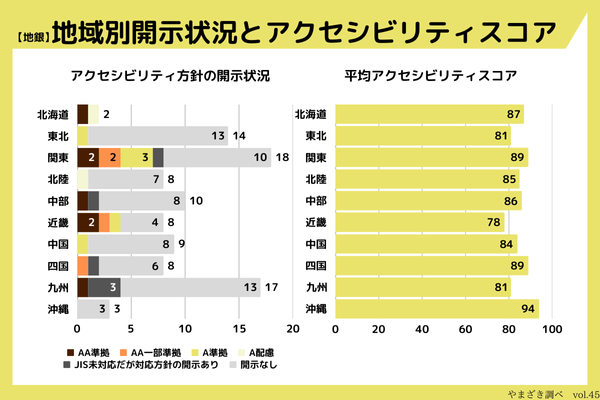
地銀のエリア別開示状況とスコア

地方銀行と第二地方銀行のエリア別集計結果を、それぞれグラフ化して比較してみました。
アクセシビリティ方針の件数を見ると、関東に開示している地銀が多く、割合で見ると、北海道や近畿もアクセシビリティの開示は進んでいます。
スコア平均は、沖縄と四国、関東の平均点が高いことがわかりました。

まとめ
調査に活用した「ISSO」は、URLを入力して検証ボタンを押すだけで、アクセシビリティやSEOなどさまざまな項目のスコアが確認できます。今回初めてアクセシビリティについて知ったやまざきでも、簡単に検証できました。
地銀や損保は、「JIS未対応だが対応方針の開示あり」が多かったので、数年後にはJIS規格への対応が終わり、具体的な方針が開示されているかもしれません。
ところで、今回アクセシビリティスコアは高いのに、方針は何も開示されていない金融機関も多かったです。


参考文献
「障害を理由とする差別の解消の推進に関する法律」(令和6年4月1日 施行 閲覧日:2024年12月25日)
「改正障害者差別解消法が施行されました」(2024年5月20日、内閣府 閲覧日:2024年12月25日)
「JIS X 8341-3:2016 解説」(2016年4月、ウェブアクセシビリティ基盤委員会 閲覧日:2024年12月25日)
「ウェブコンテンツの JIS X 8341-3:2016 対応度表記ガイドライン」(2021年4月、ウェブアクセシビリティ基盤委員会 閲覧日:2025年2月4日)
「Barrierefreiheitsstärkungsgesetz (BFSG)」(2023年12月19日、ドイツ連邦内務省 閲覧日:2024年12月25日)
「§ 37 BFSG Bußgeldvorschriften」(閲覧日:2024年12月25日)
「ウェブアクセシビリティとは? 分かりやすくゼロから解説!」(2024年4月、政府広報オンライン 閲覧日:2025年1月20日)
